
PROJECT OVERVIEW
- The project was my thesis during my final course as a graduate student for User Experience & Interaction design at Thomas Jefferson University, East Falls.
- Independent retailers have a difficult time and almost no control managing their logistics operations, since they sometimes have little resources and infrastructure. With the help of the proposed RFID-based monitoring application, these retailers will be given a more affordable and effective approach to manage their logistical operations and boost their overall effectiveness.
- Developing a cloud-based software application that enables users to track and monitor their deliveries in real-time is part of my proposed system, which also includes RFID tags attached to each product, and readers positioned at key locations including warehouses and distribution centers.
- The software tool allows retailers to make informed choices about their logistics operations by providing real-time information on the location, movement, and status of each shipment.
- The project intends to give retailers a low-cost, effective method for managing their logistical operations while enhancing their general effectiveness.
- Independent retailers may increase their competitiveness in the market by simplifying their processes, lowering operating expenses, and enhancing customer happiness.
Role
UX researcher | Product Designer
UX strategist | UI designer | Application Designer
Tools
Figma | Figjam |Miro | Adobe Photoshop Adobe Illustrator | Protoyping
Topics
Digital Design | Product Design | Information Architecture | Research | Application Integration
Timeline
24 Weeks
PRODUCT OVERVIEW
RFID tracking application for retailers that enables efficient and accurate tracking of packages throughout the supply chain. By leveraging RFID trackers and the technology, this system provides real-time visibility into the location and status of packages, allowing retailers to streamline their operations and enhance their customer’s experience. With this application and product, retailers can reduce the risk of lost or stolen packages, optimize inventory management, and improve overall efficiency.
Whether it is a small business or a large retailer, this RFID tracking application is the perfect solution for modernizing the supply chain and delivering exceptional customer service.

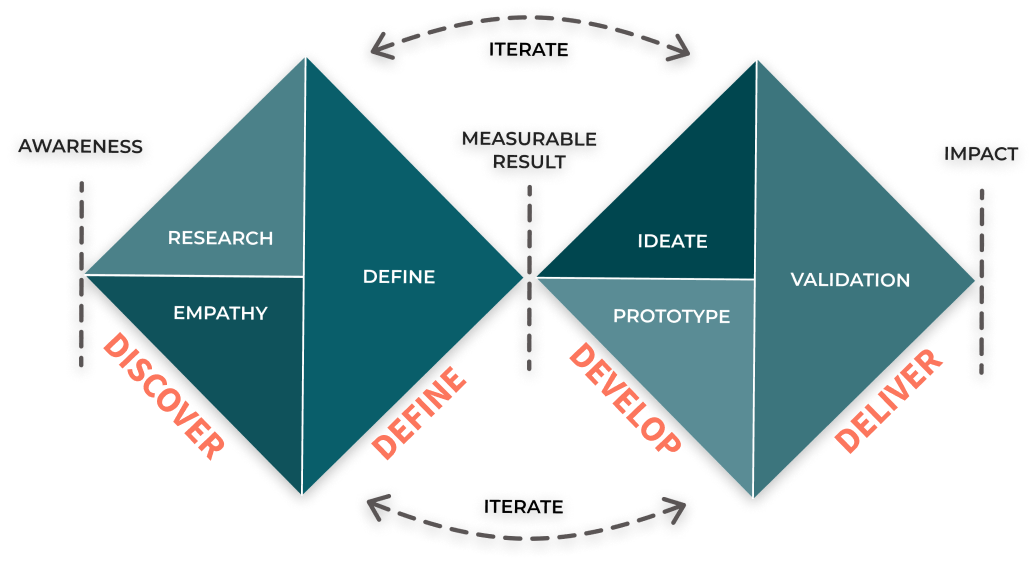
METHODOLOGY - DOUBLE DIAMOND MODEL

I used the Double Diamond model for the project because of its holistic approach to problem-solving that revolves around understanding and researching, defining, developing, and delivering. It encourages divergent thinking to explore a wide range of possible solutions and then convergent thinking to narrow down the options and develop the most effective solution. The Double Diamond model represents the iterative process of exploring an issue more broadly or deeply (divergent thinking) and then taking focused action (convergent thinking). It underscores the importance of clearly defining the problem before jumping into solution development, which is crucial in UX design.
DOUBLE DIAMOND - DISCOVER
SECONDARY RESEARCH
Exploring the Problem- What is a missing package and why do packages go missing?
As part of my secondary research, I conducted research through annotated bibliographies, as they allowed me to critically analyze and synthesize the relevant literature and studies in a succinct manner. By summarizing the main points of each source, evaluating its relevance, and noting any important findings or arguments, I was able to form a clear picture of the existing body of knowledge surrounding my project topic. I got to know that a package that was shipped but hasn't reached its intended destination and whose present whereabouts and status are not known is referred to as a missing or lost shipment. There are several possible reasons for this


Why is the problem important?
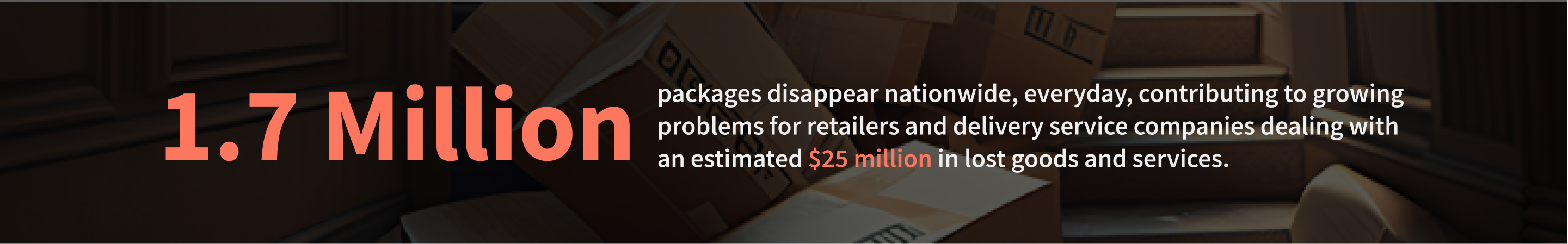
- Financial Impact: Lost or missing shipments result in significant financial losses for businesses and customers, with costs ranging from $25 billion to $30 billion annually in the U.S. alone.
- Customer Satisfaction and Reputation: Lost packages can severely damage customer trust, leading to negative reviews, decline in repeat business, and potential harm to a company's reputation.
- Effect on Time-Sensitive Goods: For shipments containing perishable or critical goods like pharmaceuticals, loss or delay can have catastrophic consequences, sometimes even endangering lives.
- Environmental Impact: Lost or misplaced packages amplify the environmental impact of shipping, leading to additional carbon emissions and waste production.
How existing solutions fail?
- Limited Package Tracking: Existing tracking systems often provide inaccurate or incomplete information, leading to uncertainty about a package's location and status.
- Insufficient Insurance Coverage: The insurance provided by carriers often fails to cover the full value of lost or damaged goods, and the claims process is typically complex and time-consuming.
- Inadequate Package Security: Existing solutions often fall short in securing packages during transit and after delivery, leaving them vulnerable to theft or damage.
- Lack of Accountability : It's often difficult to determine responsibility for lost packages, leading to unresolved issues for retailers and customers.
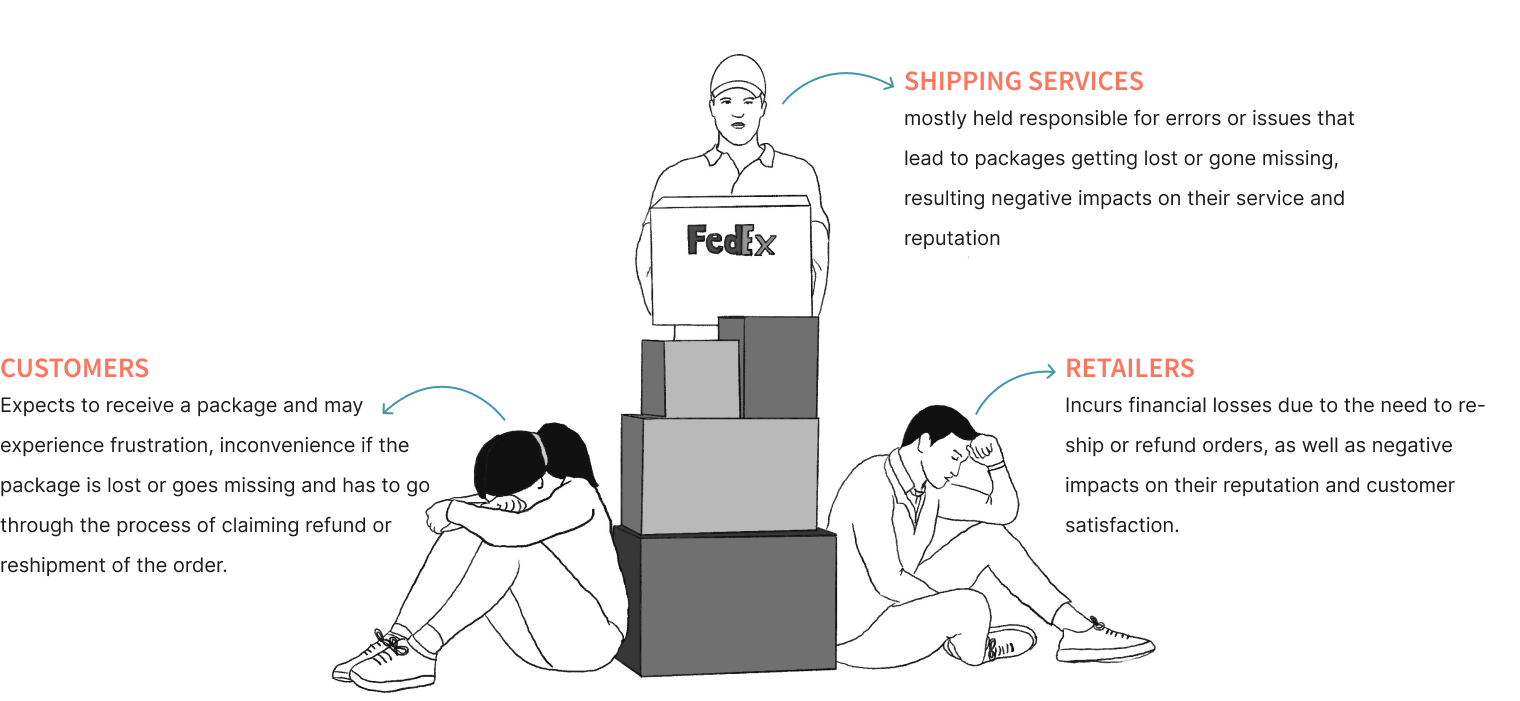
Understanding the user- Involved user groups

Most impacted user
- Missing or lost packages leads to decreased customer satisfaction and negative reviews from the customers that impacts the retailer’s brand reputation.
- The negative reviews can refrain the customers from shopping with the retailer, which can lead to decline in sales and revenue for the business.
- The retailer is required to re-ship the package or issue a refund to the customer if their package is lost, which results in additional reshipping expenses and lost revenue.
- In addition, he also incur costs associated with resolving customer complaints.
- Missing and lost packages can lead to inefficiencies and disruptions in the supply chain, which impacts the retailer’s overall operations and efficiency, which results in more financial losses and reduced efficiency.eat business, and potential harm to a company's reputation.

Defining the user with the help of storyboard strategy
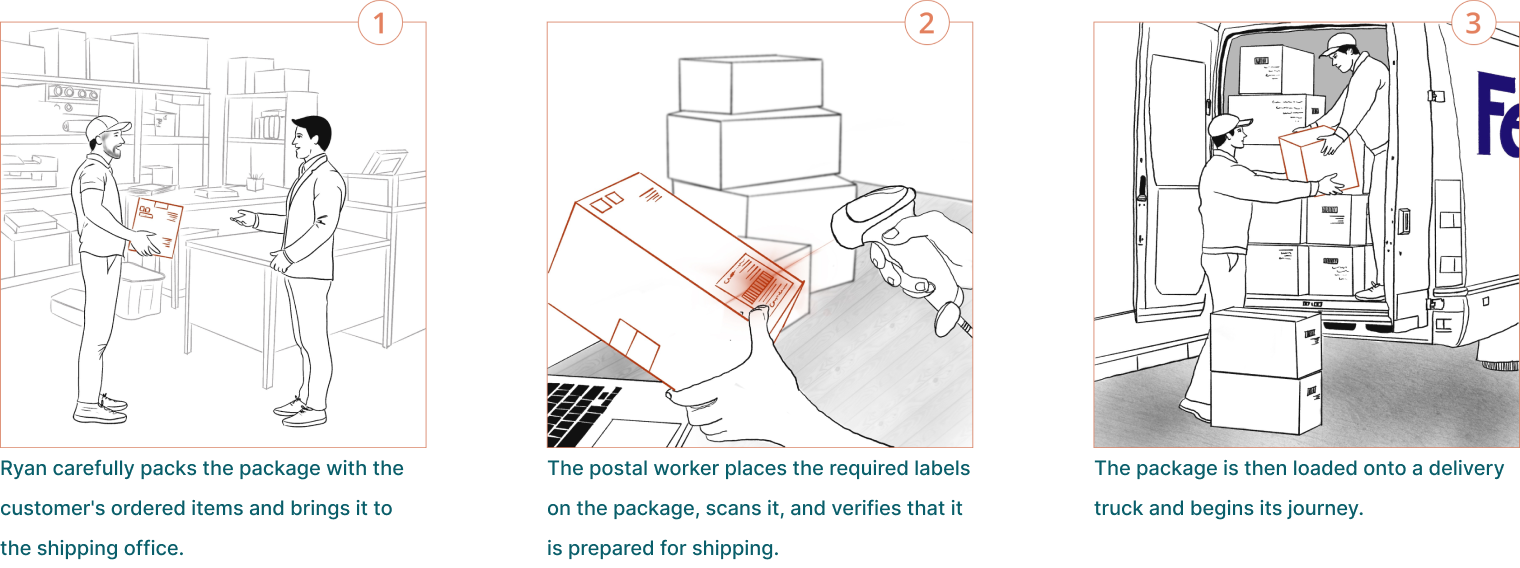
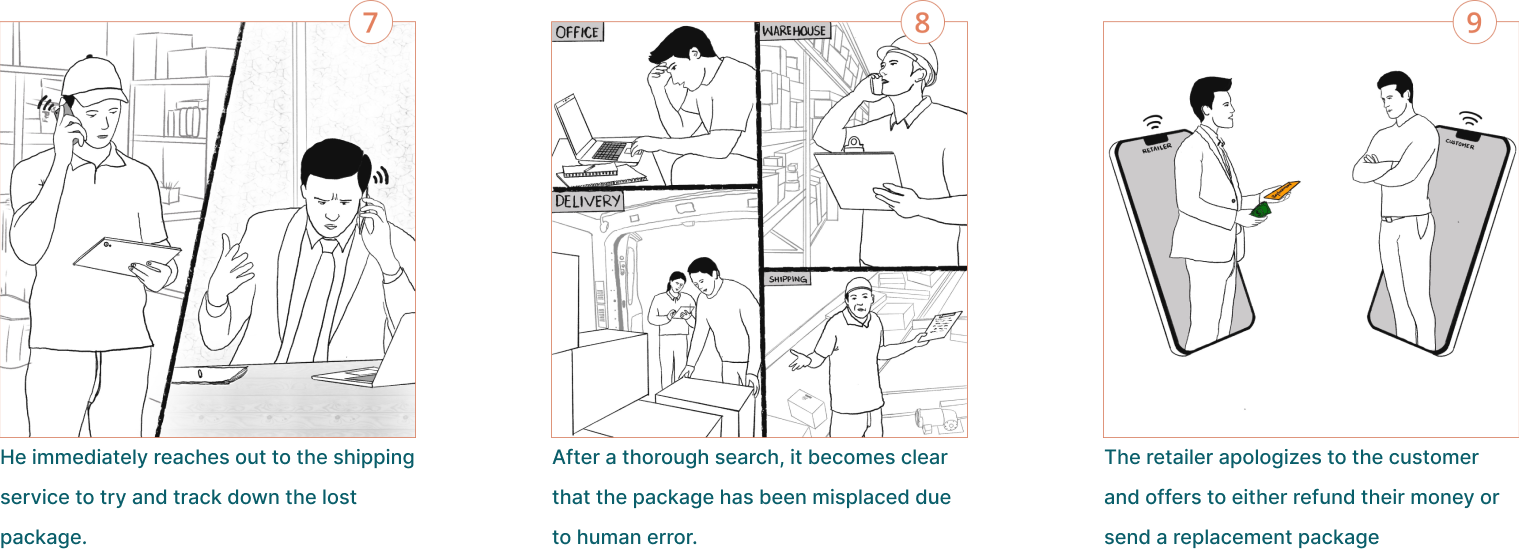
My storyboard here visually represents the retailer’s story in his normal daily life. Storyboarding allows me to communicate design intent, highlight pain points and opportunities for improvement, develop a shared language and understanding among others, and gather user feedback. By using storyboards in the design process, I can create engaging and effective user experiences that meet the needs of their users and helps me show their primary goals and challenges.
The story follows ‘Ryan’ who is a graduate of an Ivy business school, an entrepreneur and a retailer with 10 years of experience in retail, who owns a personal clothing retail business, and strives to present a secure image of his brand’s reputation. Ryan does everything he can from his end to ensure that product should reach its end user in optimum and timely condition, but once the package is out of his hands he has no control over it and can’t do anything about it. Let’s see in the story what happens and how Ryan has to deal with this every time it happens.




PRIMARY RESEARCH
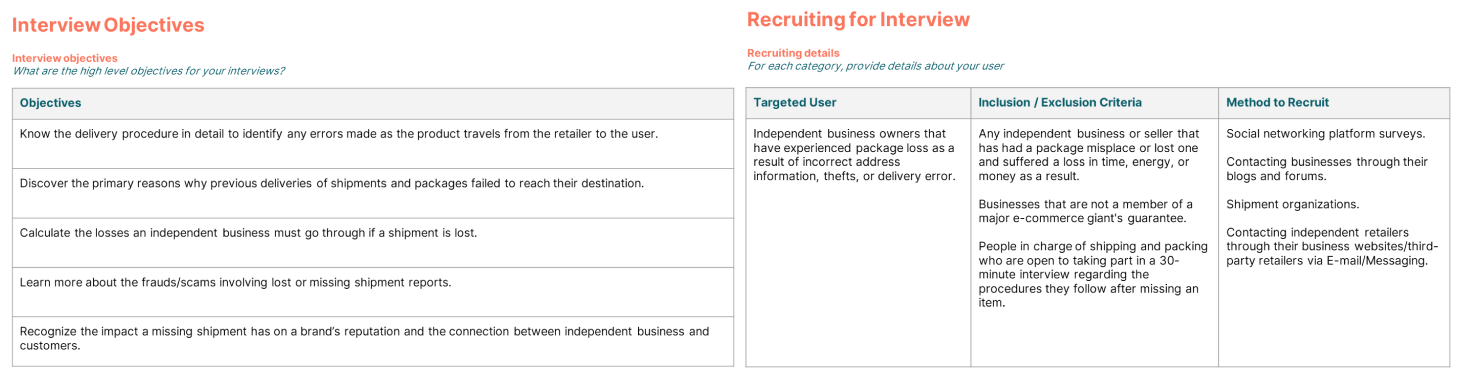
User interviews
I wanted to uncover user expectations through user interviews, confirm presumptions, and test hypotheses regarding user requirements, habits, and preferences. User interviews aided me developing empathy for users, which is essential for developing solutions that are both meaningful and appealing to them. I was able to develop solutions that are not only practical but also entertaining and engaging to use by comprehending the user's point of view. Before I could start with my interviews I had to create a research plan to identify what was the main purpose of the interview and who and how should I be interviewing


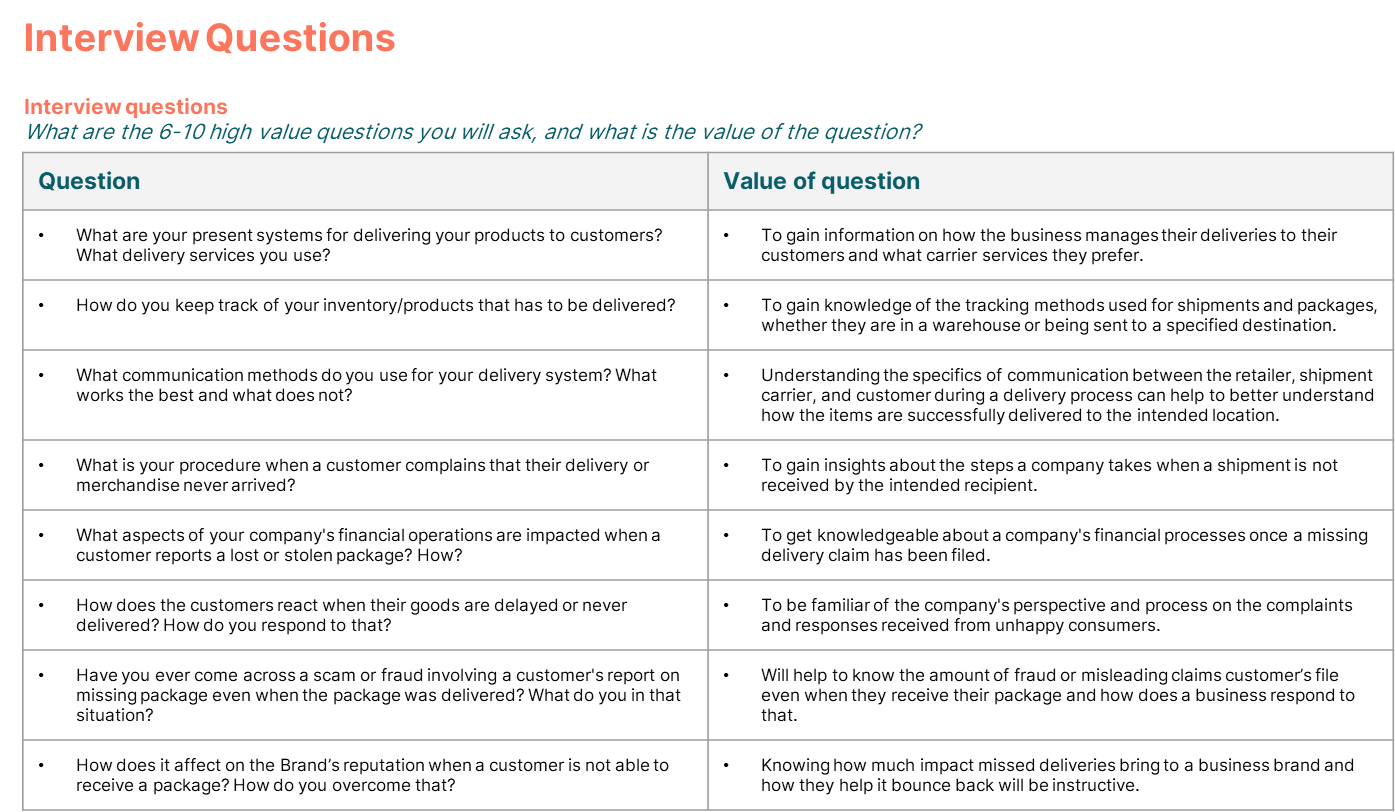
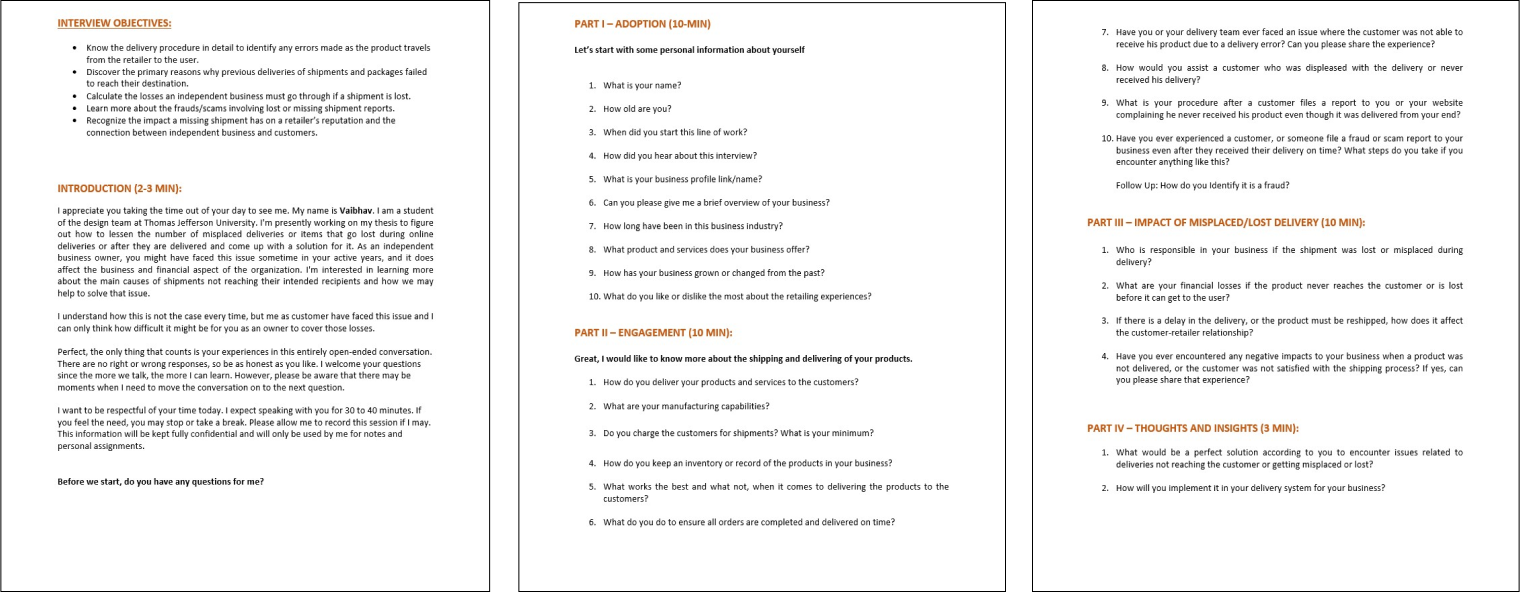
Script Guideline for Interviews

