
PROJECT OVERVIEW
- This project is dedicated to the development of a habit-forming product that serves as a catalyst, motivating and consistently reminding users to incorporate the art of juggling into their daily lives.
- Through the application of the Hook Model approach, an iterative process will be employed to test and validate meticulously crafted design ideas that are tailored to meet the unique needs of the users.
- The fundamental objective is to create an immersive and captivating experience that nurtures the formation of a sustainable habit - one that seamlessly integrates juggling into the fabric of users' daily routines.
- By establishing this ingrained practice, the project aims to instill a sense of dedication and passion for juggling, empowering individuals to embrace it as an integral part of their lifestyle, thereby reaping the numerous physical, mental, and creative benefits that juggling has to offer.
My Role
UX Designer | Product Designer
UI Designer | | Visual Designer | Ux Researcher
Tools
Figma | Adobe Photoshop Adobe Illustrator | Prototype | Miro
Topics
Digital Design | Concept Development | Habit Forming | Hooked Model
Timeline
8 Weeks
PRODUCT OVERVIEW