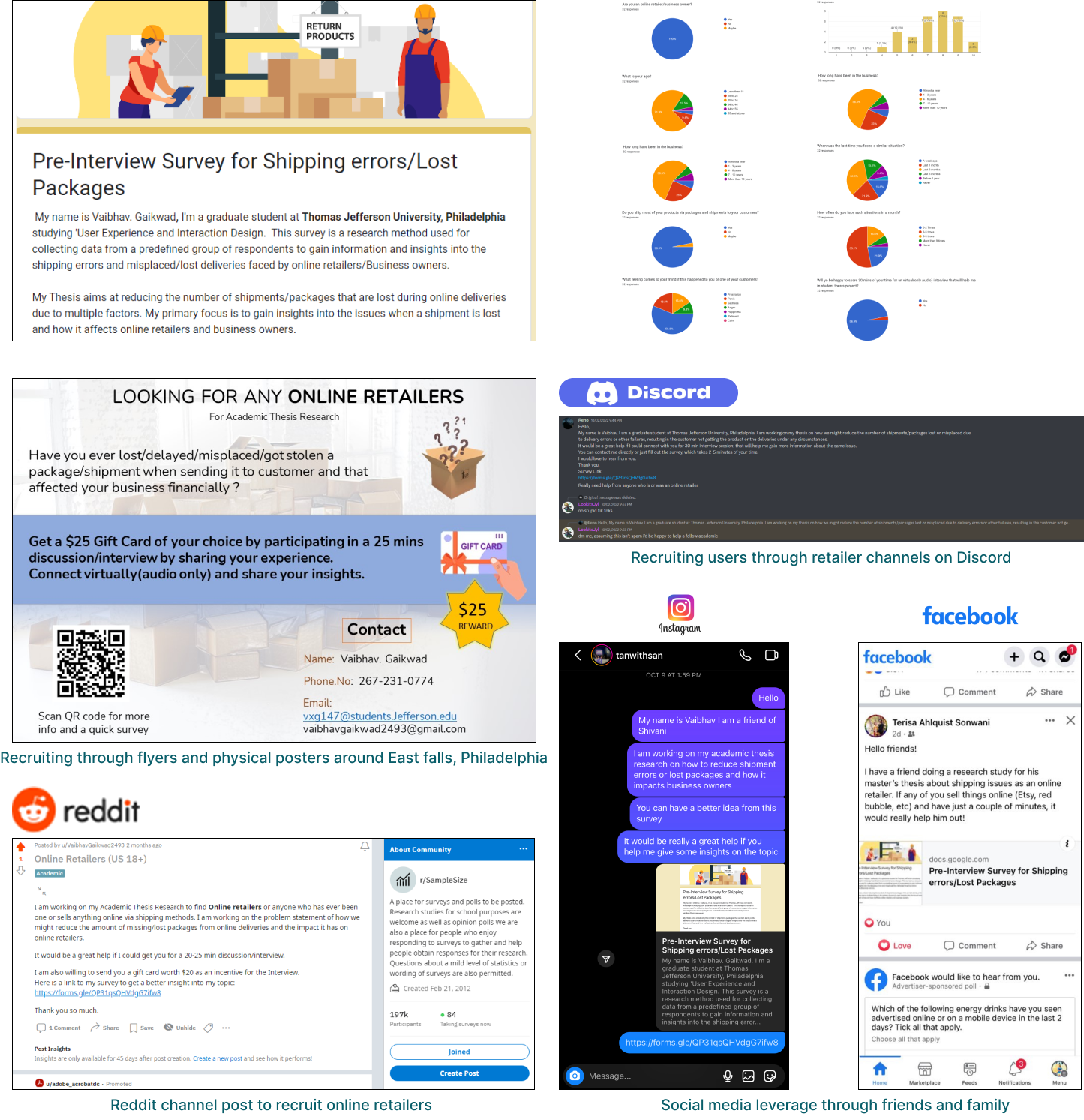
Recruiting Users
Releasing a pre interview survey and user recruitment using social media platforms like Instagram and Facebook did result in some significant discoveries for me. It turns out that if you know a single retailer well enough, they likely have strong connections to their fellow competitors.
Flyers and marketing posters throughout the East Falls region helped me recruit a few people as well, but the Reddit community was the biggest helper and source of the majority of poll results.


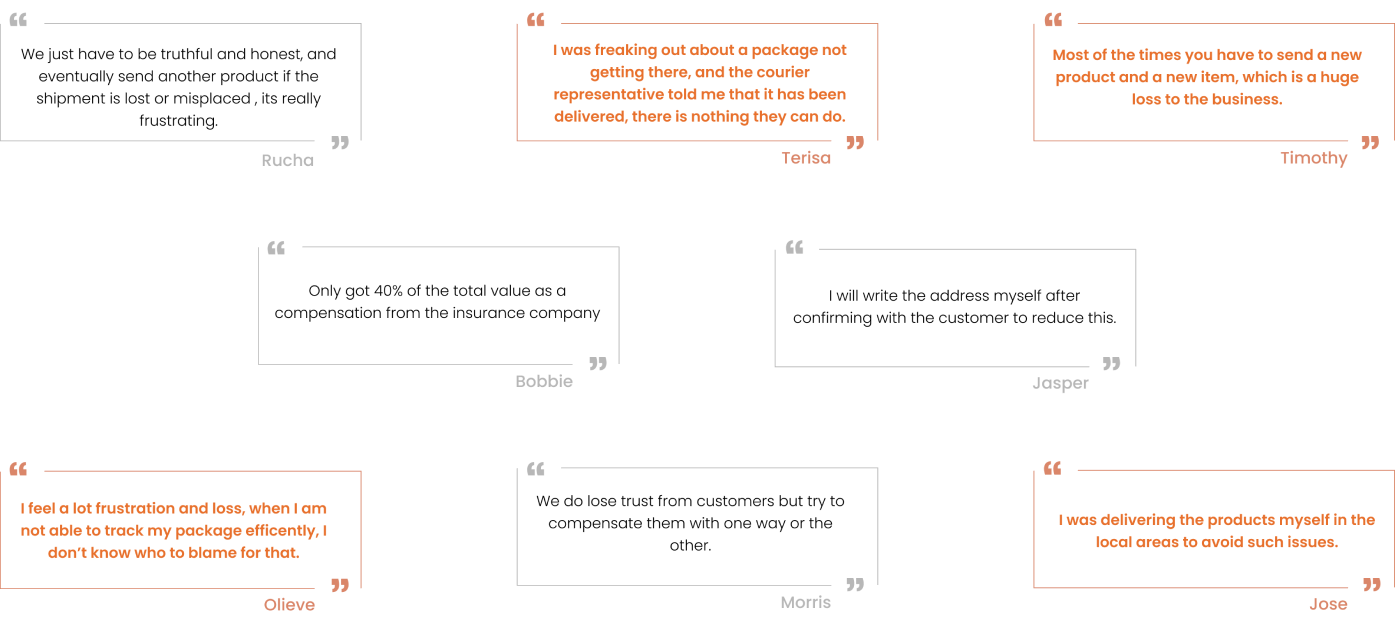
I conducted 12 user interviews from the 32 responses that I received, primarily focusing on the target audience(online retailers) and asking open-ended questions and paying close attention to the user's remarks throughout the interview. I made notes on what they said and then asked follow-up questions to get further insight into their perspective. Following the interview, I went over my notes and drafted some of the user statements that summarized the main takeaways and user feedback.

Interview debriefs
The main objective after doing an interview debriefs for research was to make sure I understand the most significant insights and takeaways. I went through my notes and wrote about my opinions and observations of the user during the debrief. In order to guide my research and upcoming design choices, I tried to extract the most important lessons from the interview. I also noted any new research inquiries from the interview that I would wish to pursue further. Ultimately, the purpose of the debrief was to make sure that I am in agreement with my interpretation of the study findings and that I have a clear knowledge of the user's perspective.












RESEARCH SYNTHESIS
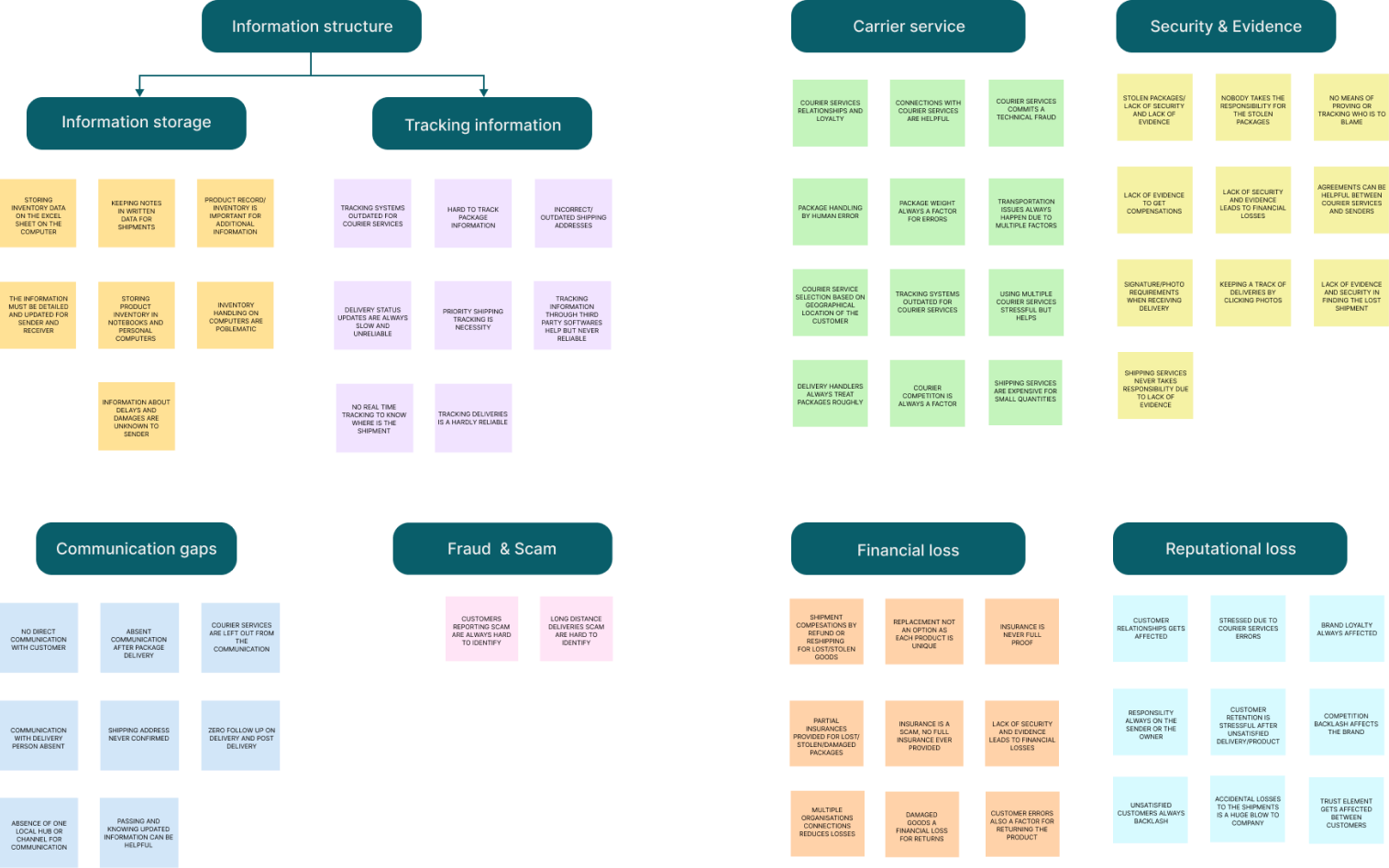
Affinity Mapping
Affinity mapping was a great practical method for organizing and synthesizing the data and the research after conducting the interviews for research. I compiled all of my interview notes and observations and started organizing them into themes or groups in an affinity mapping session. Some of the main groups consisted of the information structure in the E-commerce retail which can be divided into information storage and tracking information, whereas the rest of the main groups can classified as the carrier service, issues with security and evidence, Communication gaps and financial losses for the retailers.

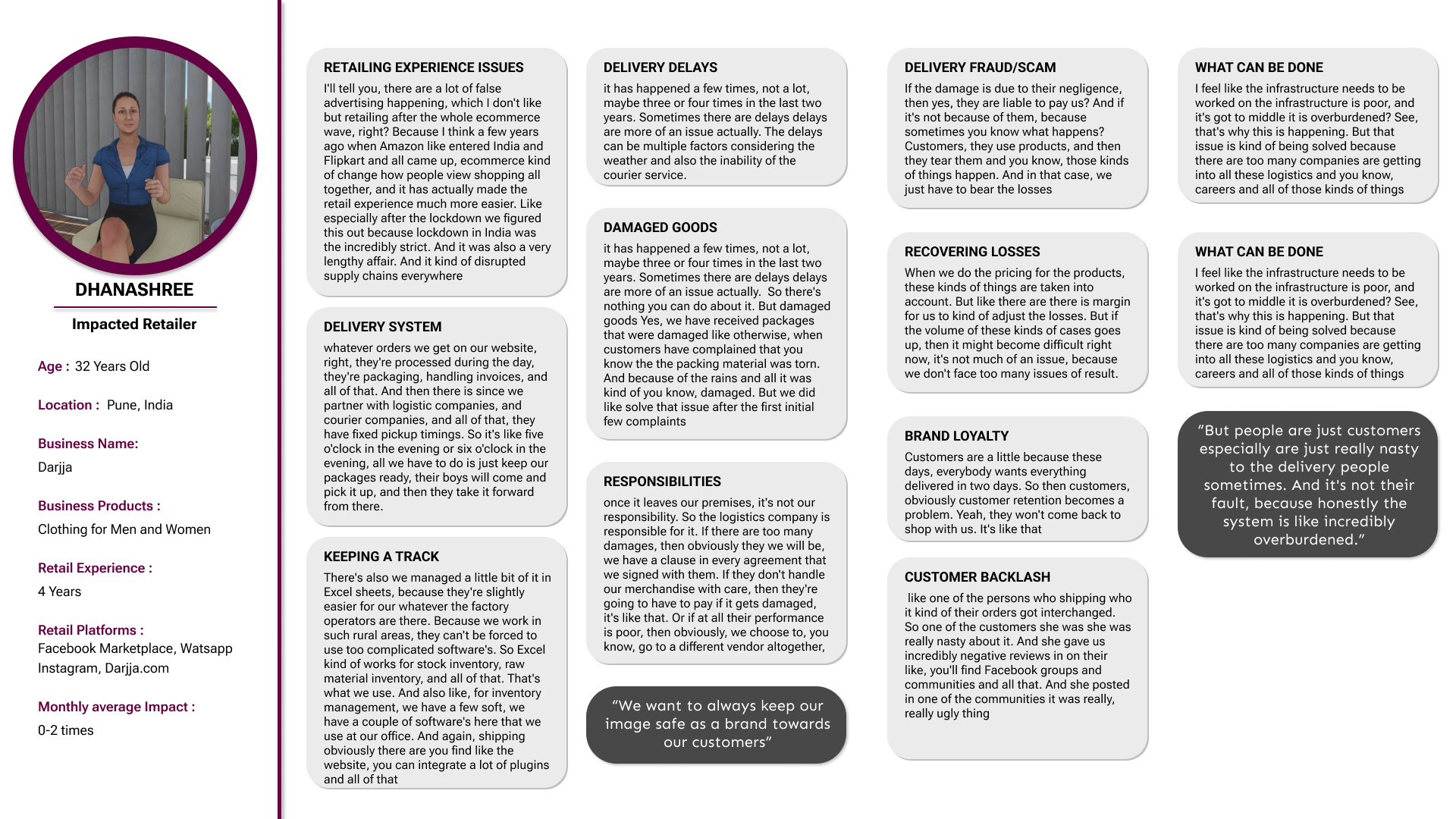
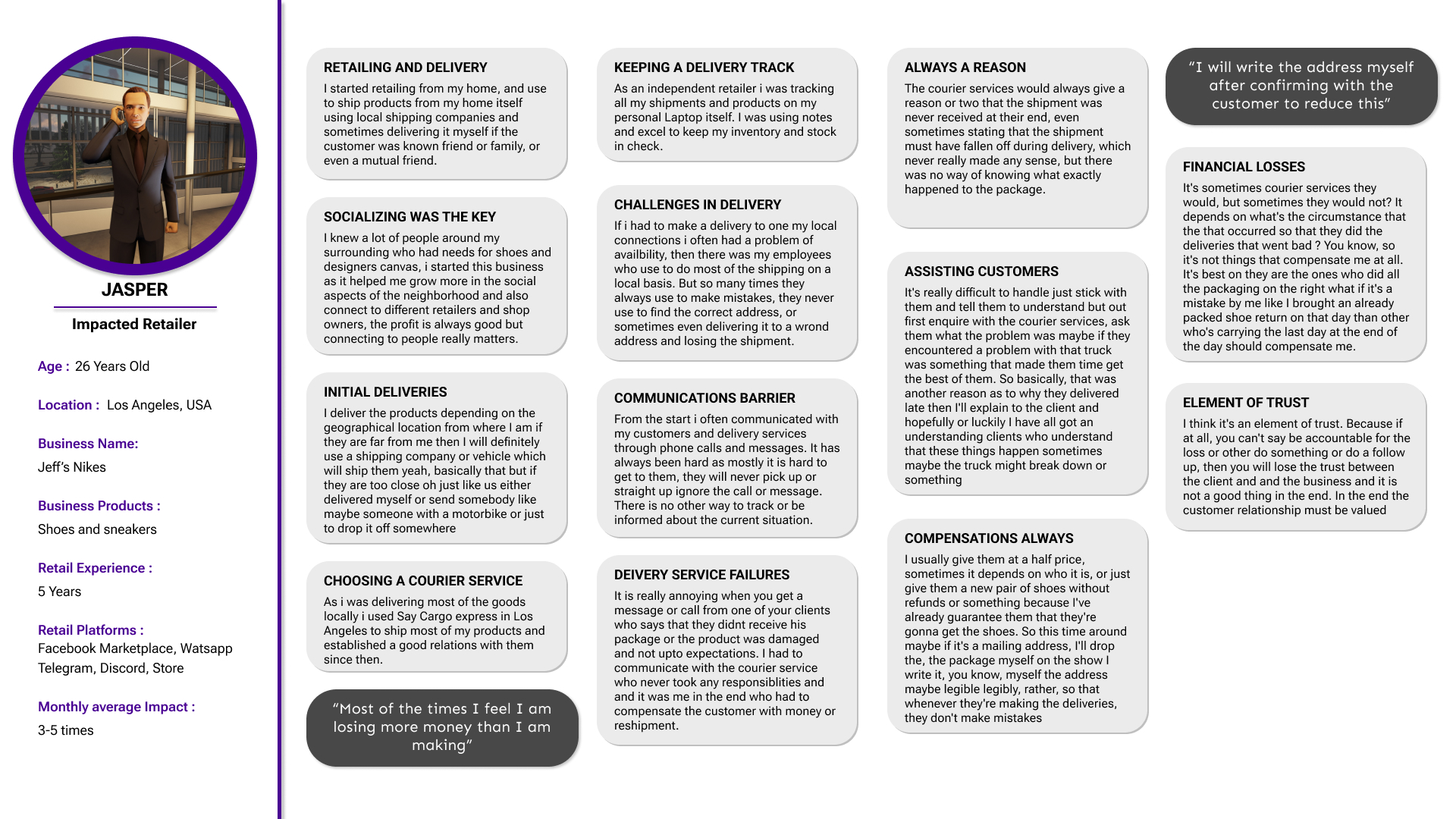
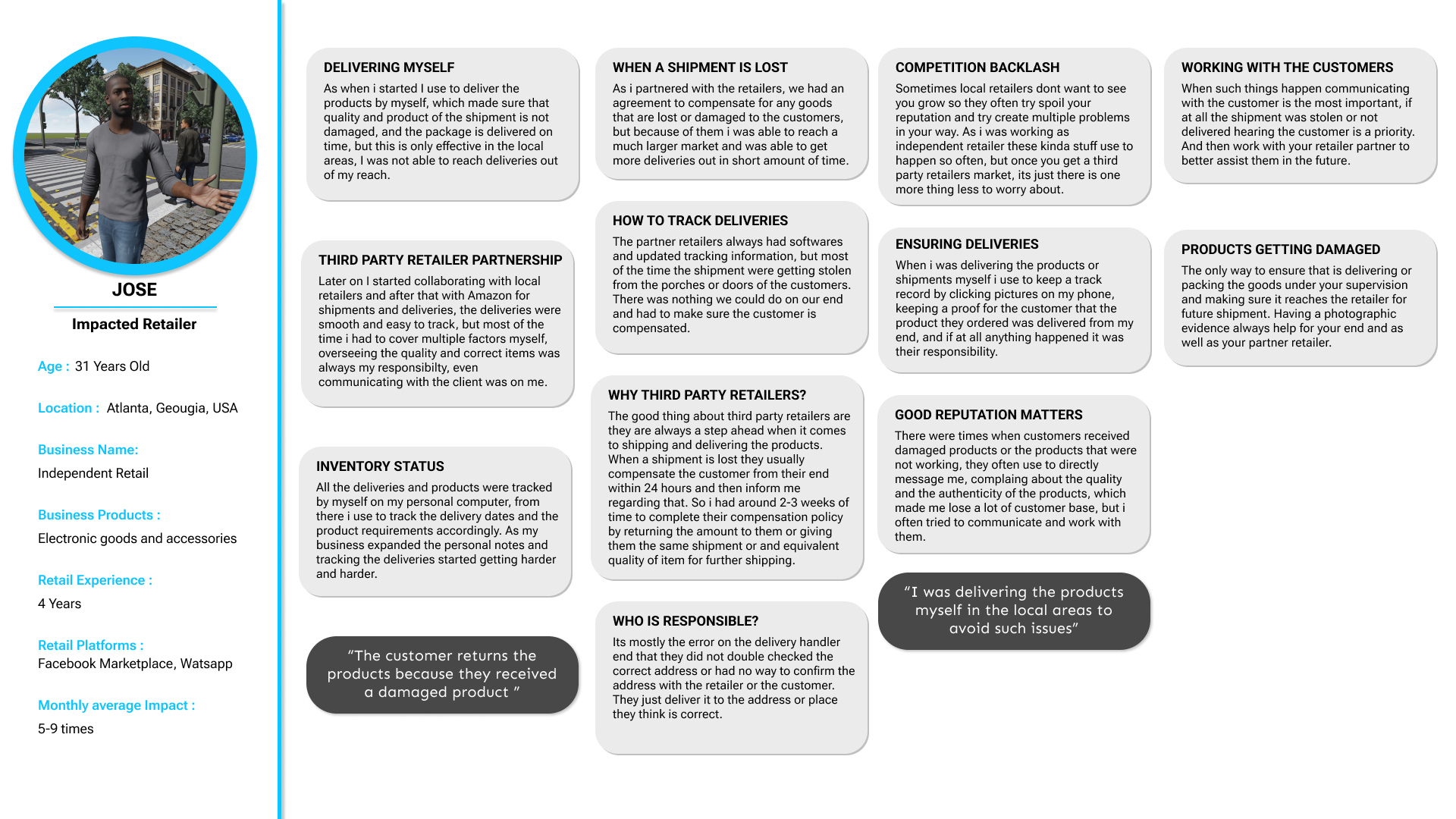
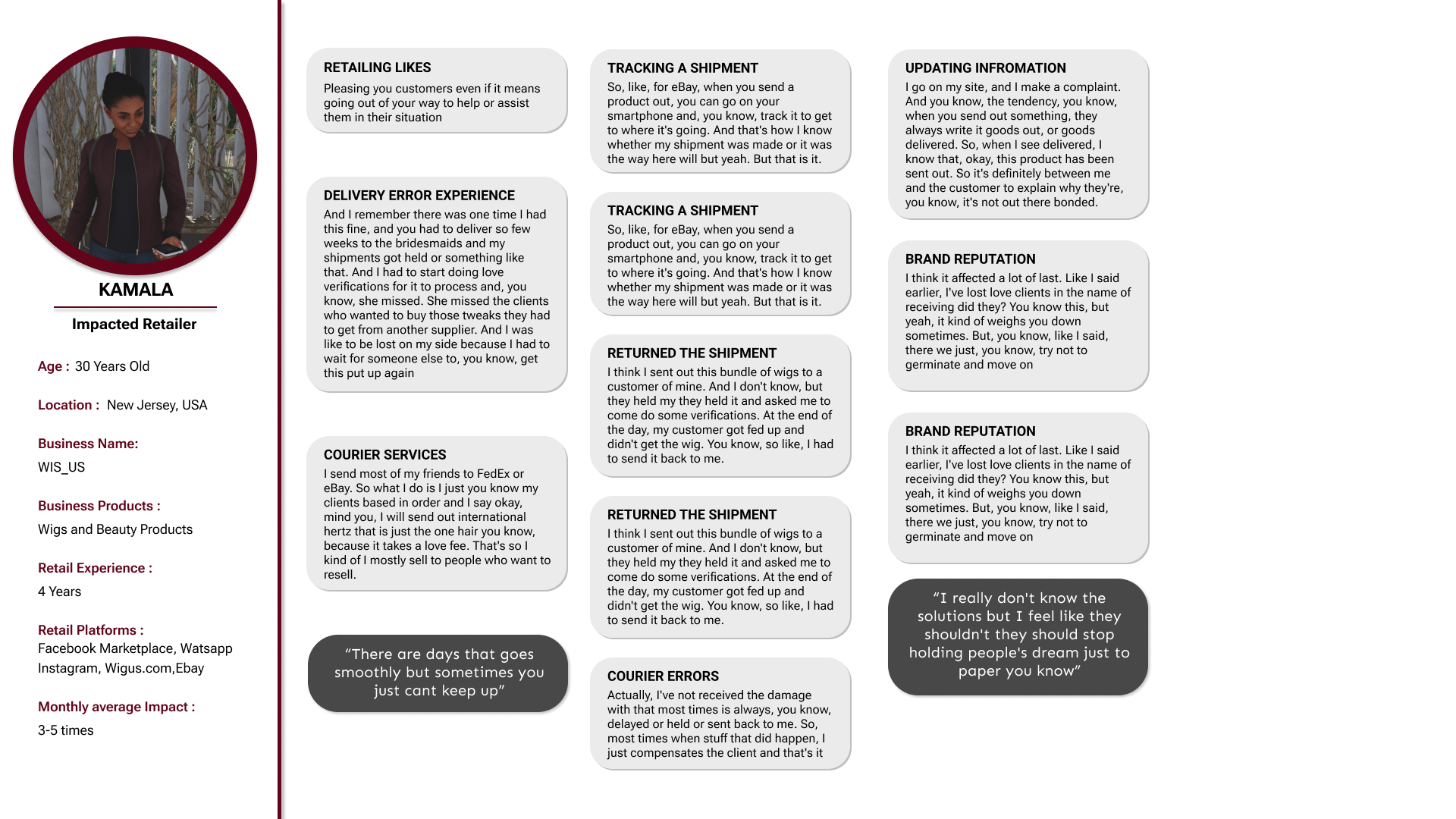
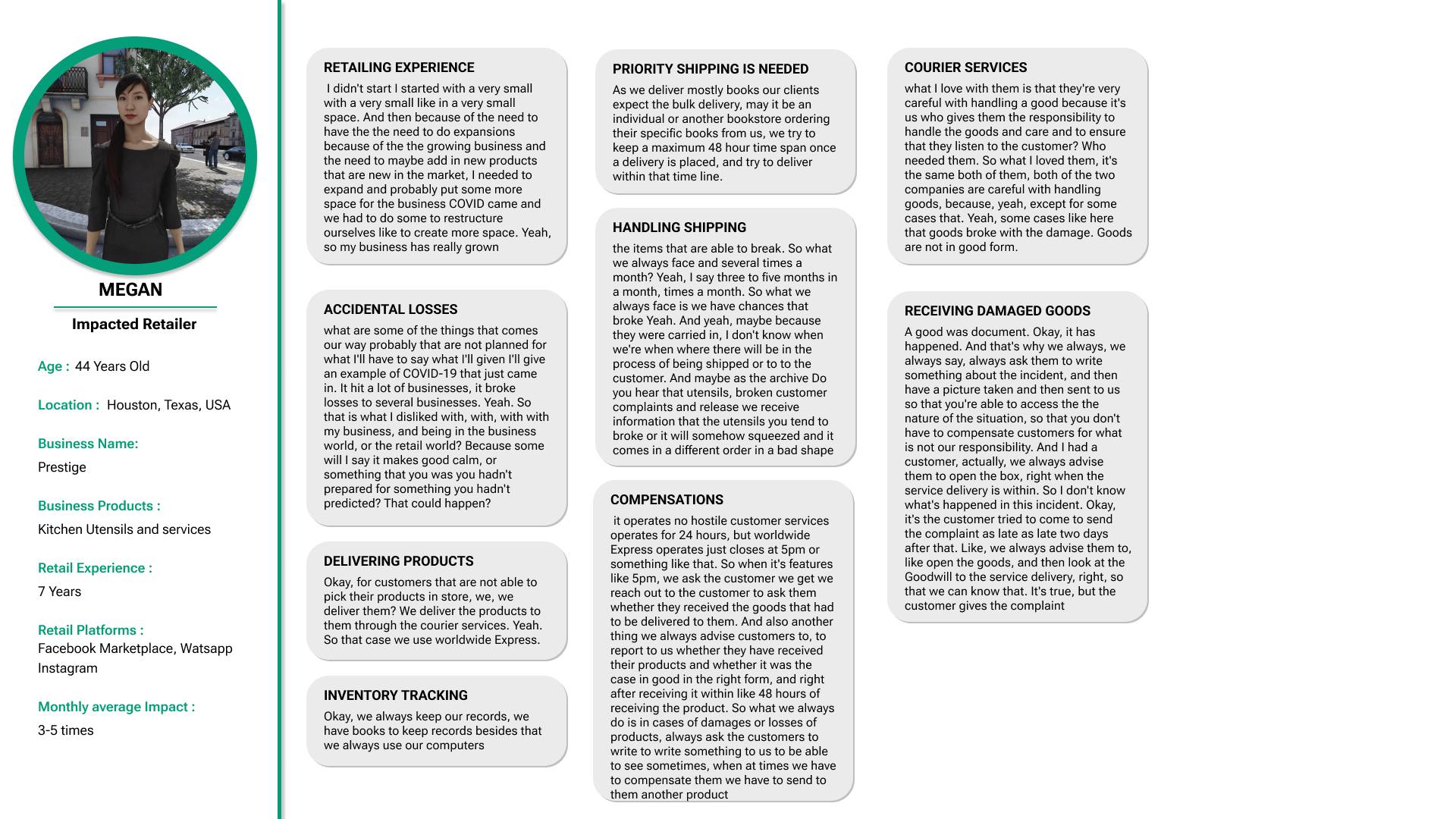
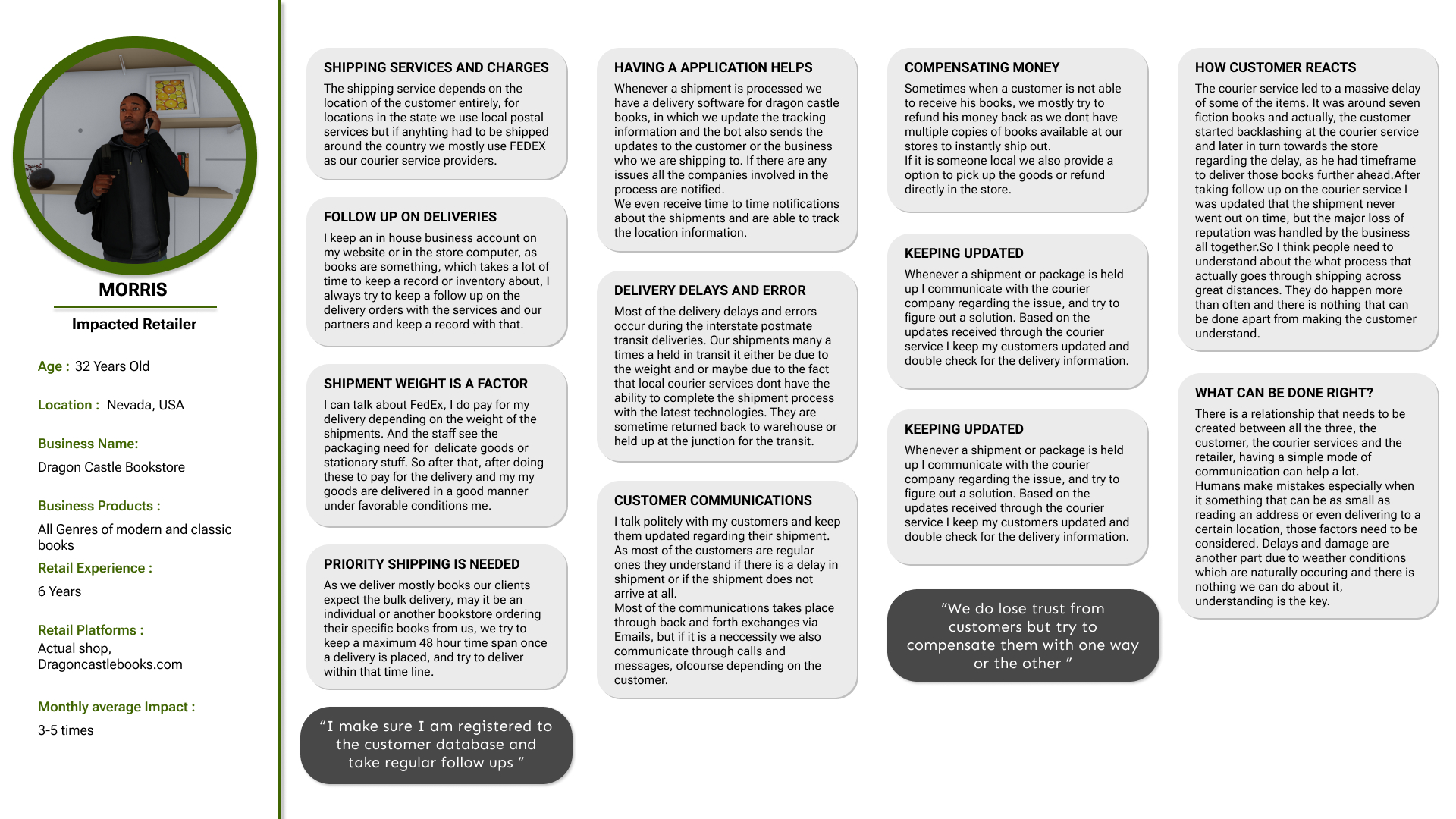
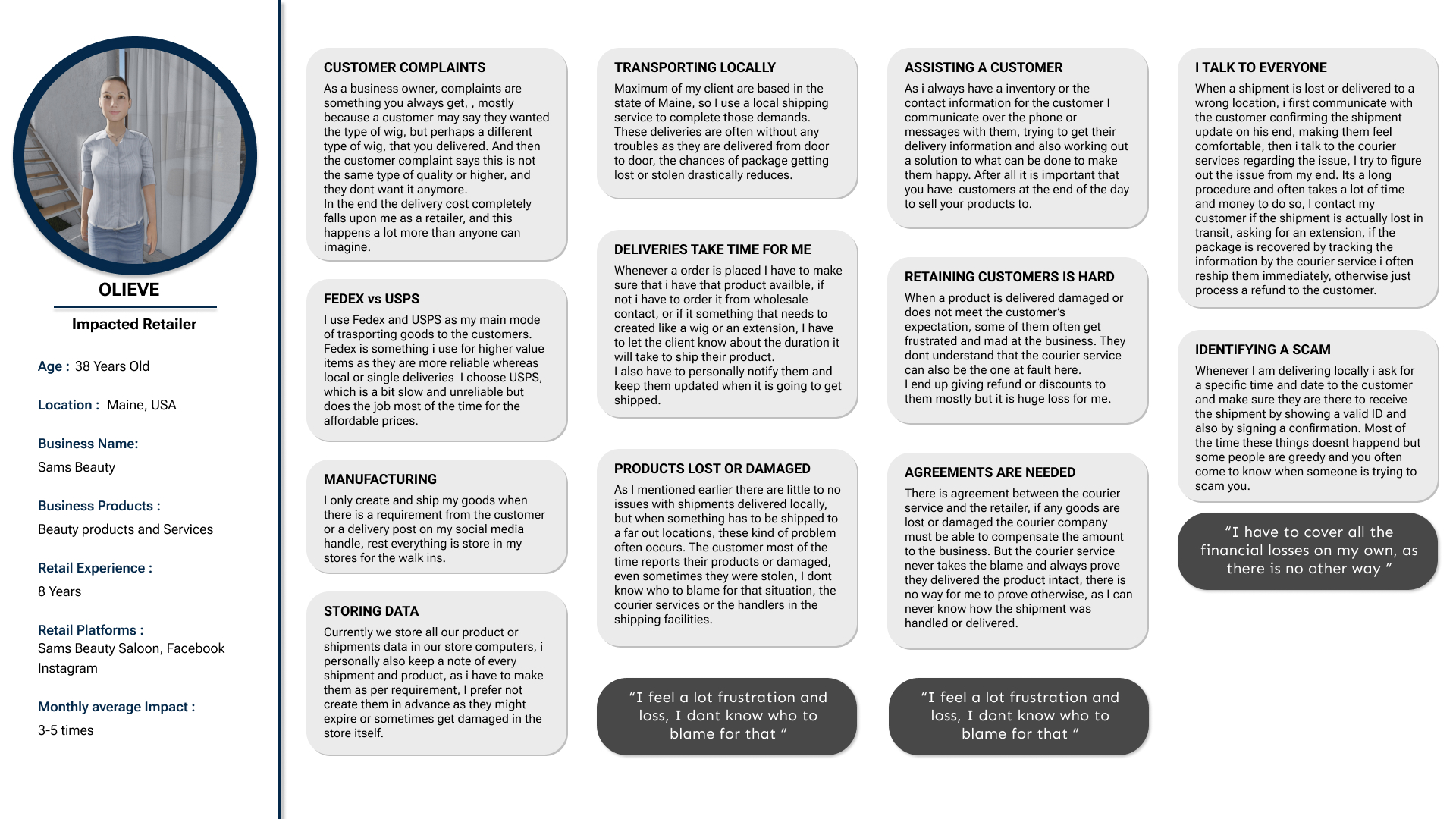
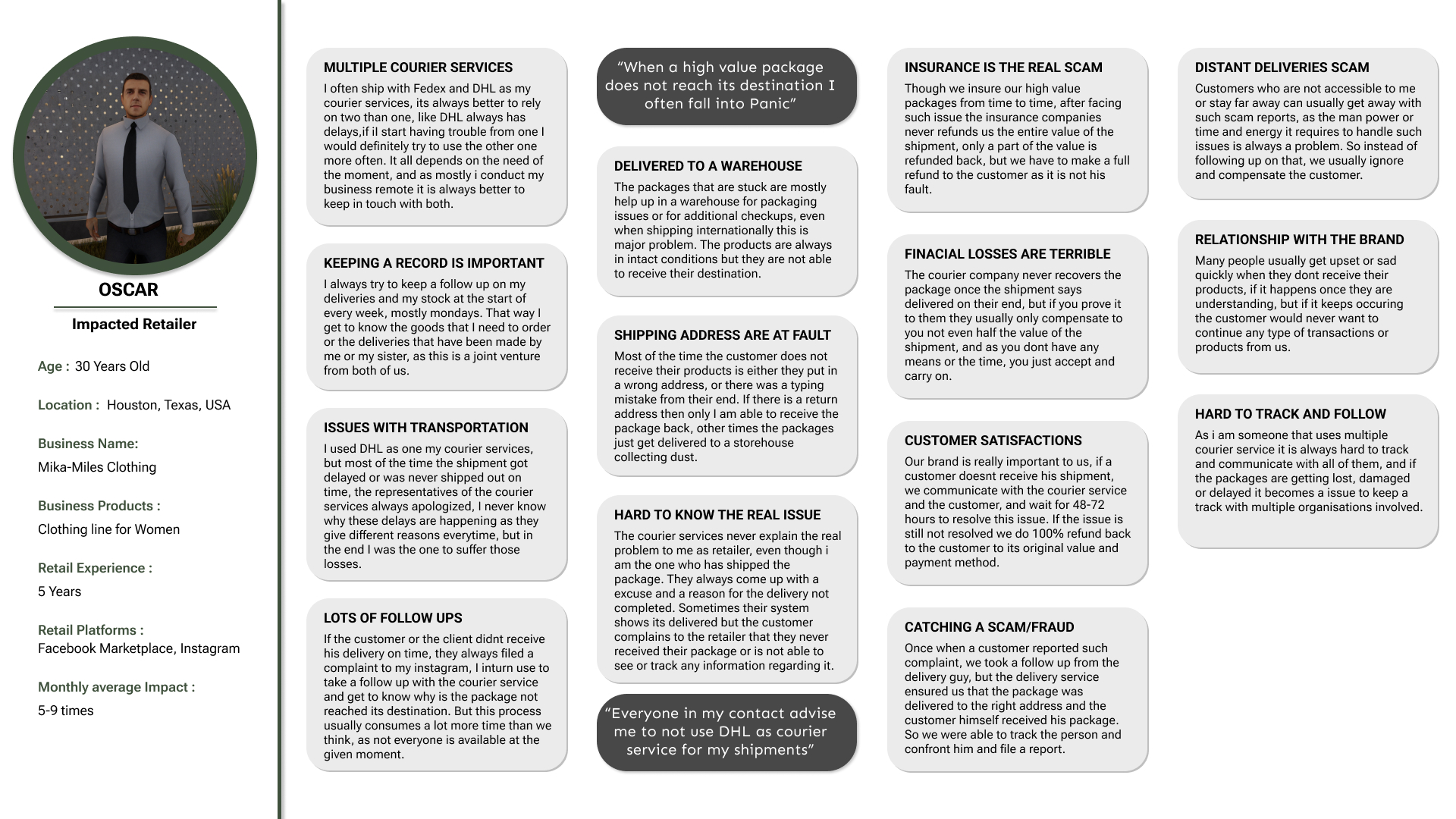
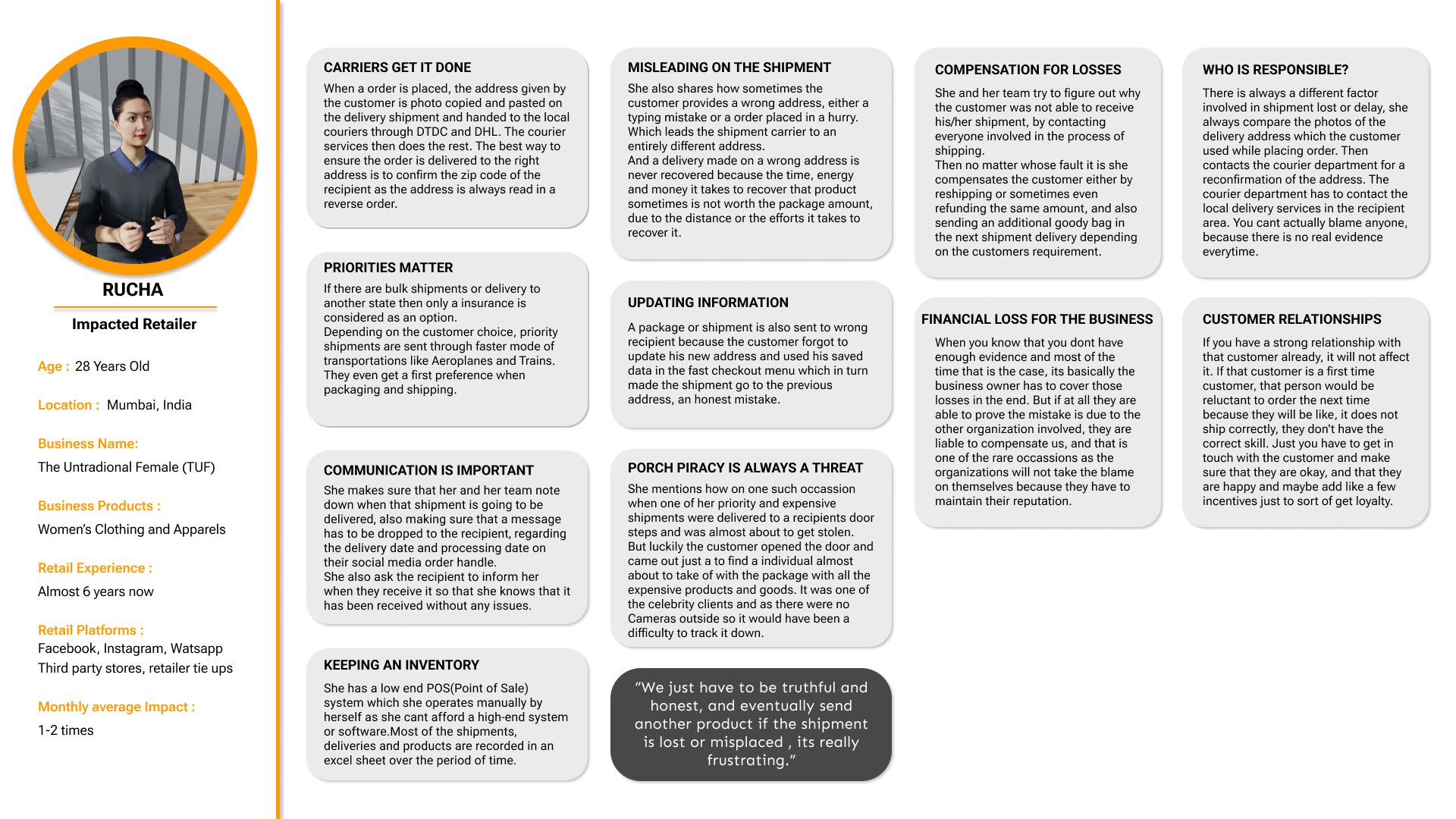
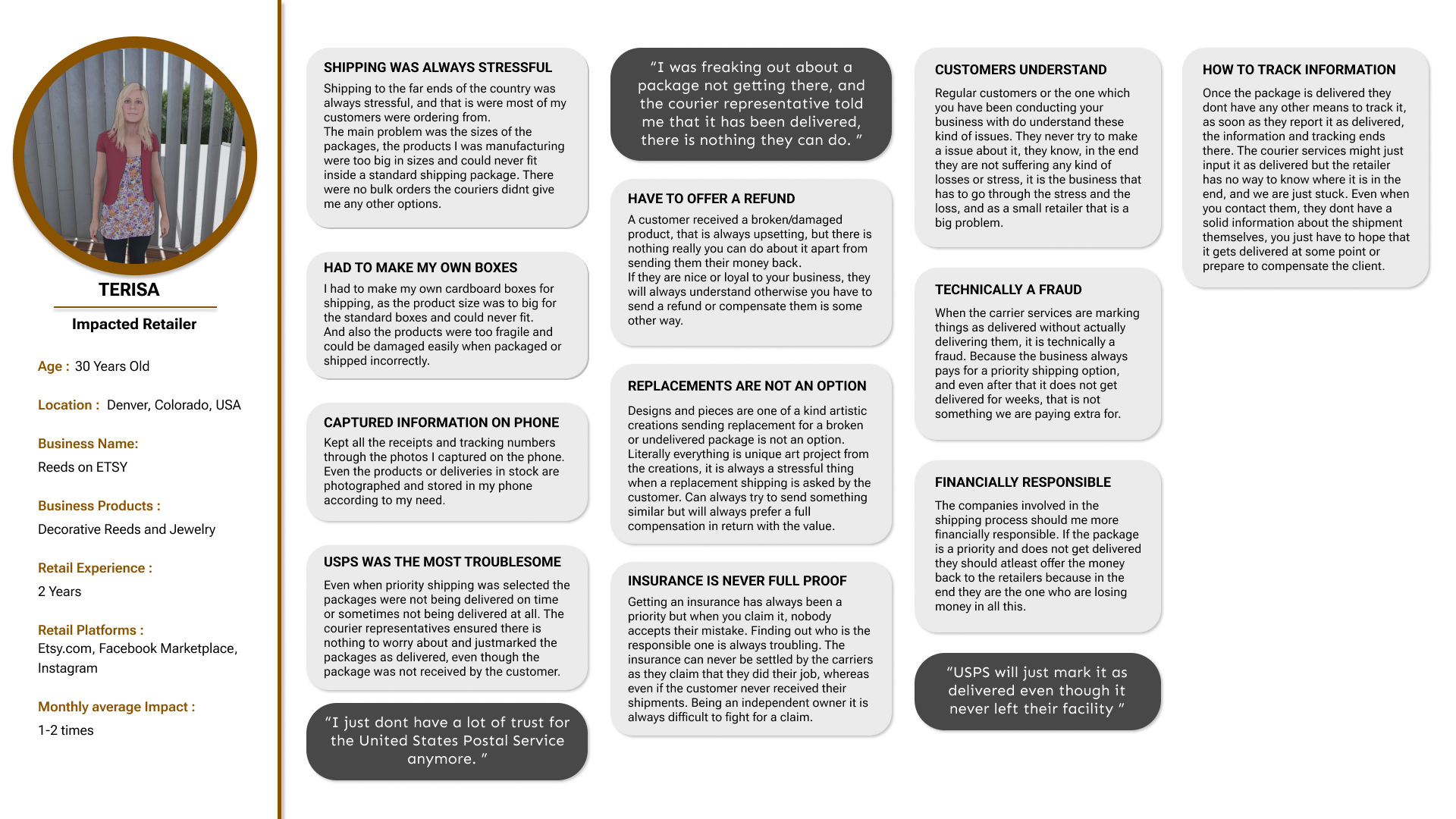
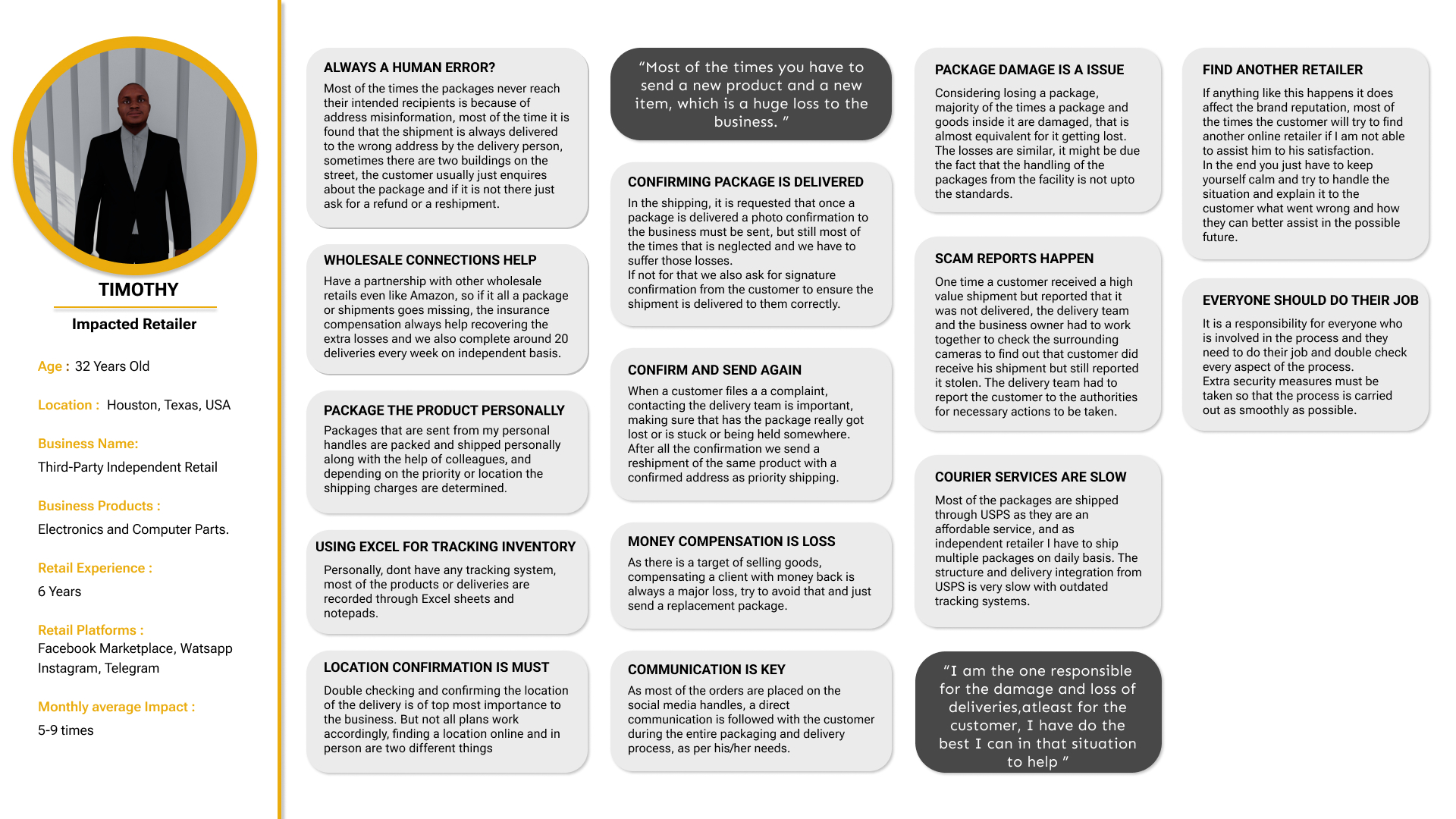
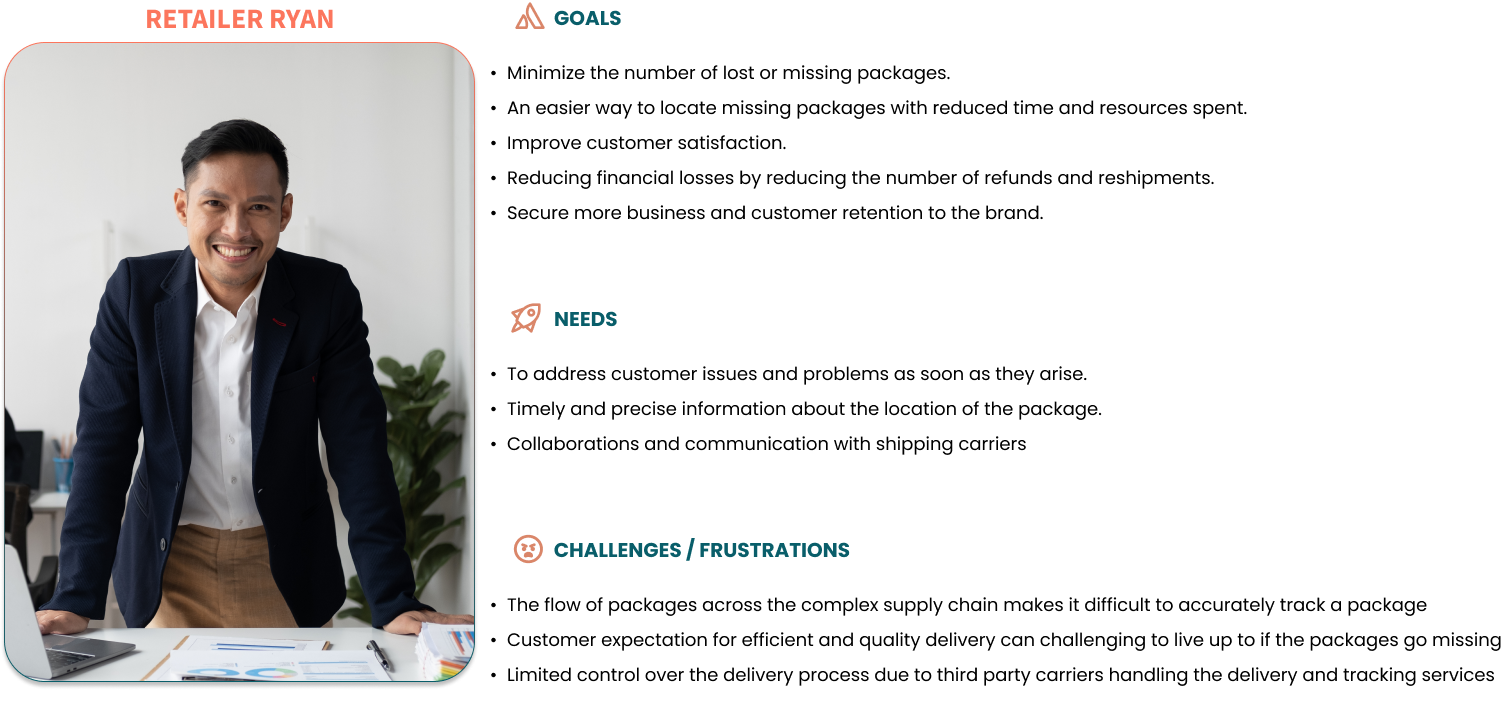
User Persona
After conducting interviews for research and mapping the debriefs and key pointers, I created a user persona, which was a helpful way to distill the information that I gathered into a more tangible and relatable form. I also developed profiles of the various user types which were encountered using the information and insights I gained from the interviews to generate the user personas. This included details about their goals, behaviors, and pain points in addition to their demographics. I was able to comprehend the various user kinds and their particular wants and motivations by developing this persona.
DOUBLE DIAMOND - DEFINE


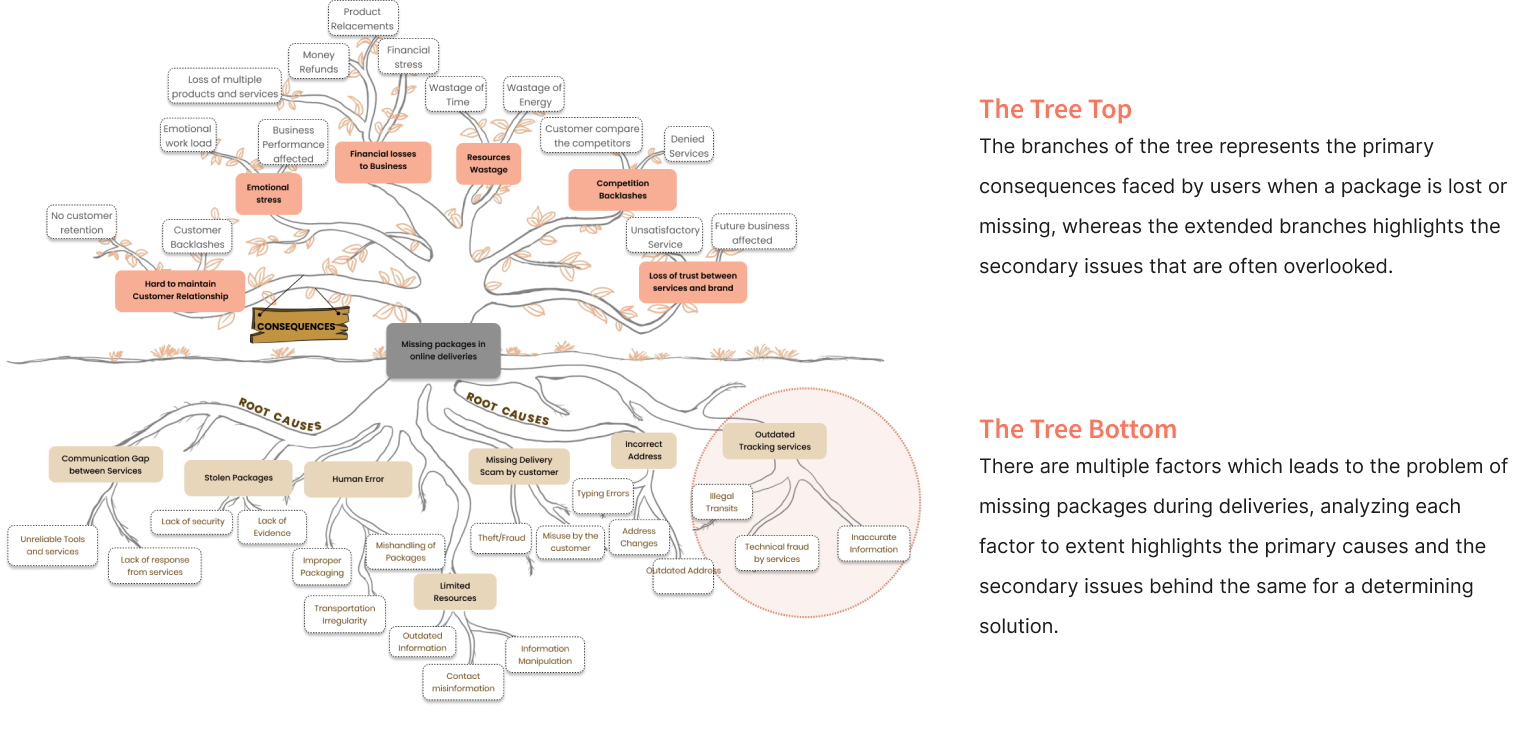
Problem Tree Analysis
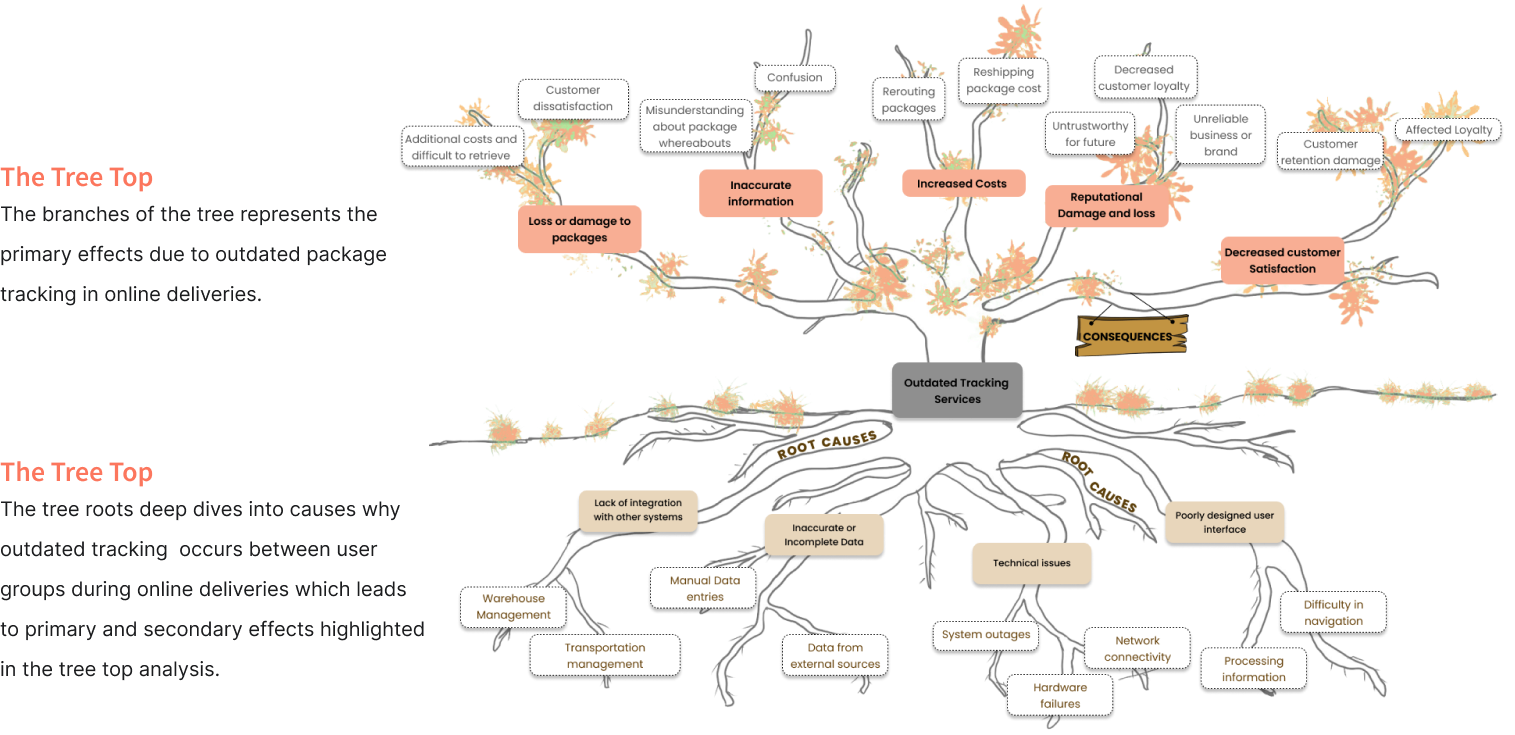
Finding the sources of the problems and difficulties that my users were encountering was made possible through the use of problem tree analysis. Making a visual depiction of the problem with the problem at the center and the root causes and consequences branching out from it is known as problem tree analysis.
Based on the information and insights gained from the interview, I started from the root causes and determined the elements that contributed to the issue. This required dissecting the issue into more manageable parts and figuring out the links and linkages among them. I was able to pinpoint the problem's underlying causes through this method, and I also had a better knowledge of the systemic problems that were causing it. This enabled me to create more focused and efficient solutions that dealt with the root causes of the issue rather than just the surface-level symptoms.

After performing the first problem tree analysis, I discovered that a more thorough study was required to examine and pinpoint the root causes of the main problem that our users were experiencing. This required dissecting the initial problem tree into more manageable parts and thoroughly defining the connections and interactions among them.Through this process, I was able to pinpoint several major themes that were impacting the main problem, such as inaccurate data, poorly designed interface, and technical issues. I then created a more thorough issue tree to record these findings after working backwards to determine the exact variables causing each of these patterns.

Problem Statement
Effectively tracking online delivery products is a difficulty that retailers struggle with, and it has an impact on consumer satisfaction, brand loyalty, and the bottom line of the business. As e-commerce expands, there will be almost 100 billion packages delivered globally in 2019 alone. An estimated 8% of these deliveries will go missing or be lost, costing an estimated $8 billion in lost value. Customer service and delivery tracking systems are two examples of current solutions that fall short, frequently giving out-of-date or incorrect data or failing to stop package loss. As a result, retailers are finding it difficult to live up to customer expectations, which highlights the need for better tracking options for online delivery.
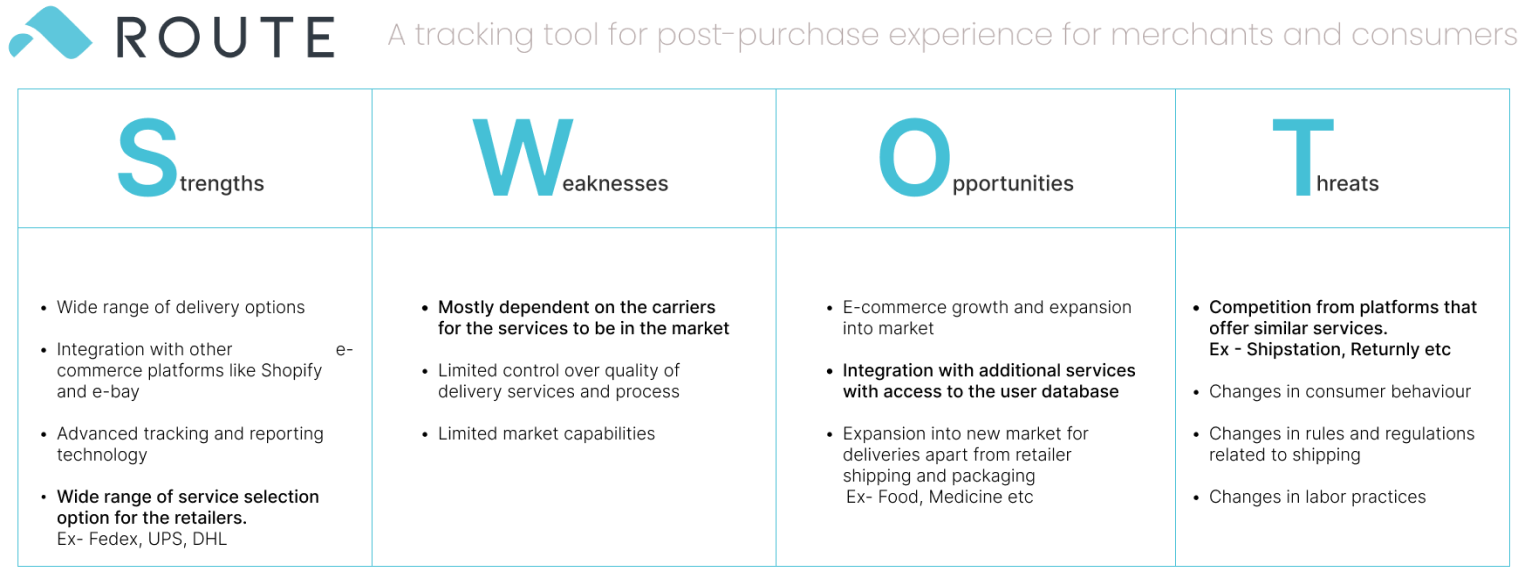
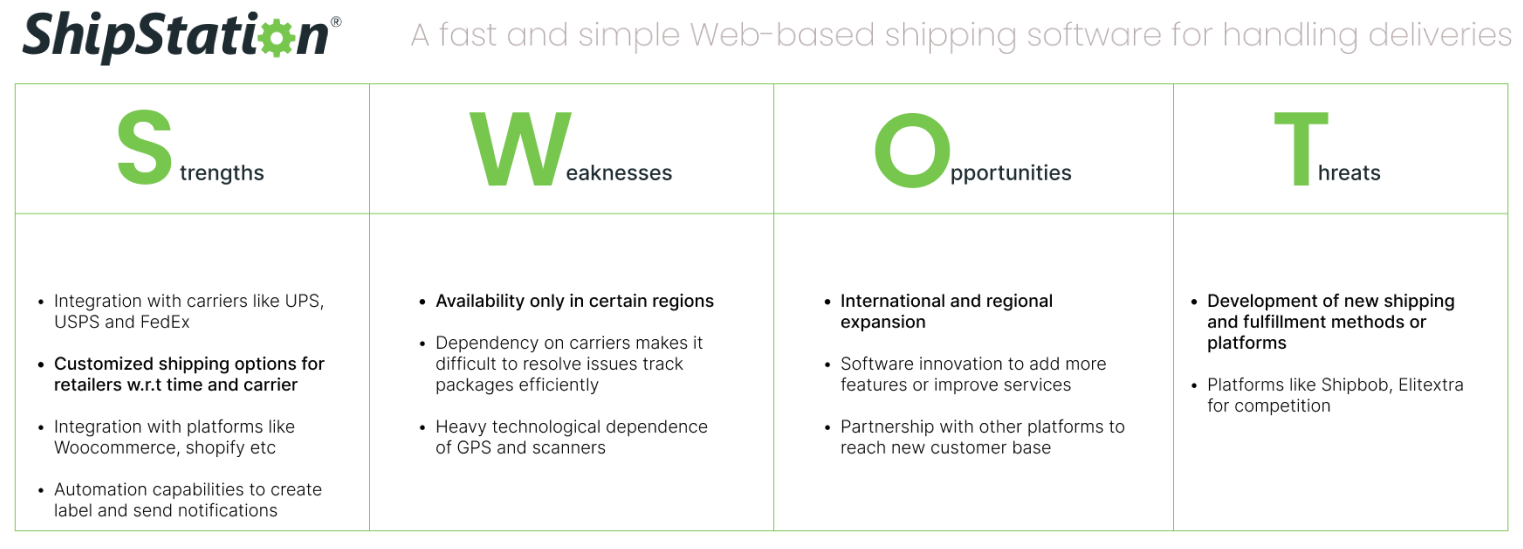
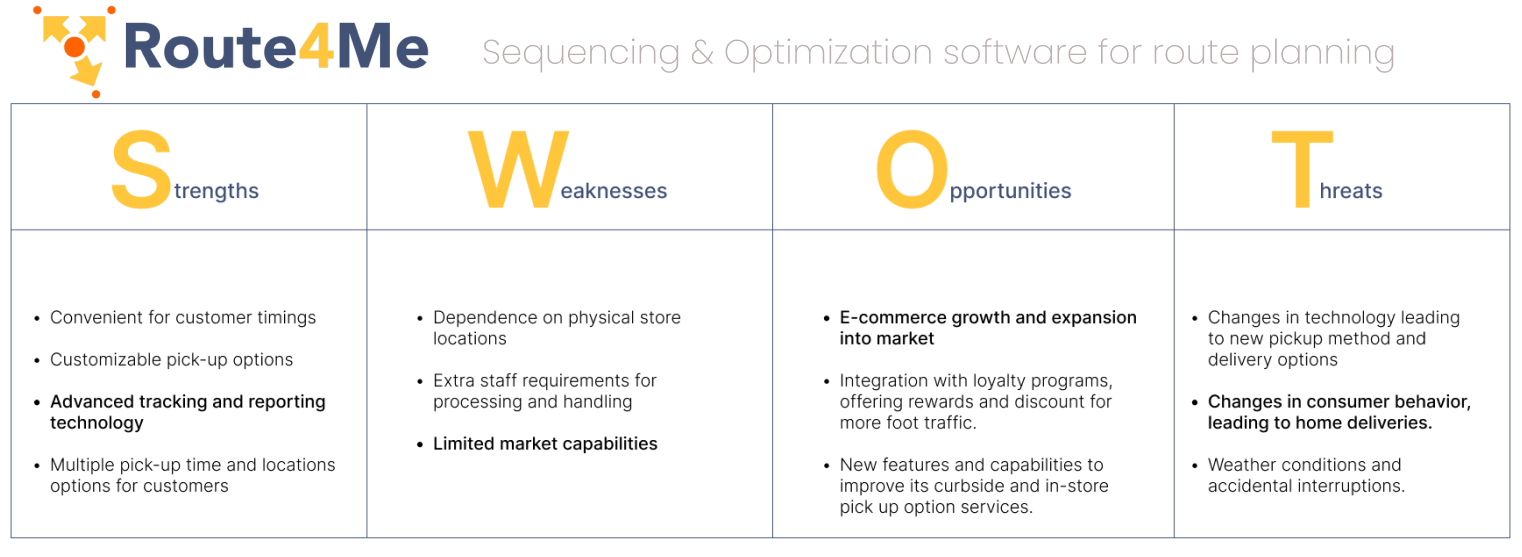
Market Research- SWOT Analysis
I performed multiple SWOT analysis as part of the research to start with my design process for the product design to determine the strengths, weaknesses, opportunities, and threats related to other products currently available related to online deliveries. I started by collecting input from my target market and researching competitors to determine the advantages and disadvantages of the current market product to better innovate my own application. Then, I searched for market opportunities that I could seize in order to gain a competitive edge. I was also able to pinpoint areas where I needed to improve my innovation after performing the SWOT analysis, such as by boosting particular aspects or fixing any shortcomings. I also recognized prospective opportunities for development and growth.




PRODUCT DESIGN
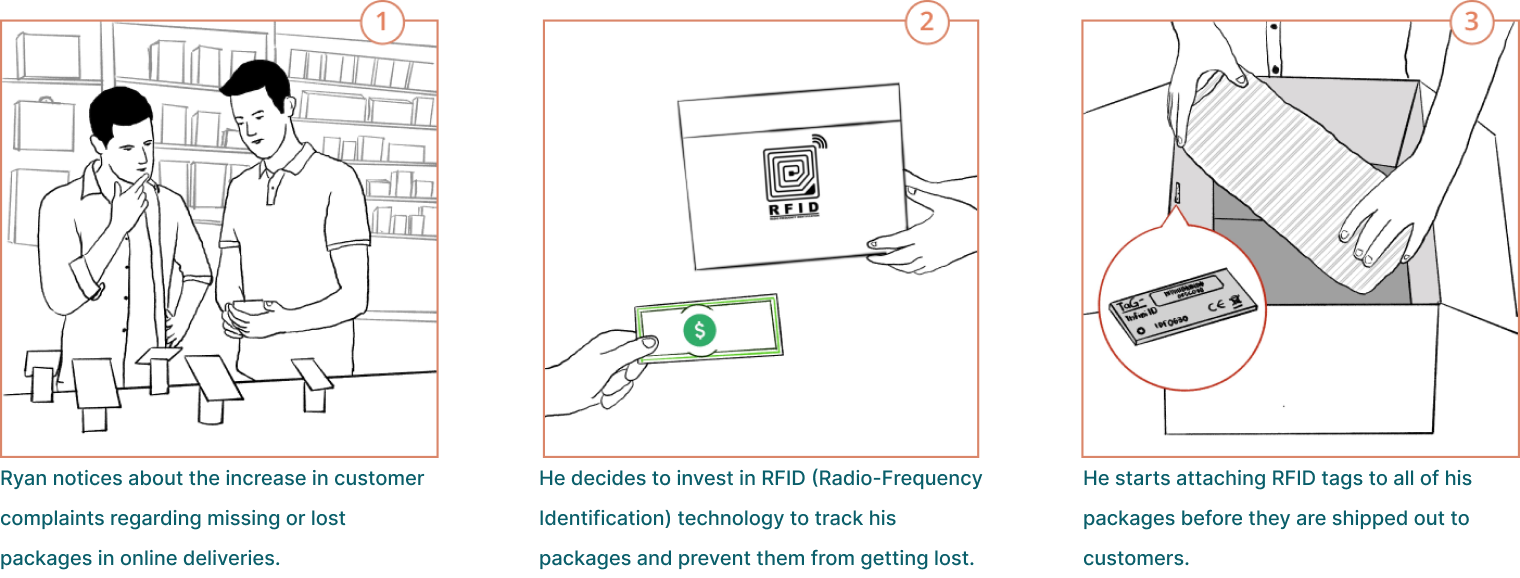
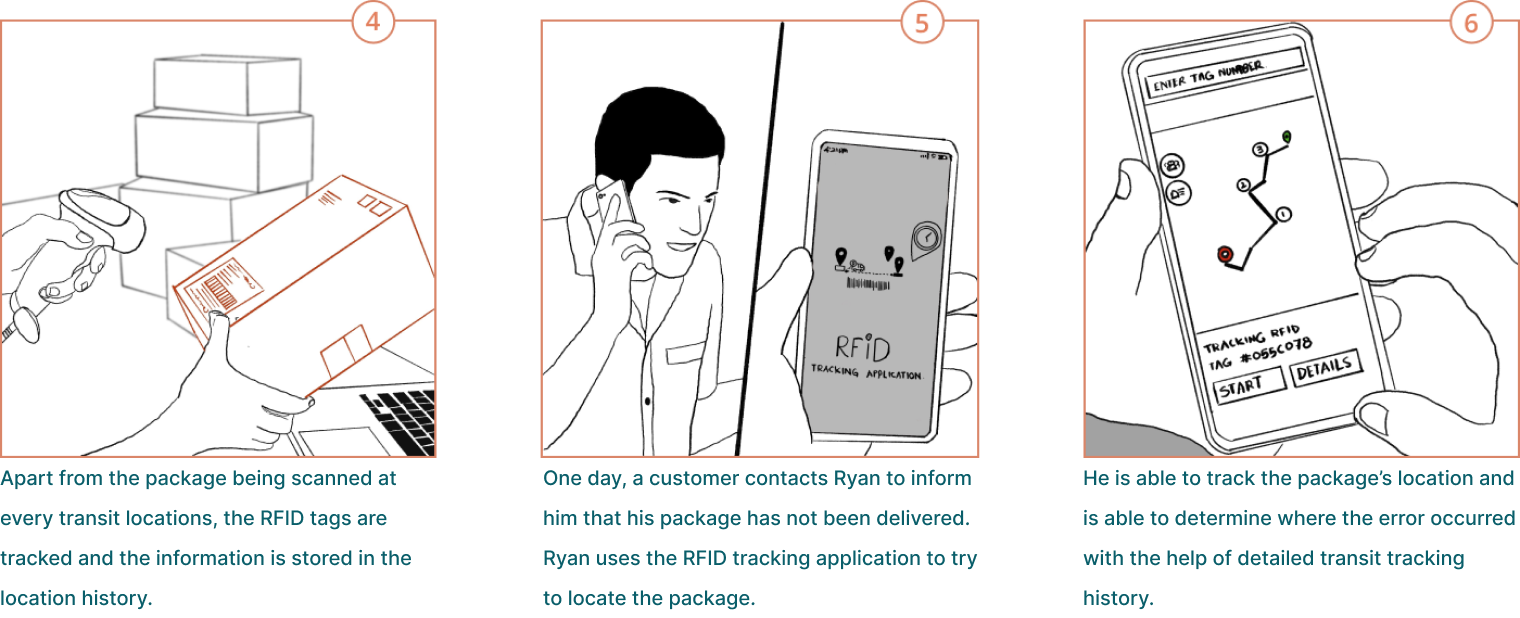
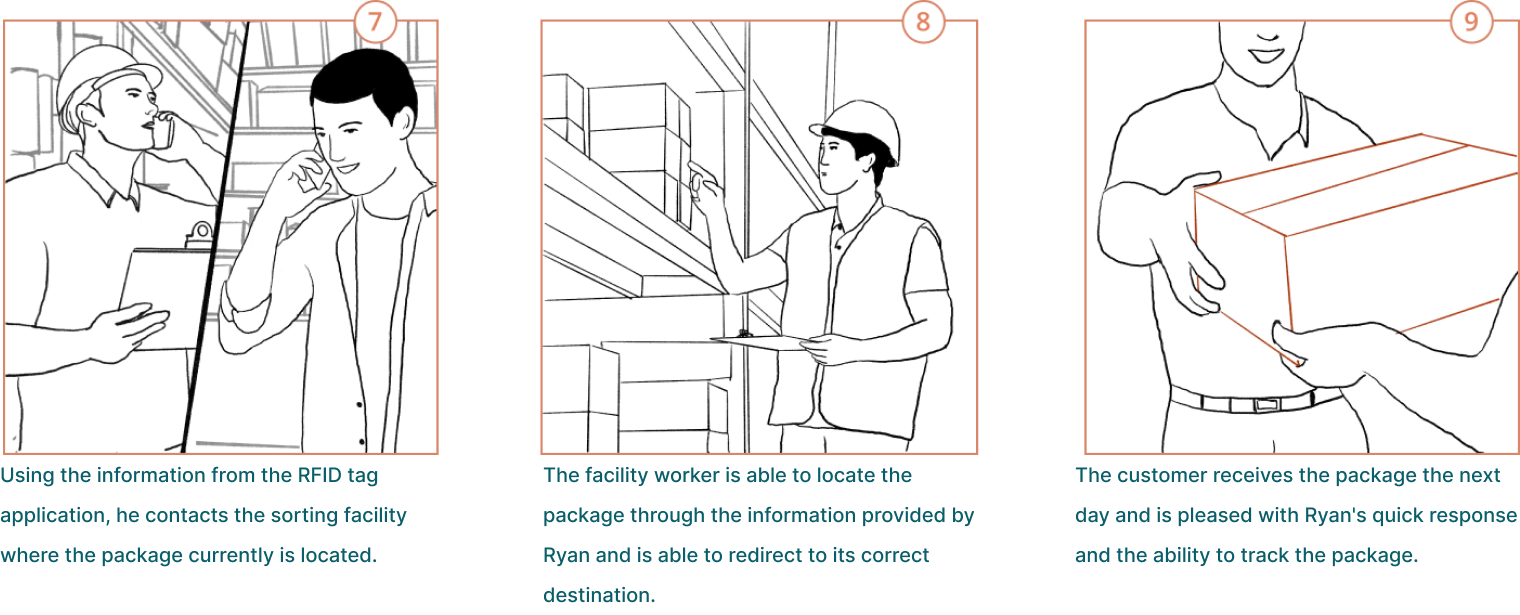
Storyboard
My storyboard here continues to represent the retailer’s story after struggling to achieve the desired outcome from his retail business. I started by creating a series of sketches that visually depict different stages of user interaction with the product. These sketches formed a storyboard that told a story of how the user would use the product in a specific scenario. By looking at the storyboard as a whole, I could see how the user might experience frustration or confusion at certain points in the interaction.
The story continues follows ‘Ryan’ who is conducting his business in E-commerce and retail as usual. But the increase in customer complaints about their packages getting lost or stolen, or sometimes even getting delayed have him worries, which is also threatening his reputation as a retailer and even a bigger threat to his revenue and brand. Let’s see in the story what happens and how Ryan is able to find a solution to this growing problem and retain his reputation.



PRODUCT DESCRIPTION
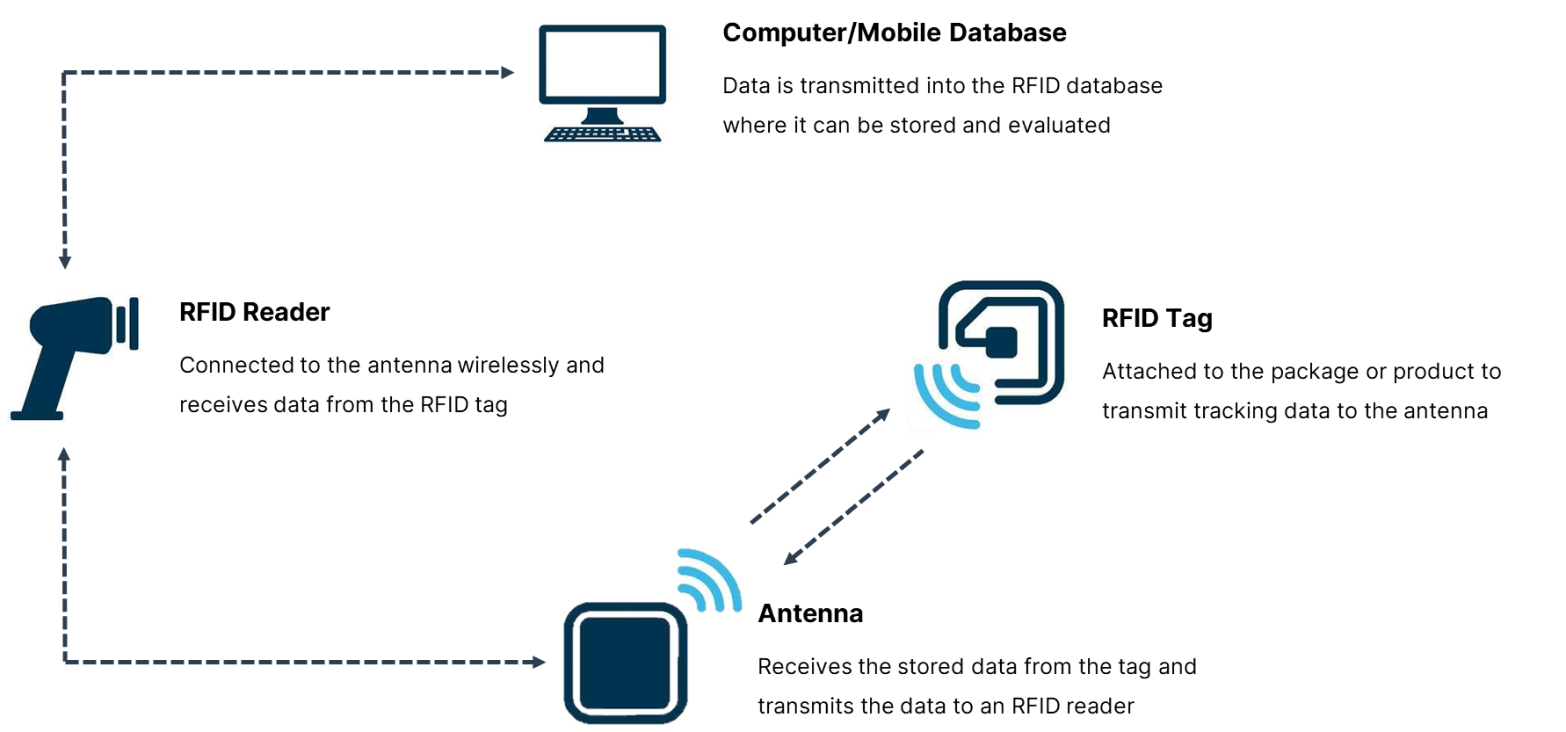
Through an RFID-based package tracking application, RFID technology revolutionizes asset monitoring across the supply chain by providing precise, real-time tracking. For retailers in particular, this application's use of RFID tags and scanners automates tracking, lowers mistake rates, and streamlines processes. Due to its versatility, it may be used by businesses of any size to satisfy different demands. It also gives retailers the ability to track deliveries on their own, giving customers fast updates on their purchases. This improves client happiness while lightening the load on customer support representatives.
SCOPING
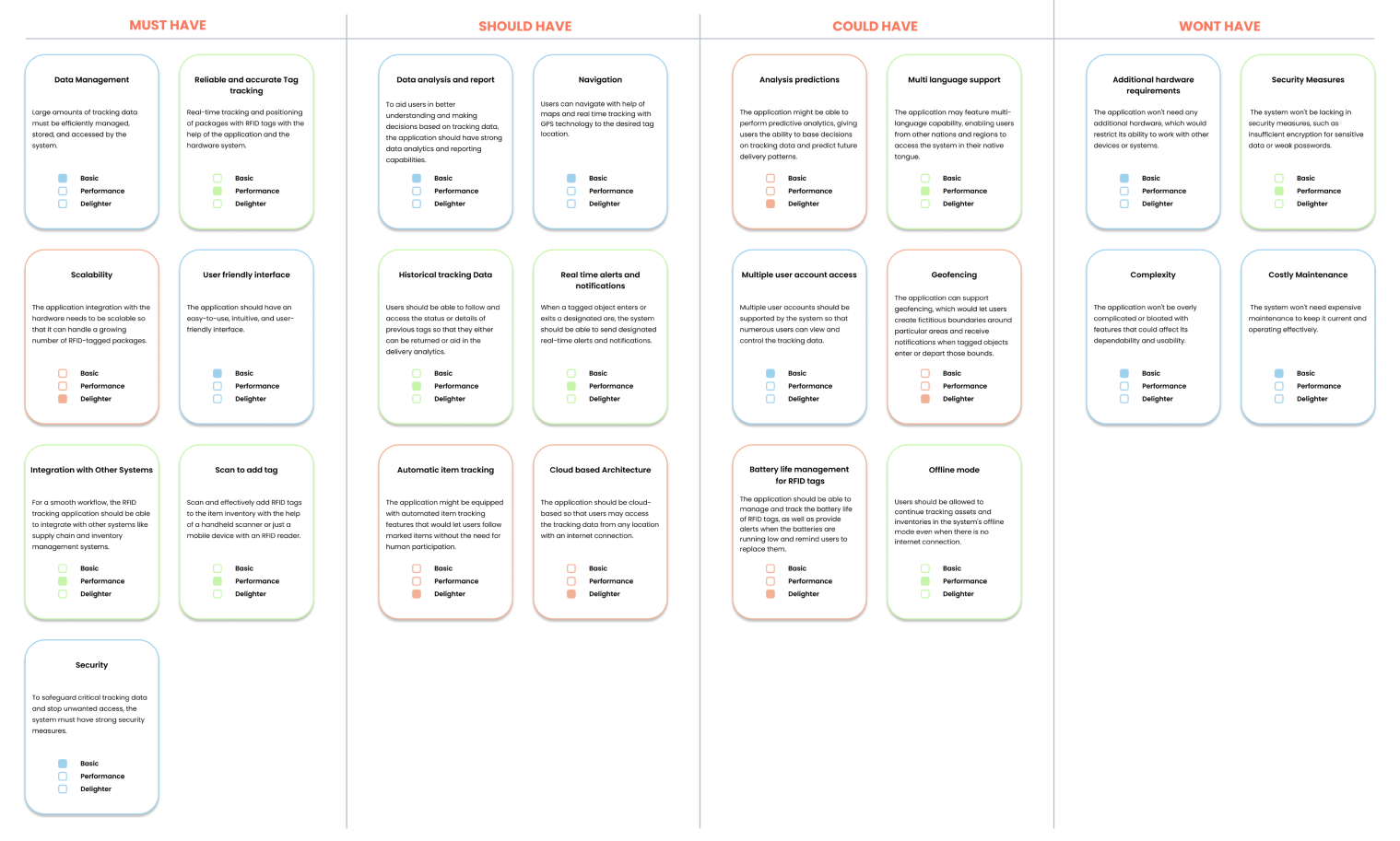
MoSCoW & KANO cards
MoSCoW is an acronym that stands for "Must Have," "Should Have," "Could Have," and "Won't Have." It helped me organize and prioritize my application design features based on their importance and urgency.
First, I listed all the possible features I wanted to include in my design. Then I categorized each feature into one of the MoSCoW categories based on its level of importance. The "Must Have" features were the most critical and essential components of the product, while the "Won't Have" features were the least important and could be eliminated if necessary.
Once I had categorized all the features, I focused on the "Must Have" and "Should Have" features and prioritized them based on their urgency and feasibility. I made sure to address these features first before moving on to the "Could Have" and "Won't Have" features.
DOUBLE DIAMOND - DEVELOP

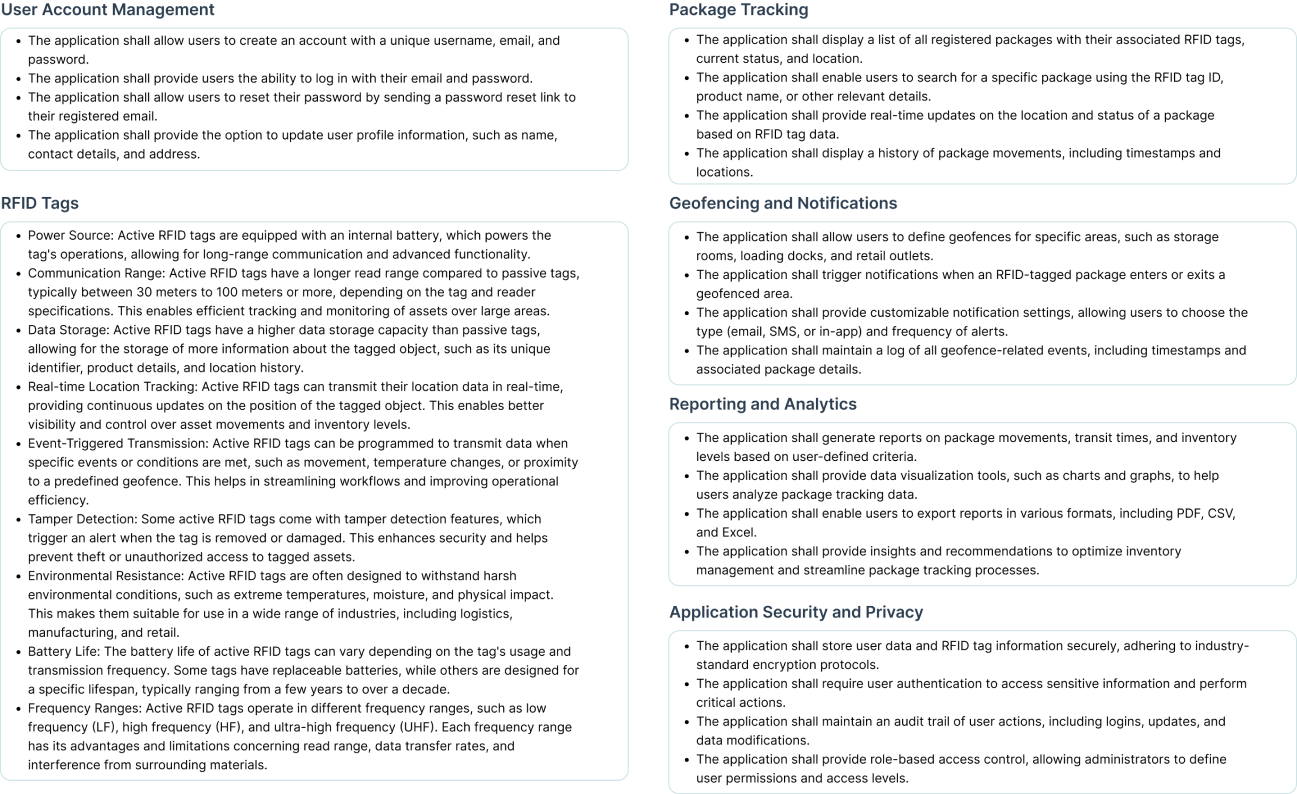
FUNCTIONAL REQUIREMENTS
These functional requirement were the specific characteristics and attributes that the product application had to possess in order to serve its function and live up to the expectations of my target market. I explored user preferences and wants as well as industry norms and best practices to accomplish this. I then compiled a list of functional requirements for my RFID package tracking application. Features including real-time tracking, data analytics, and user-friendly interfaces were included in these specifications. I frequently went back to these functional specifications during the design phase to make sure I was on track and serving the demands of my users. I was able to build a high-quality design that satisfied the demands of my target audience and went above and beyond their expectations by giving these criteria priority and concentrating on achieving them in the finished result.

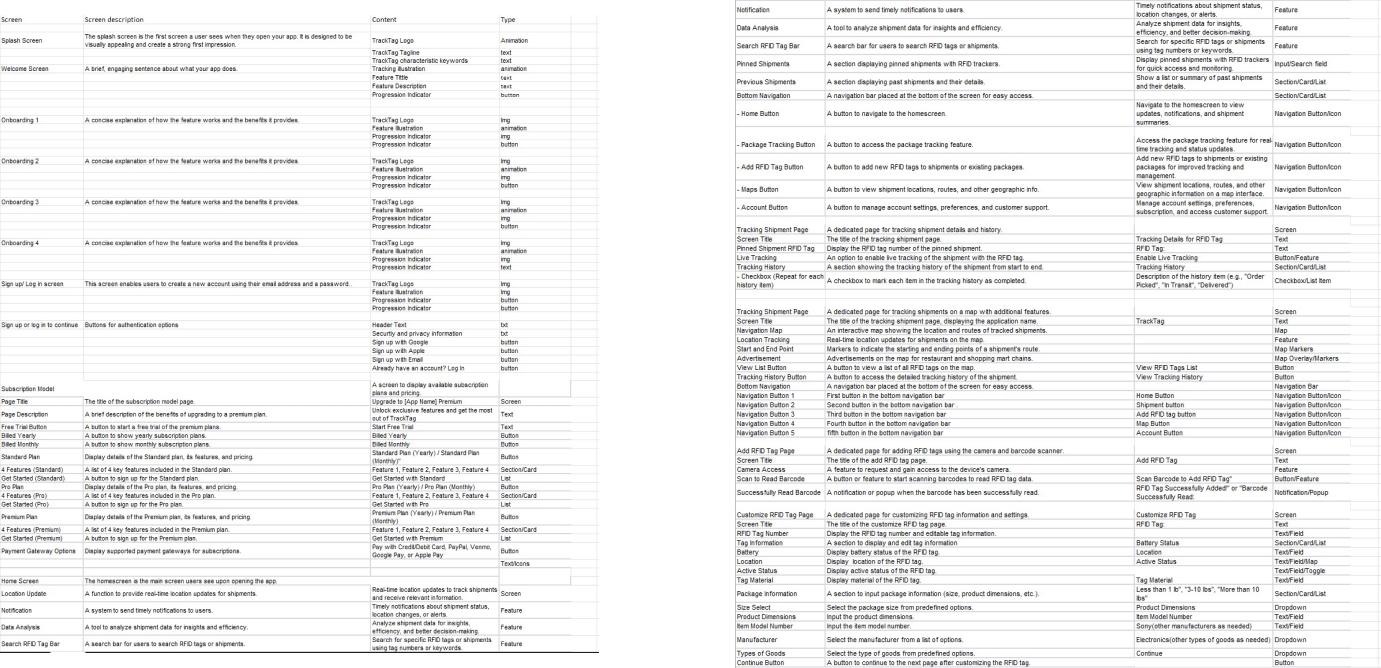
CONTENT REQUIREMENTS

HOW DOES THE SYSTEM WORKS

FUNCTIONALITY

STRUCTURE
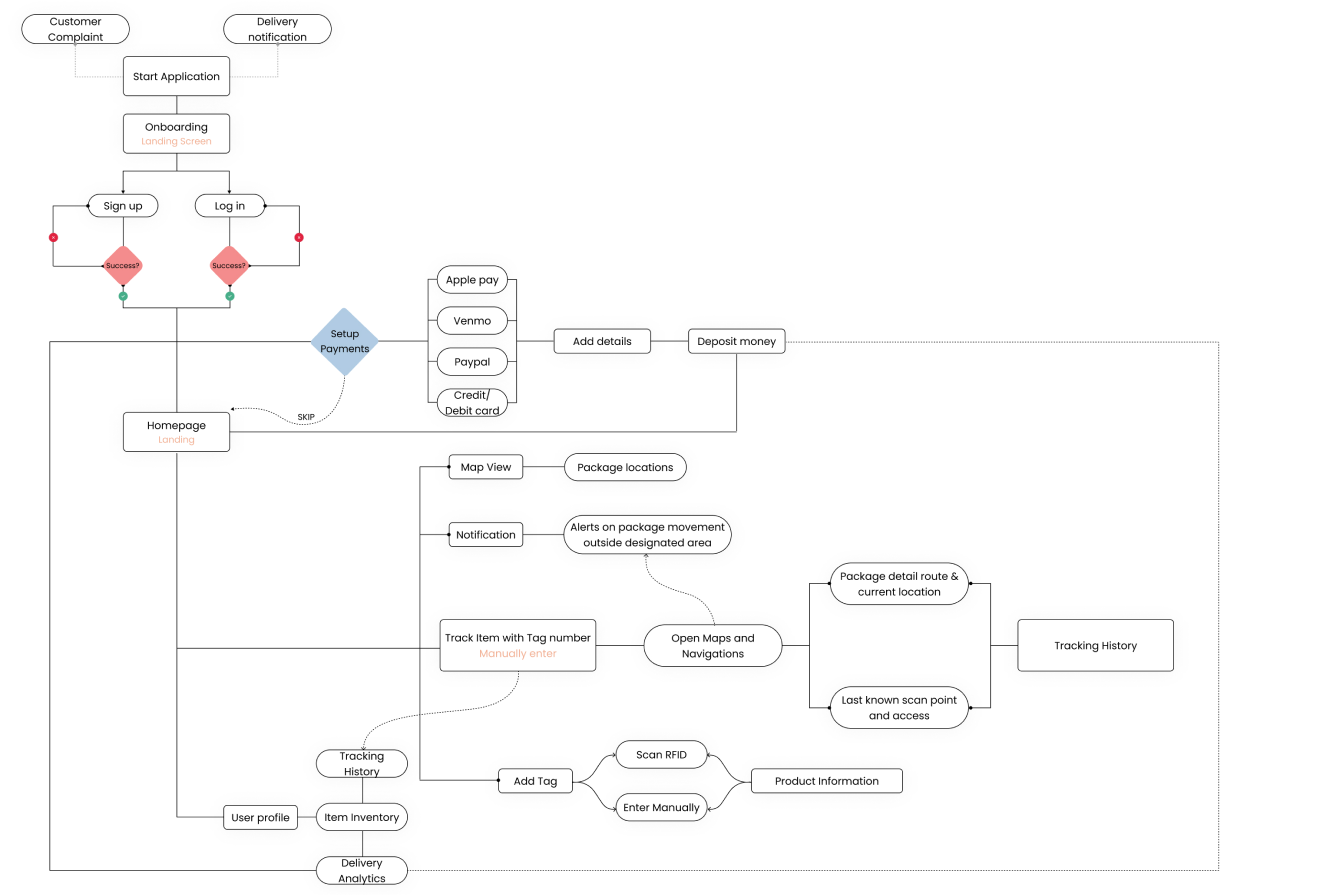
Userflow
I used user flow to map out the steps that a retailer would take to complete a specific task or goal within my product application. I started by defining the user's needs and goals, then identified the key actions and decisions they would need to make along the way. From there, I created a visual representation of the user flow, highlighting each step and decision point.
The user flow helped me identify potential roadblocks or areas of confusion for the user, and allowed me to iterate on the design to make the process more intuitive and seamless. It also served as an useful tool for collaboration with stakeholders and developers, as it clearly communicates the user's journey and allows everyone to understand the flow of the product application.

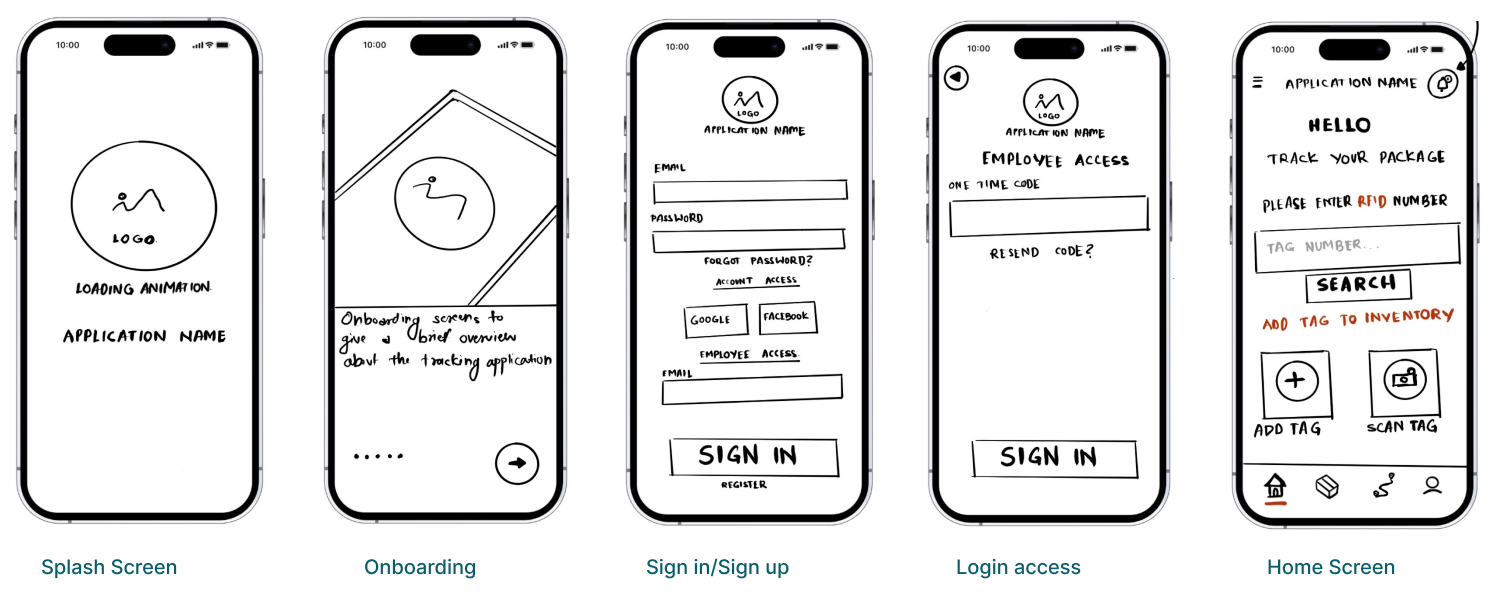
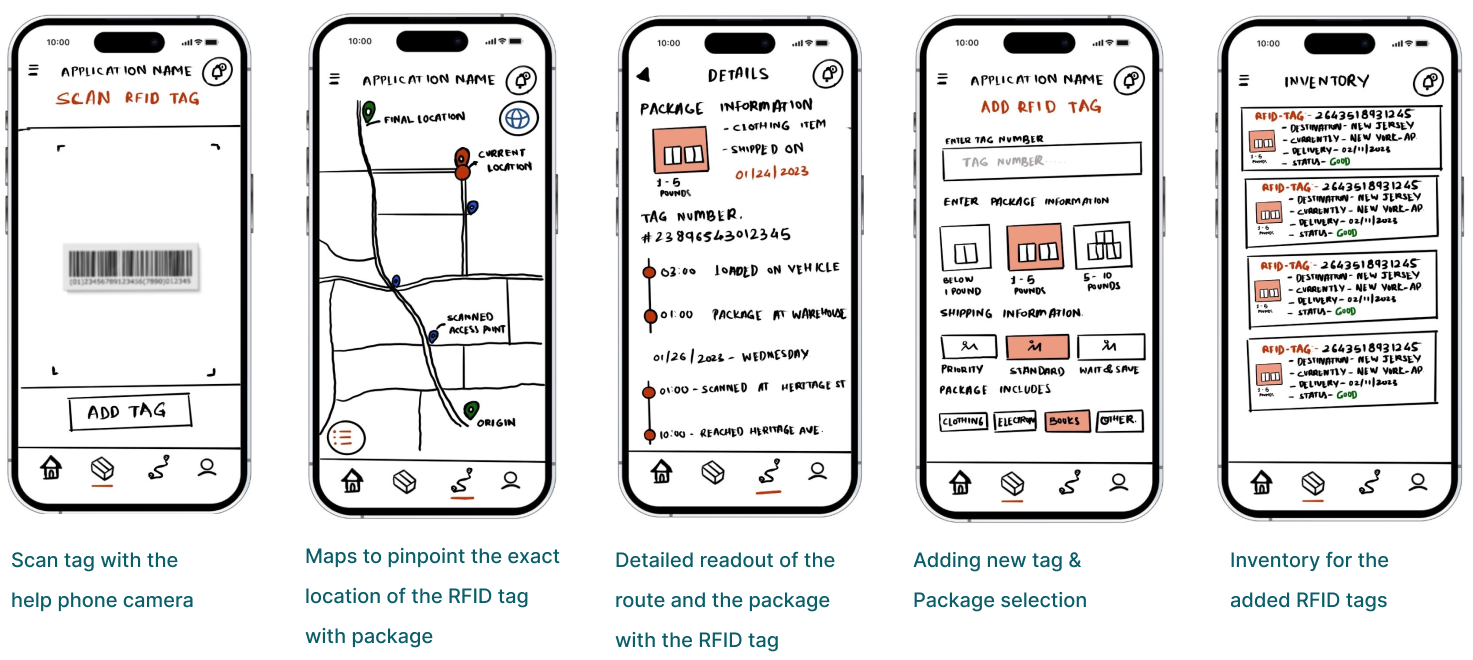
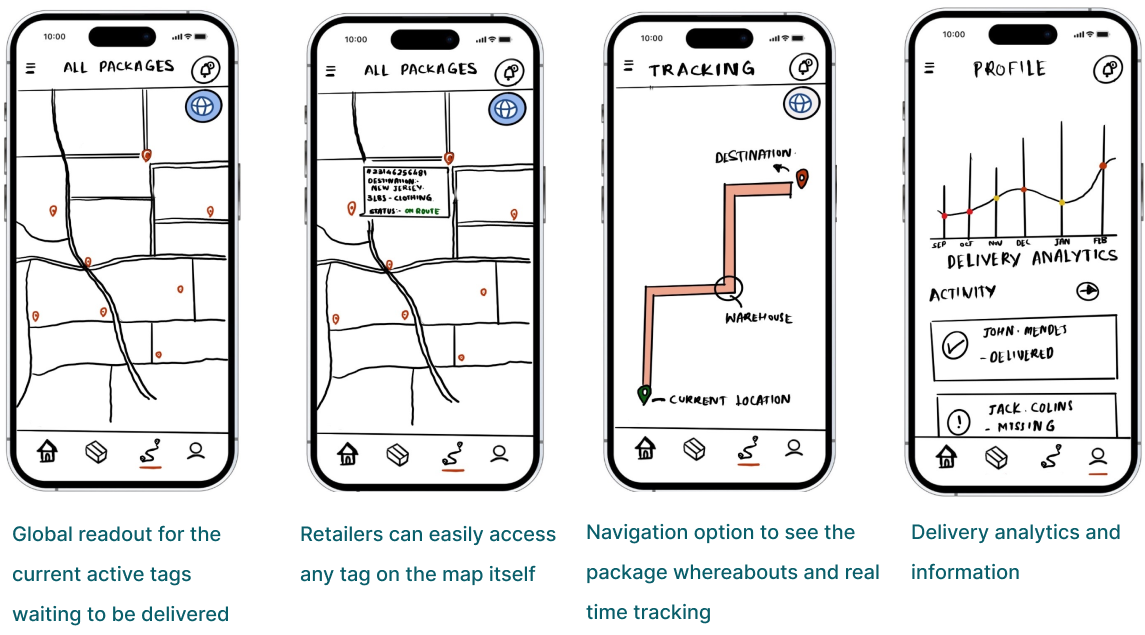
WIREFRAMES
I created wireframes to visualize the structure of the user interface. Wireframes are like blueprints that outline the layout of the interface, without including design elements like colors or images. Constructing wireframes helped me get an early idea of how the interface will function and how the user will interact with it. I used wireframes to experiment with different layouts, functionalities, and content placements before finalizing the design. It helped me identify potential issues with the user interface and make adjustments before investing resources in the final design.



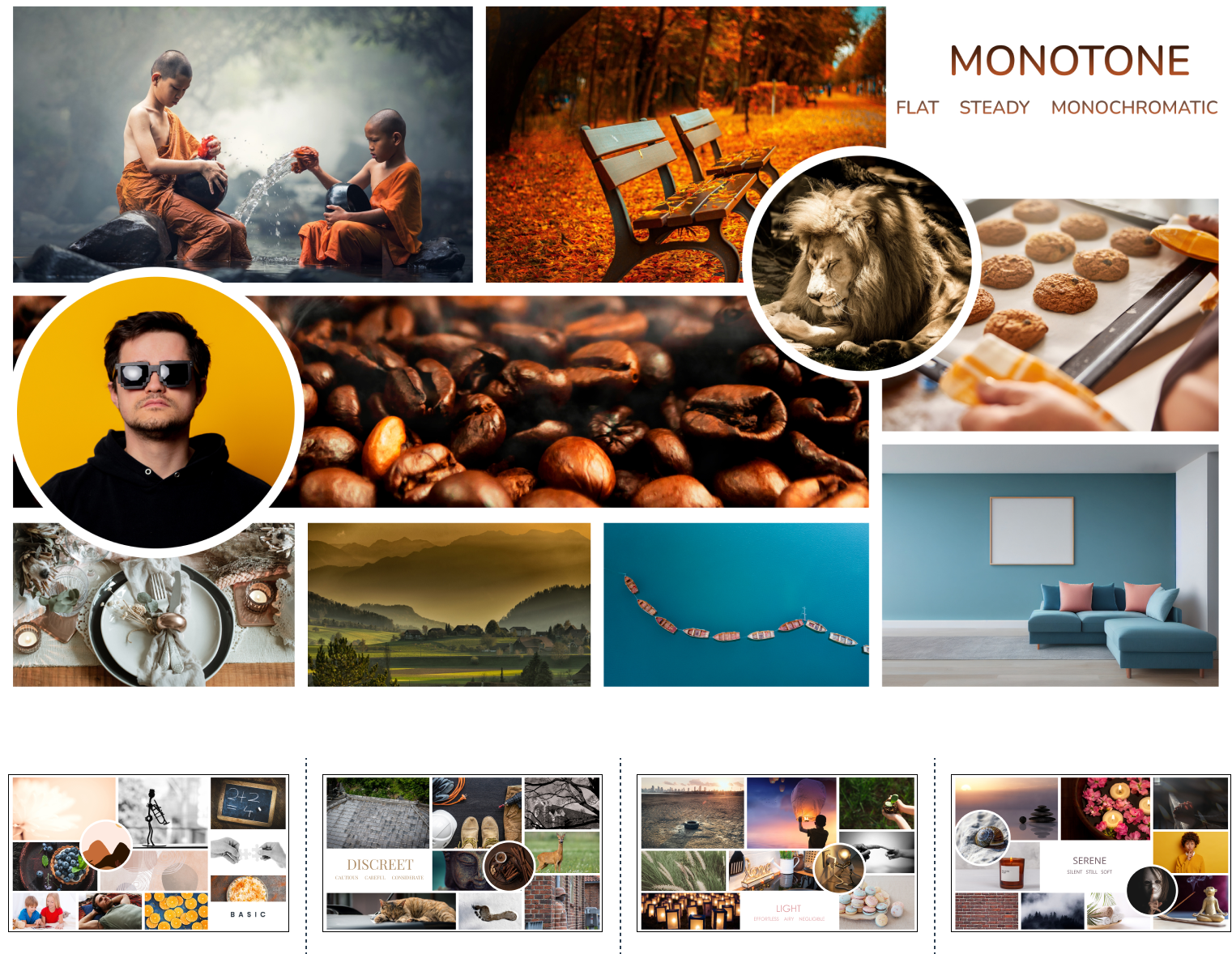
MOODBOARDS
I created five moodboards to convey the visual style and overall aesthetic of the product. I gathered images, colors, textures, and typography that aligned with the brand's identity and the target audience's preferences. I selected one and used the moodboard as a reference point for decision-making throughout the design process, ensuring consistency in the visual language of the product. The moodboard can help communicate design ideas to stakeholders and receive feedback on whether the design direction was aligned with their vision for the product. Overall, the moodboard was a useful tool in creating a cohesive and visually appealing product design.


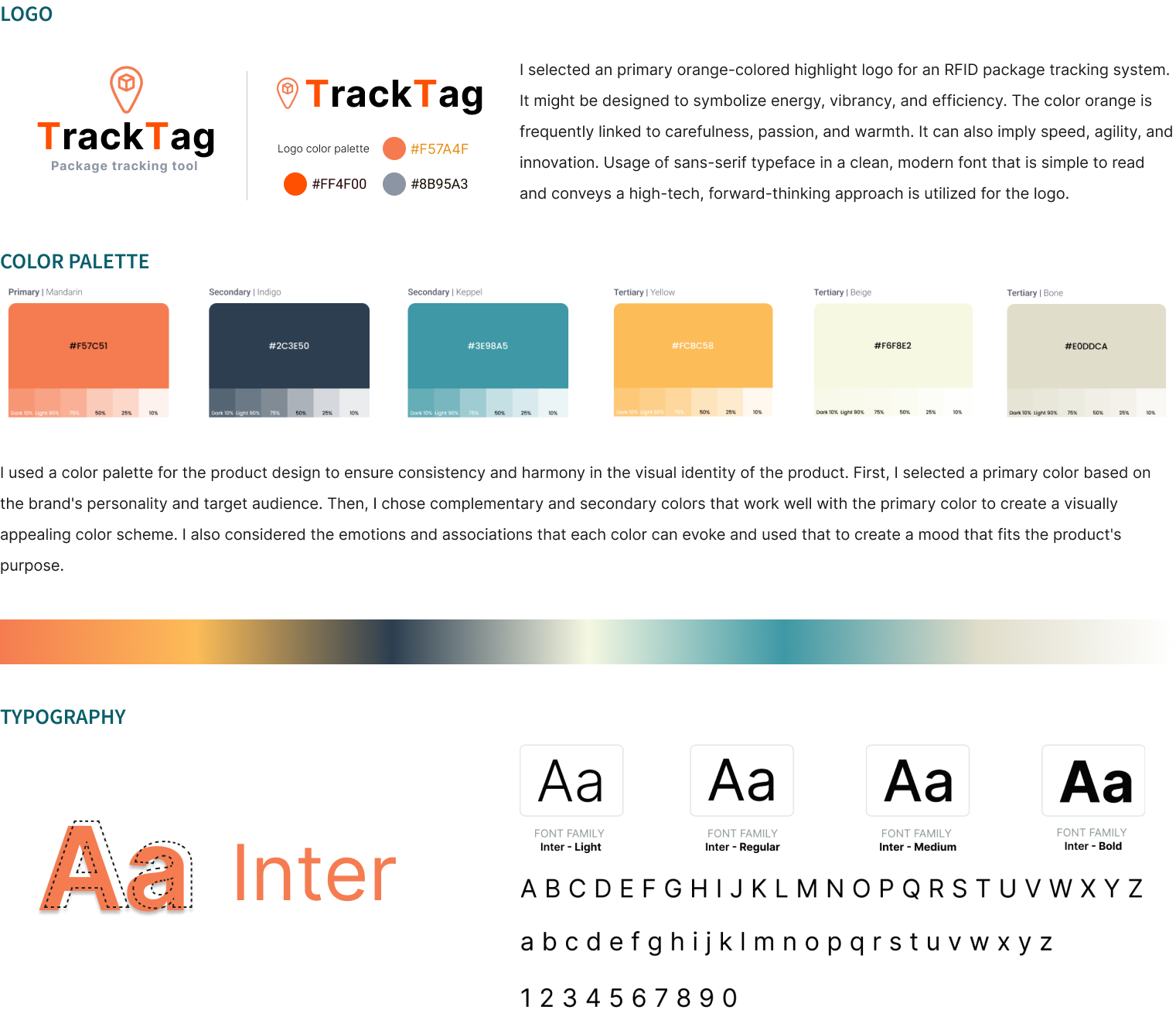
DESIGN STYLE GUIDE
UI Kit

The extremely adaptable and frequently used sans-serif font ‘Inter’ is renowned for its excellent legibility, simple style, and contemporary feel. The large x-height of Inter, which makes it very legible and readable even at small sizes, is one of its distinguishing characteristics. Inter is a well-liked option for a variety of design applications, from body text to headers and titles, thanks to its adaptability. With a clean, minimalist look that is straightforward to read and use, the font’s design is quite practical and functional. Its popularity and adaptability makes it a strong choice for a variety of design applications, including tracking systems, where readability and usefulness are crucial.
DOUBLE DIAMOND - DELIVER
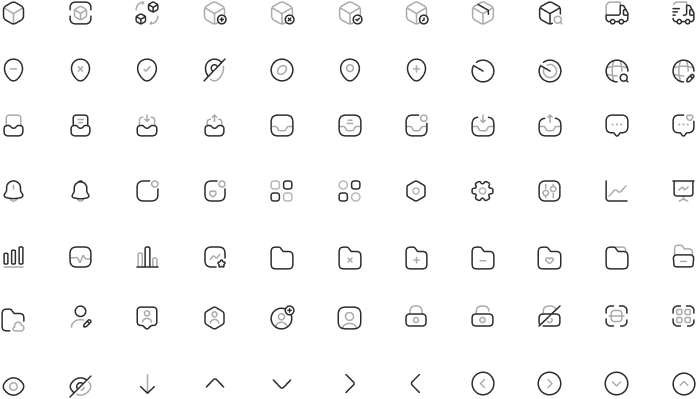
Iconography
I researched and chose the most appropriate icons for my product design based on its purpose, target audience, and design style. I made sure that the icons were clear, easy to recognize, and visually consistent with the overall design. I also ensured that they were scalable and could be used in different contexts, such as on the website, mobile app, or promotional materials. Finally, I integrated the icons into the design and tested them for usability and effectiveness in communicating the desired message to the user.
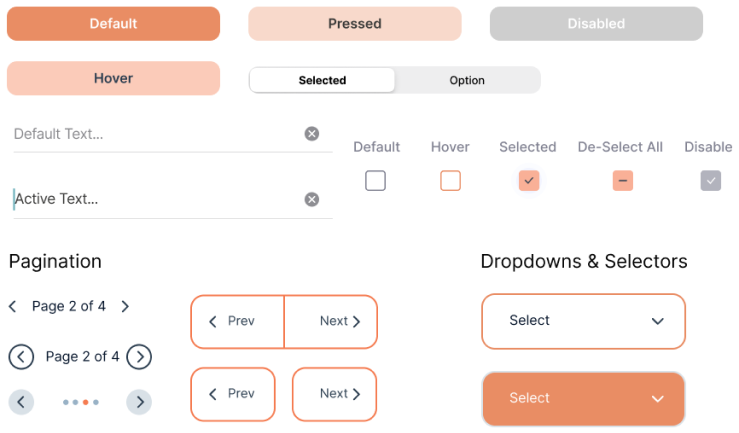
Button Library
I created various button designs for the product. Each button was created with a purpose and placed strategically on the interface to guide users towards their desired actions. The button design incorporated various elements such as color, size, shape, and typography, to make them stand out and attract users' attention. The button design also adhered to the overall brand guidelines and was consistent throughout the product. I ensured that the buttons were easy to click or tap and provided appropriate feedback to the user when clicked. Testing was conducted to determine the most effective button design for the product, and the final design was chosen based on its usability, accessibility, and overall visual appeal.



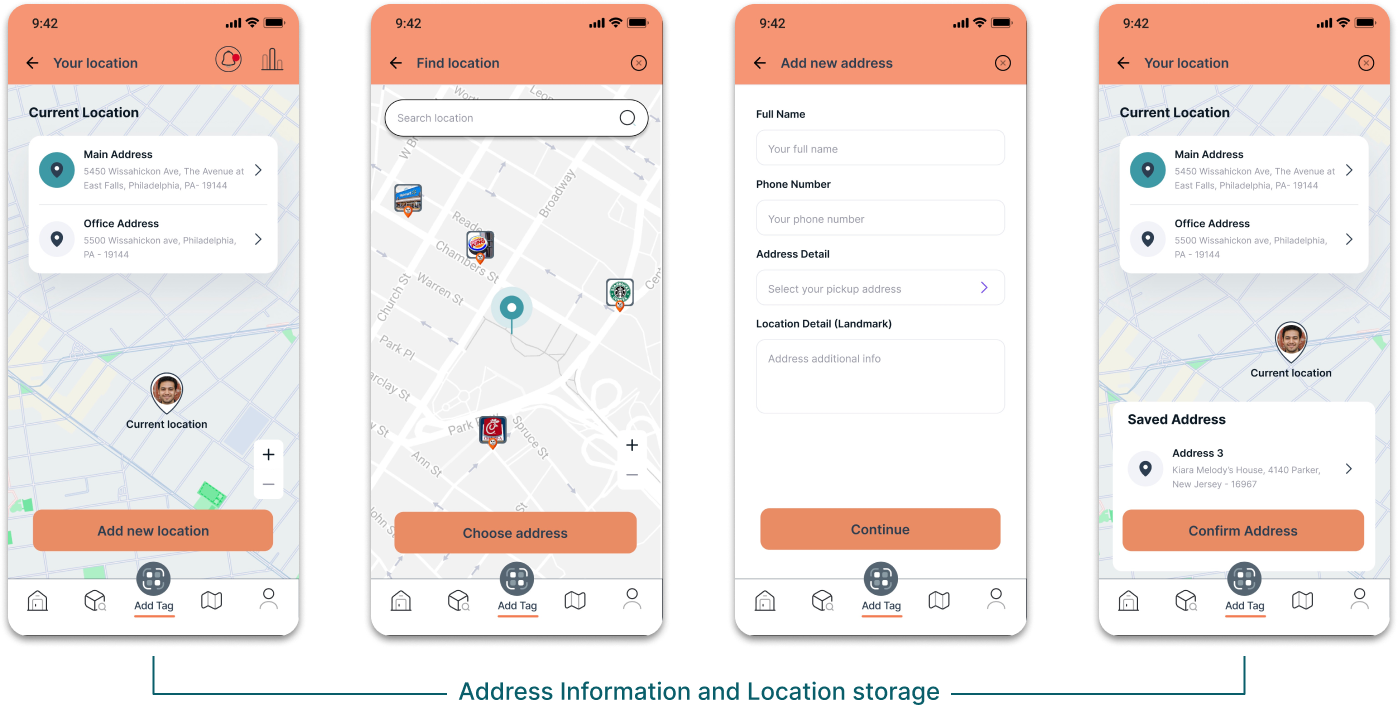
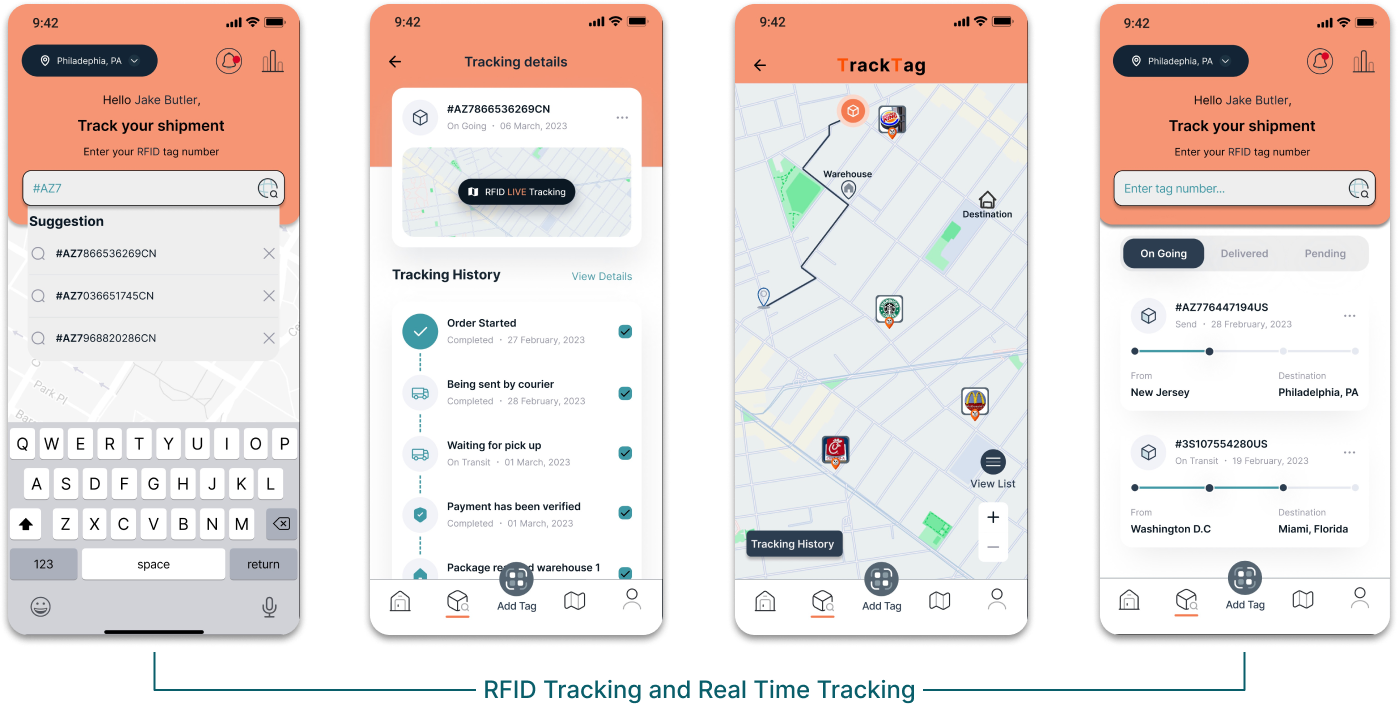
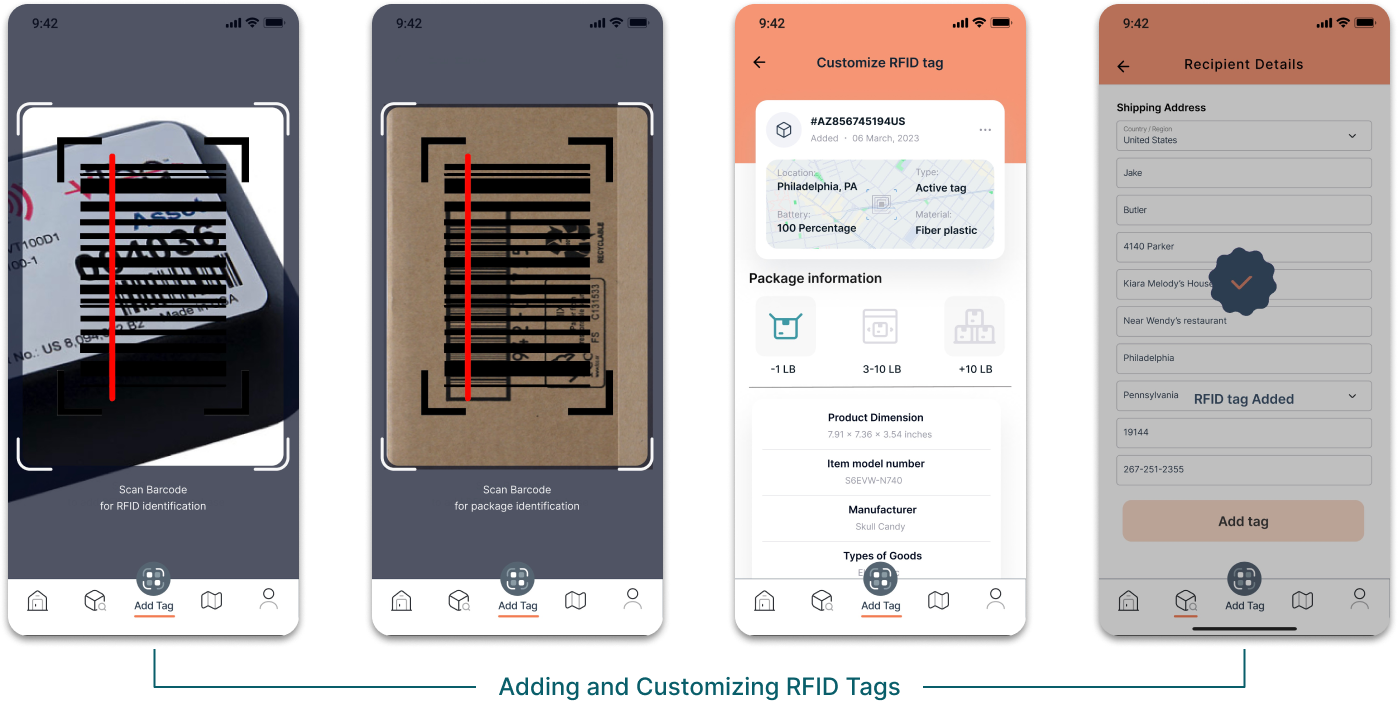
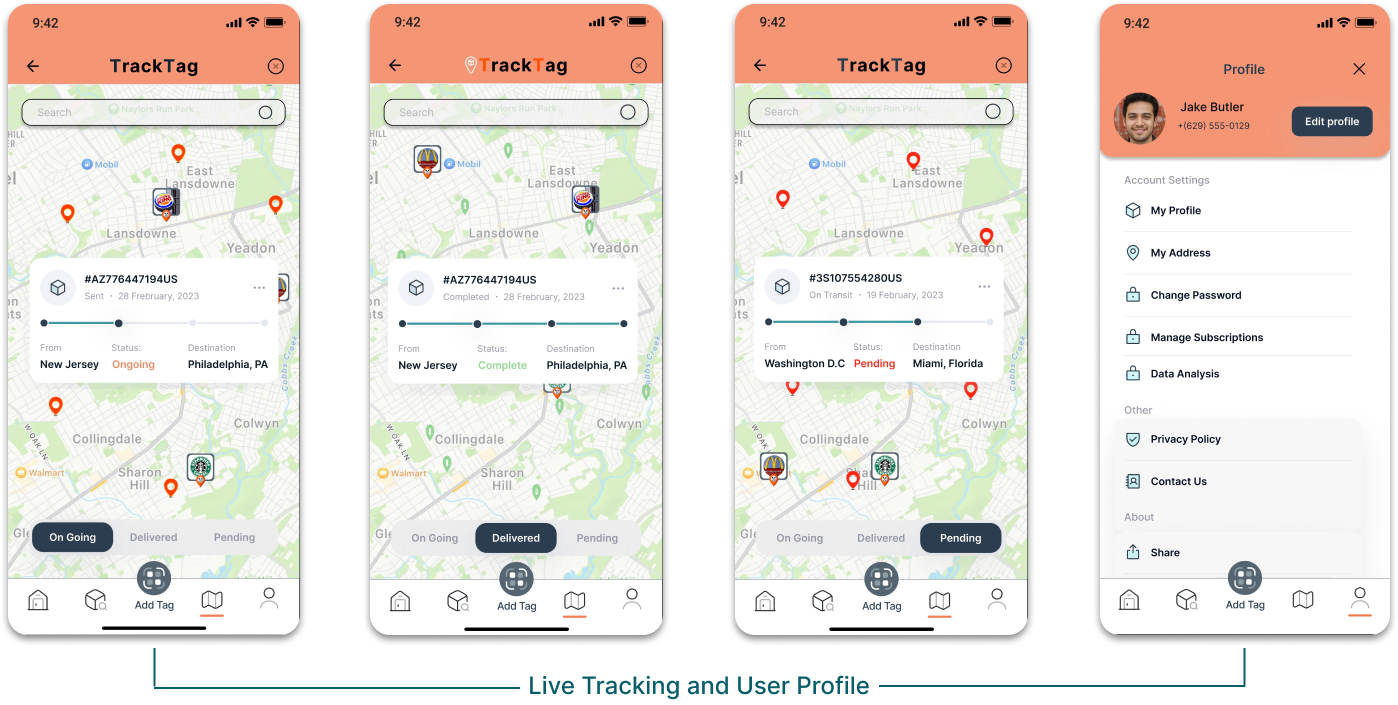
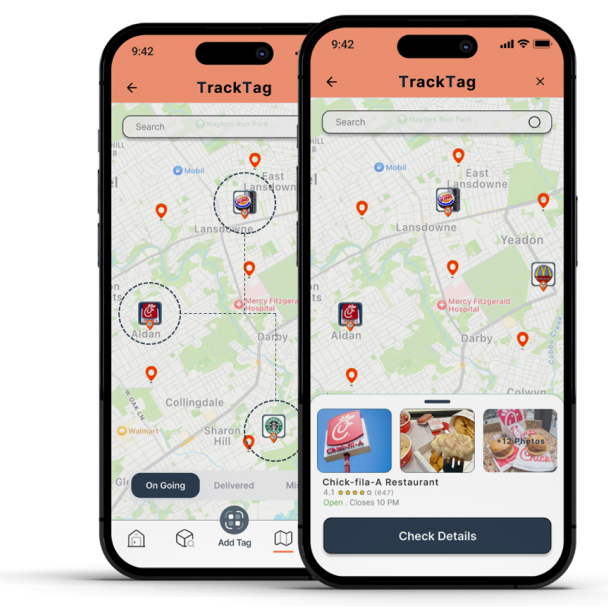
HIGH FIDELITY PROTOTYPE
Play Prototpye video








BUSINESS STRATEGIES
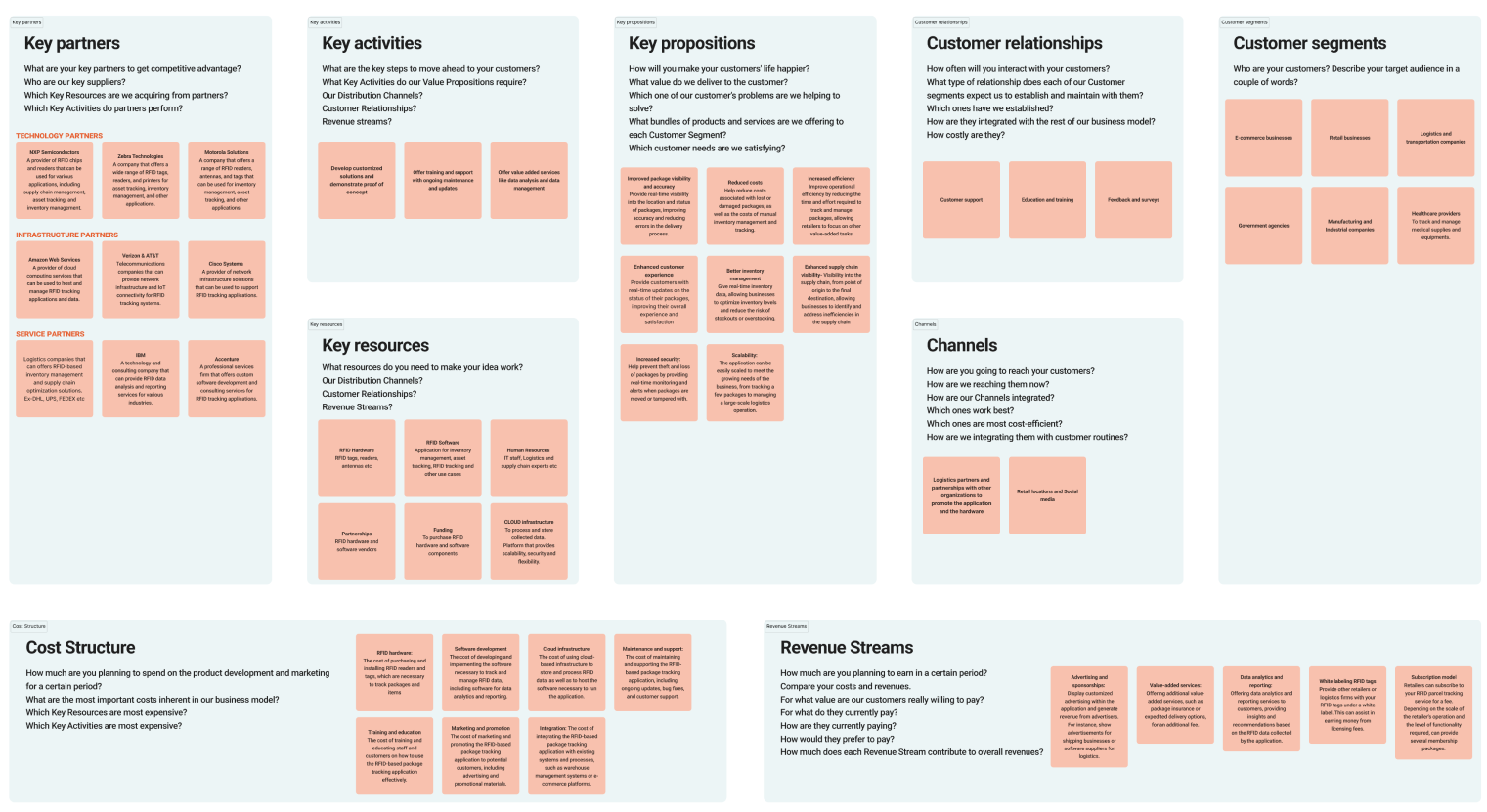
Business Model Canvas
Using the Business Model Canvas to map out the key elements of my business strategy helped me understand the value proposition, customer segments, key partners, revenue streams, and more. By using the canvas, I was able to visualize and analyze my business model in a clear and concise way. This helped me identify areas where I needed to improve and come up with new ideas for growth. Additionally, the canvas can allow me to communicate my business strategy to stakeholders in a simple and effective manner.
The user flow helped me identify potential roadblocks or areas of confusion for the user, and allowed me to iterate on the design to make the process more intuitive and seamless. It also served as an useful tool for collaboration with stakeholders and developers, as it clearly communicates the user's journey and allows everyone to understand the flow of the product application.

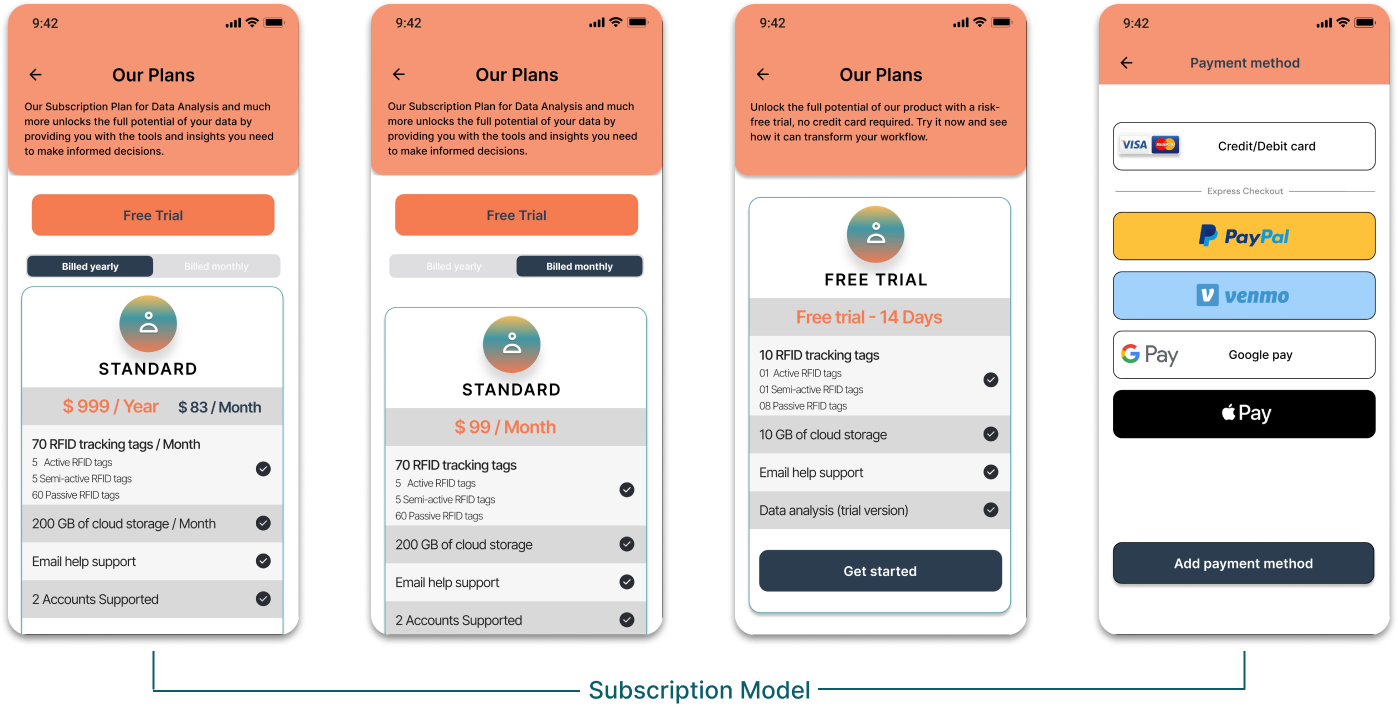
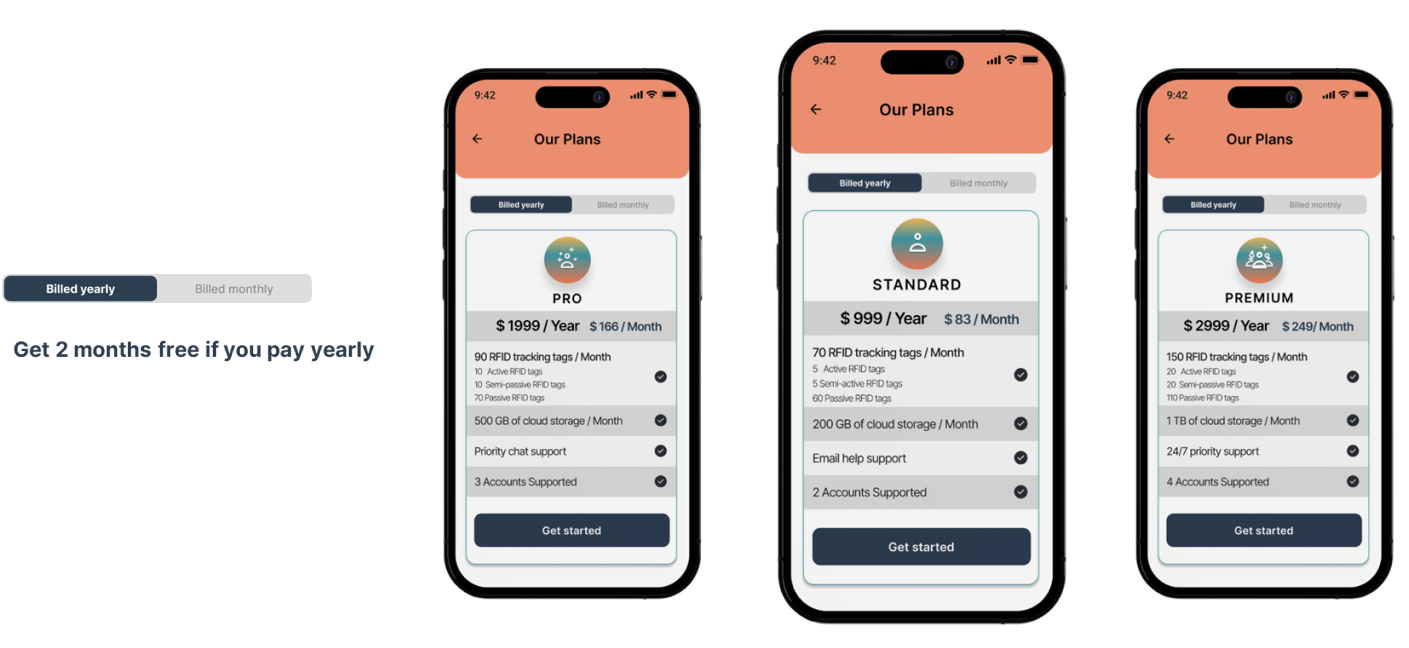
Primary Revenue
As the developer of the TrackTag application, I find it essential to incorporate a subscription model for several reasons. First of all, resources are needed for both the technological and human resources involved in creating and sustaining an application of this kind. In order to ensure that the application is always updated, secure, and offers the best user experience, a subscription model offers a consistent stream of money that can be utilized to pay for these ongoing expenses.
Second, based on their size, operational complexity, and package volume, various retailers have varied needs. I can meet this wide range of criteria by providing various plans. Small retailers might just require the most fundamental functions, but larger retailers might need more sophisticated analytics and integration tools. I can offer more cheap access to larger firms while still meeting their comprehensive demands by using a tiered subscription approach.

Secondary Revenue
I believe it is essential to include additional sources of income, such Cost per Click (CPC) with native advertisements backed up with sponsored content or Partnerships. Having a secondary revenue stream like CPC can greatly increase overall profitability even while the primary subscription model does deliver stable income. By doing so, I can increase my investment in the project's financial stability and refinement as well as upgrade it. The app's design makes it ideal for targeted advertising. Given its function in the retail sector, relevant company advertisements can really improve the customer experience by offering them useful information or bargains. As a result, everyone benefits: consumers gain value, marketers receive visibility, and my application make more money.

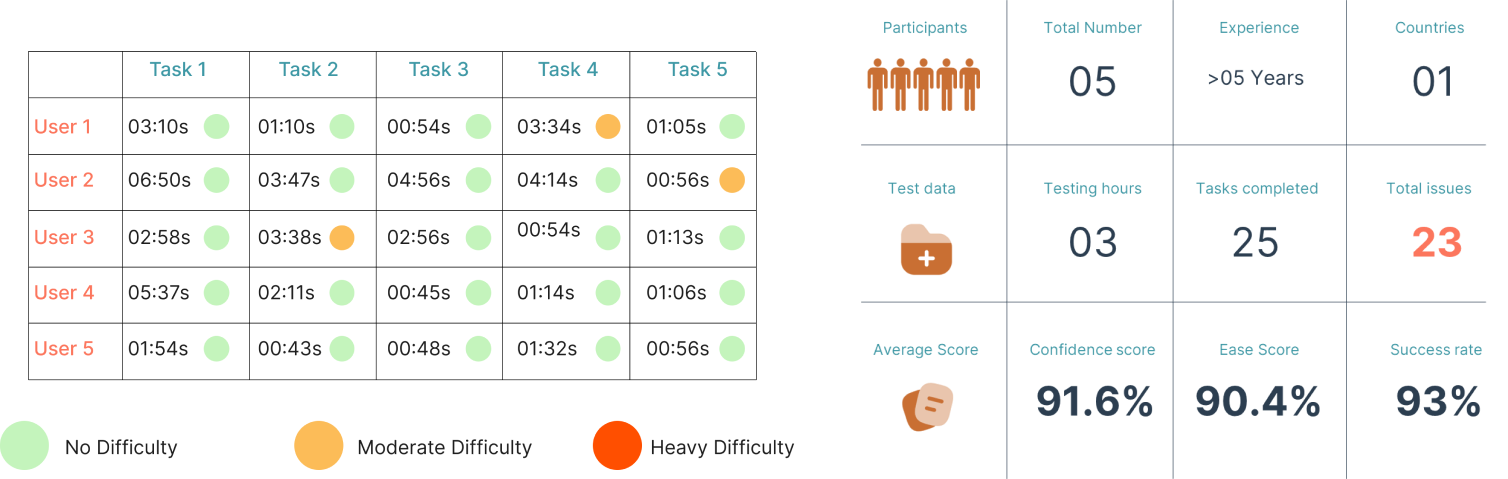
USABILITY TESTING
During the testing, I asked participant to perform specific tasks while I observed them performing those tasks and took notes on their experience. The feedback from the user’s was then used to identify areas for improvement in the product design. Usability testing can be conducted at different stages of product development, such as during the design phase, before launch, and after launch.
Usability testing is a valuable tool in product design, as it allows designers to identify potential issues and address them before launching the product to the market. By ensuring a user-friendly product, designers can improve user satisfaction and increase the likelihood of adoption and success.
I recruited 5 users to perform usability testing on my application and the Tasks assigned to them were:
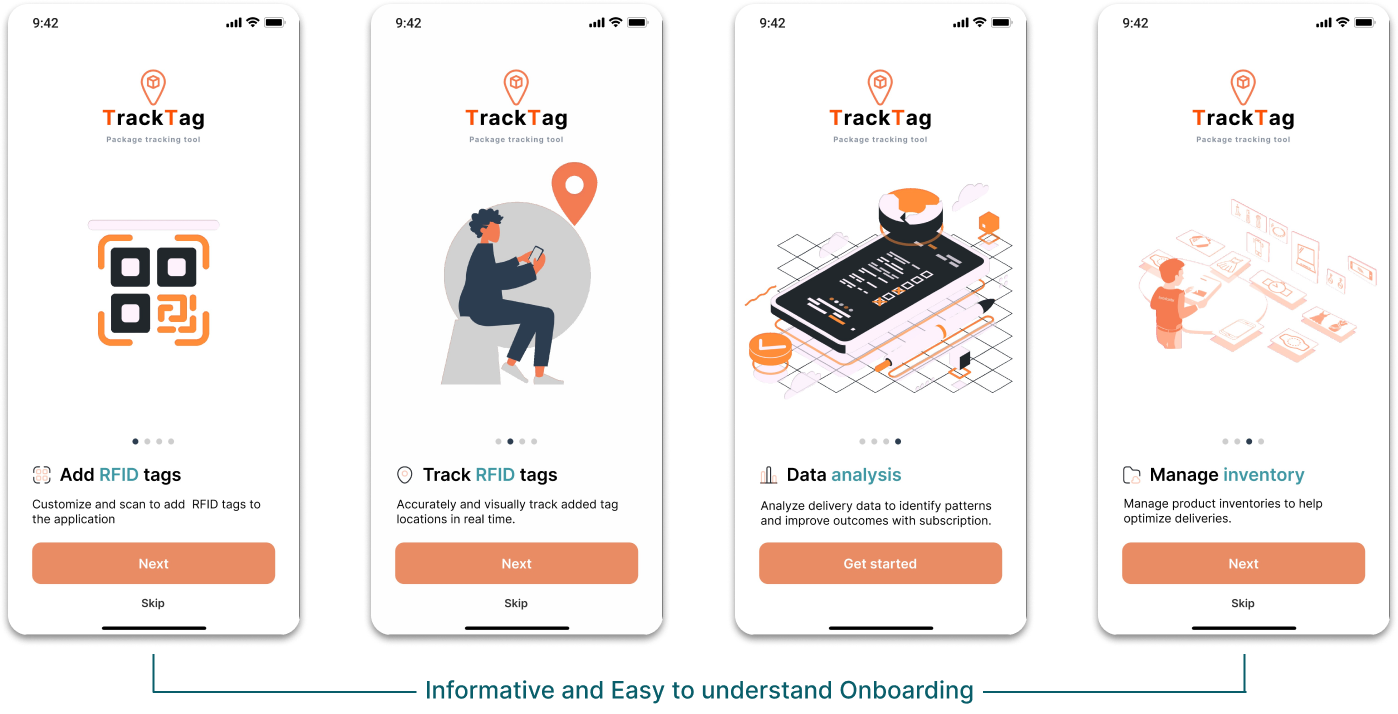
Task 1 : Complete the onboarding for the application as a new user, sign up and make payment with preferred subscription model, and login onto the main dashboard.
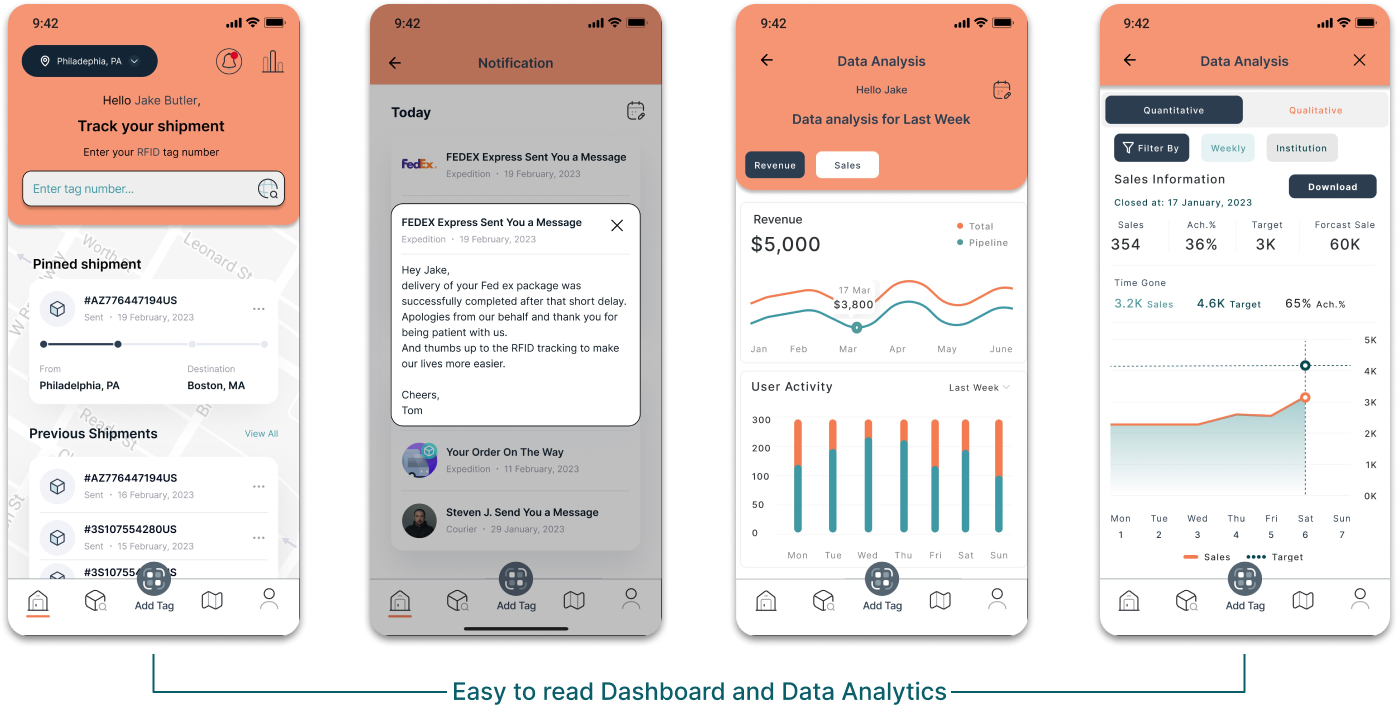
Task 2 : Check for messages from recent deliveries and browse to the data analysis page to download the reports for sales and revenue.
Task 3 : Change personal address information and also browse through the profile page.
Task 4 : Track a recent package’s location with the help of RFID tag on the map, and view its detailed tracking history.
Task 5 : Add new RFID tracking tag to the database with a specific product and the address of the recipient and other necessary details.

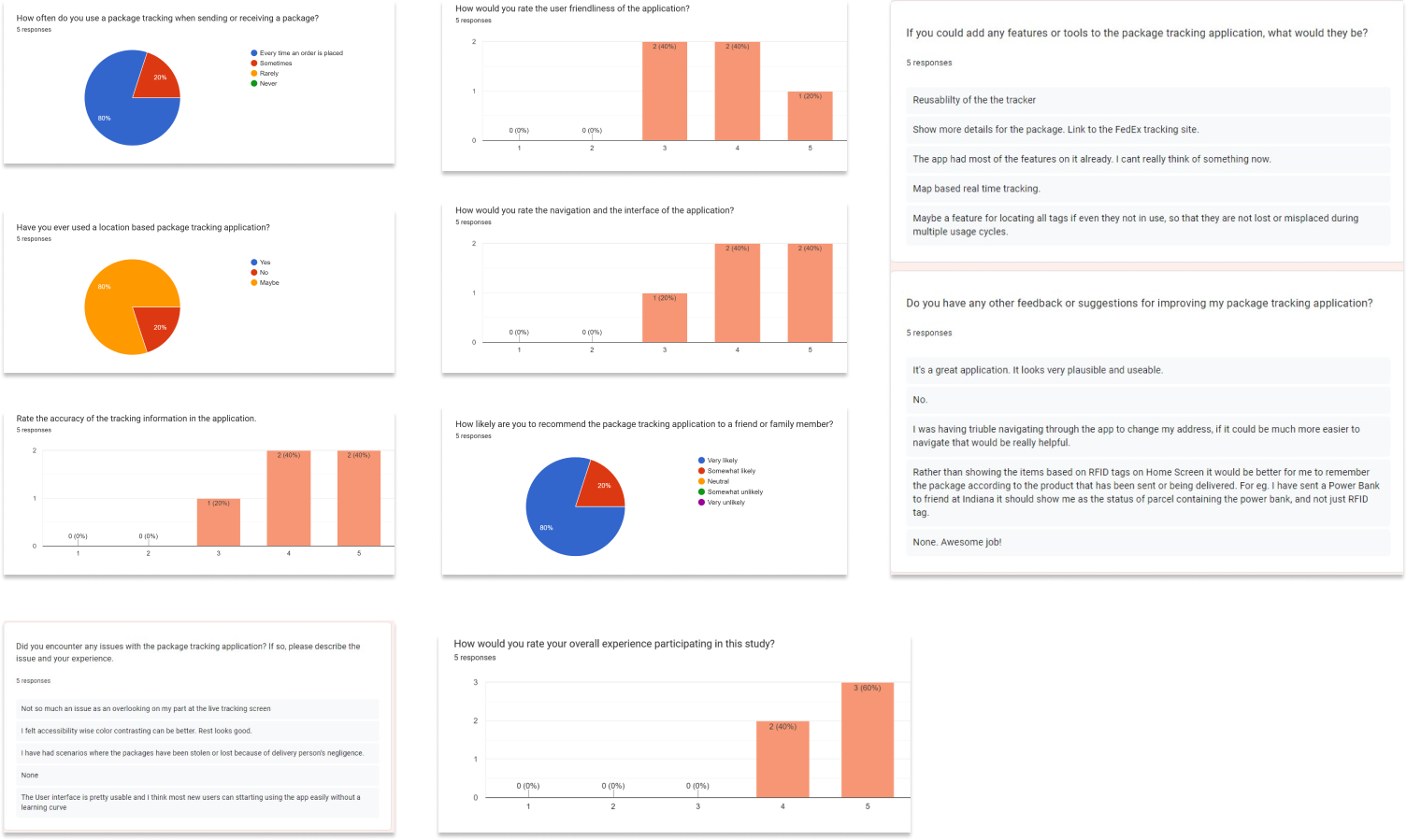
Exit Interview for Usability Testing
Along with taking notes and feedbacks for my application, I also took an exit interview to get secondary validation and insights that I might have missed during the test.

MARKET VALIDATION
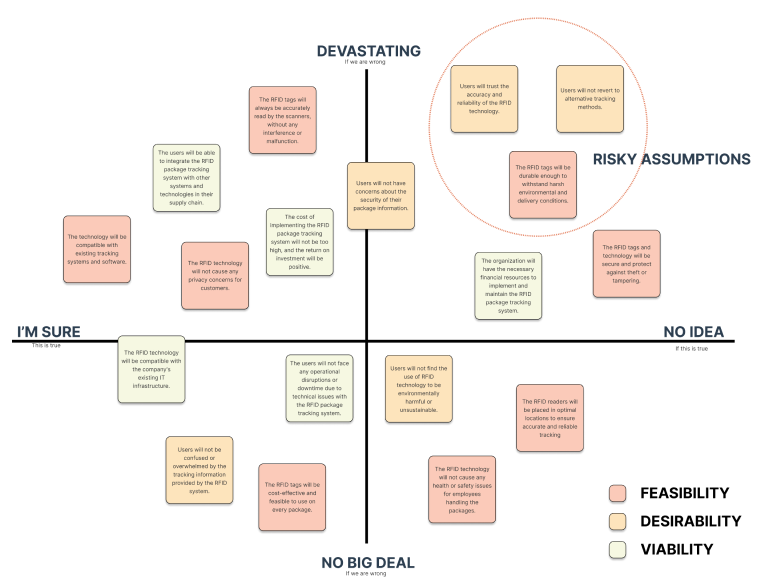
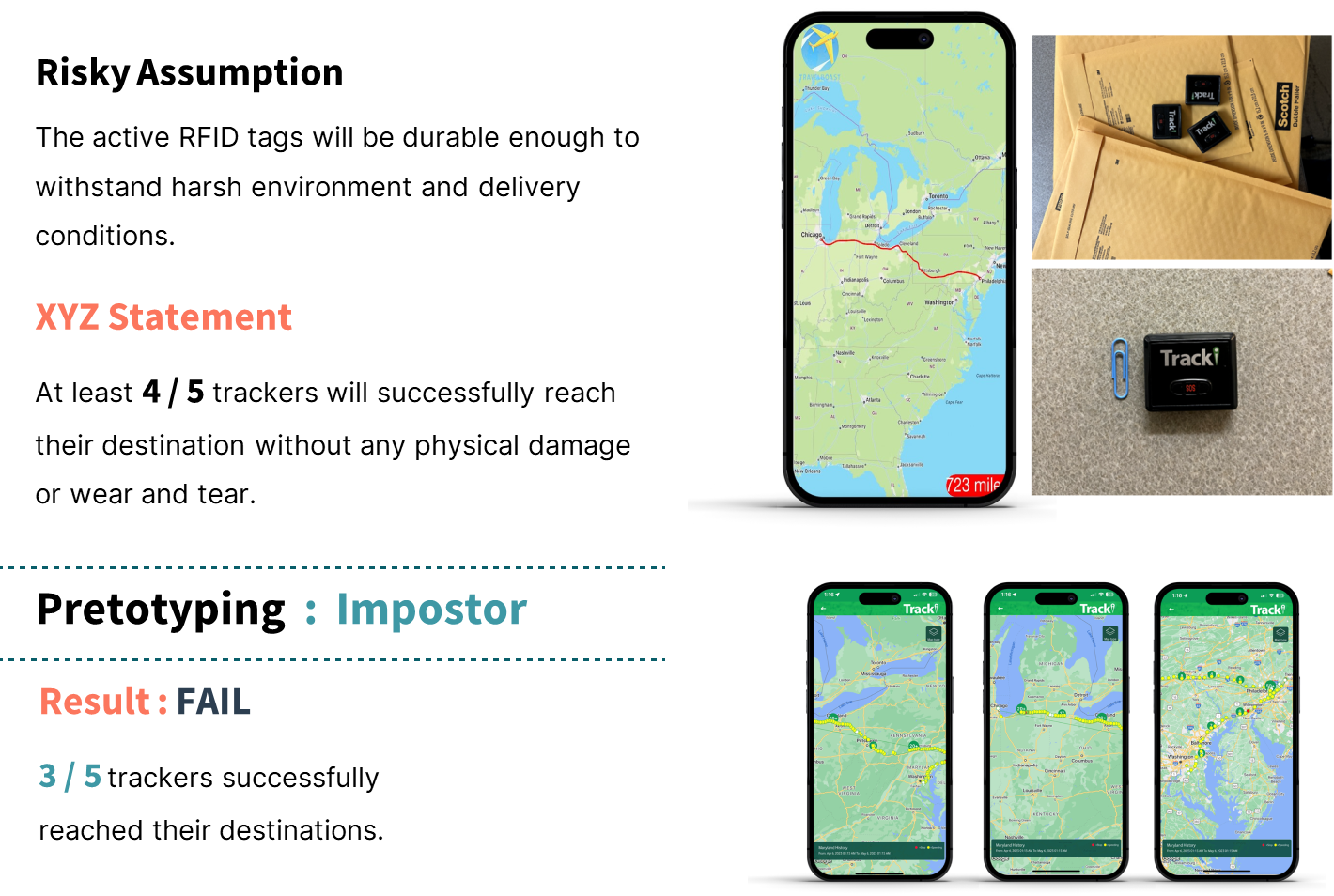
Risky Assumption Matrix
The Risky Assumption Matrix was a valuable tool for identifying and prioritizing the most critical assumptions underlying my product application design. I used the matrix to identify and assess the risks associated with each assumption and to develop tests for validating or invalidating them.
The risky assumption matrix also helped me to prioritize the assumptions that were most critical to my application’s and products success, so that I could focus my efforts on validating those first. This can allow me to mitigate risks early on and avoid potential problems down the line.
The matrix is divided into four quadrants, with the x-axis representing the level of uncertainty or confidence in each assumption, and the y-axis representing the level of impact on the product's success. I identified assumptions that fell into each quadrant and developed tests to validate or invalidate them.
By using the Risky Assumption Matrix, I was able to create a more informed and effective product design strategy, and better manage the risks associated with my assumptions.

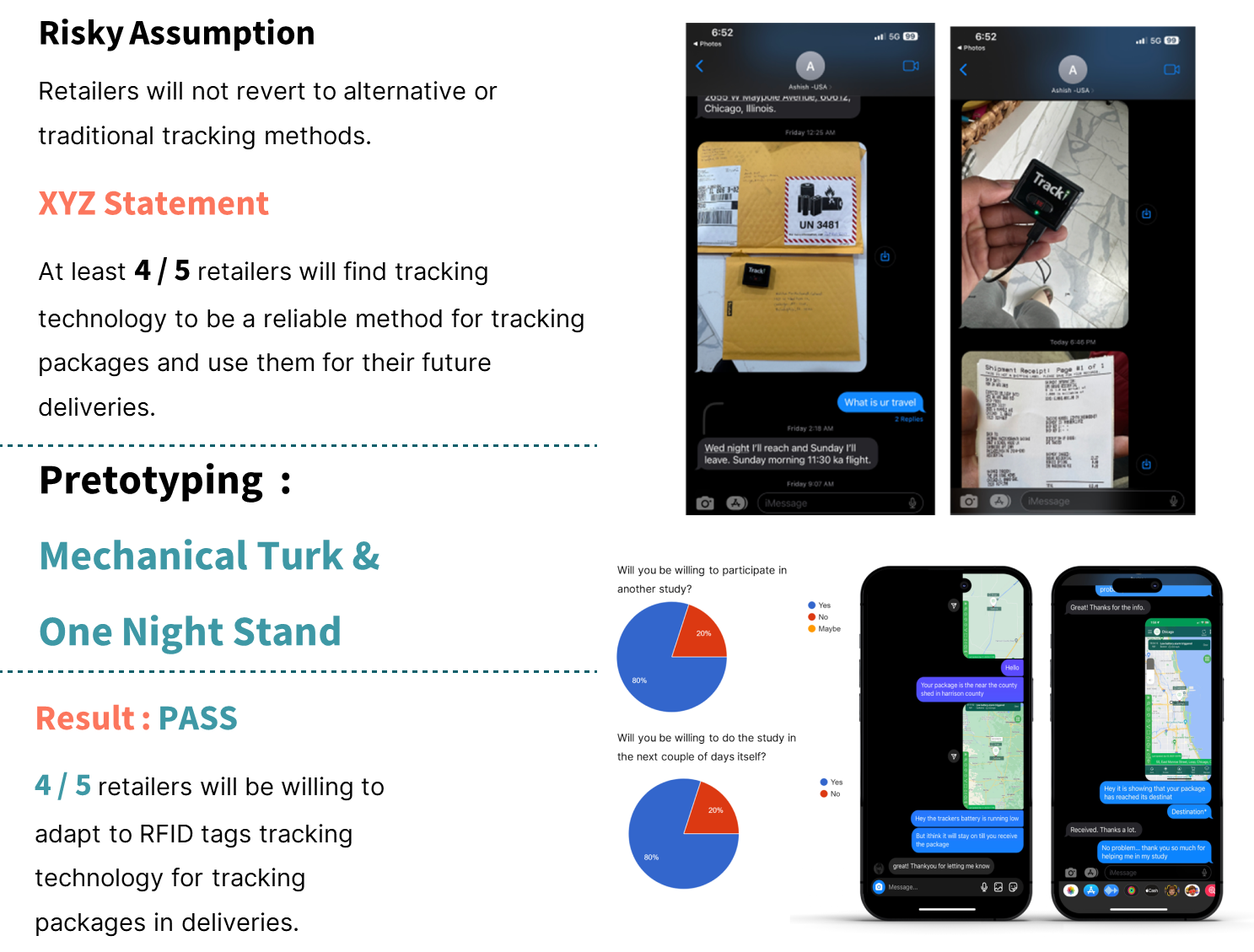
Pretotyping Experiment Plan
Before creating and introducing a product to the market, I had to assess the viability and marketability of the idea. I was not sure if the clients need or want a service like TrackTag, and if they do, how simple it is for them to use and how much will they trust the accuracy and reliability of the product and it’s application. We will learn more about the product's appeal through the Imposter experiment and its feasibility through the One Night Stand and Mechanical Turk combination.

In this experiment I Introduced the technology to a set of users, where, the users were provided with RFID tracking information, in addition the group also received tracking information via email or text notifications. After a period of time, the groups was asked for feedback on their experience and preferences for tracking methods.


In this experiment I Introduced the technology to a set of users, where, the users were provided with RFID tracking information, in addition the group also received tracking information via email or text notifications. After a period of time, the groups was asked for feedback on their experience and preferences for tracking methods.


That was a lot to take in, but to conclude...
This case study has illustrated the development and successful implementation of an RFID package tracking application for retailers. By understanding the critical pain points in the retail sector and leveraging advanced RFID technology, I believe I created a solution that increases efficiency, boosts customer satisfaction, and significantly reduces the incidence of lost packages.
My journey from ideation to deployment has been one of continuous learning and adaptation, with each step revealing new insights about the industry and how we can serve it better. The process also shed light on the importance of a user-centric approach in designing effective and practical solutions, affirming the impact of UX design principles in real-world applications.
This case study for me is not just the story of a project completion; it's a testament to my ongoing journey in pursuing innovation and excellence in design and technology.
Research
Application & Design
Twitch Redesign
Let's Work Together
"Ready to transform your vision into captivating designs? Let's collaborate! With my design skills and our ideas, we can create something unique and impactful. Contact me and let's get started!"
Address
East Falls, Philadelphia, PA - 19144
Phone
(+1) 267-231-0774
vaibhavg0402@gmail.com

Vaibhav Gaikwad UX Portfolio
Ux | Ui Portfolio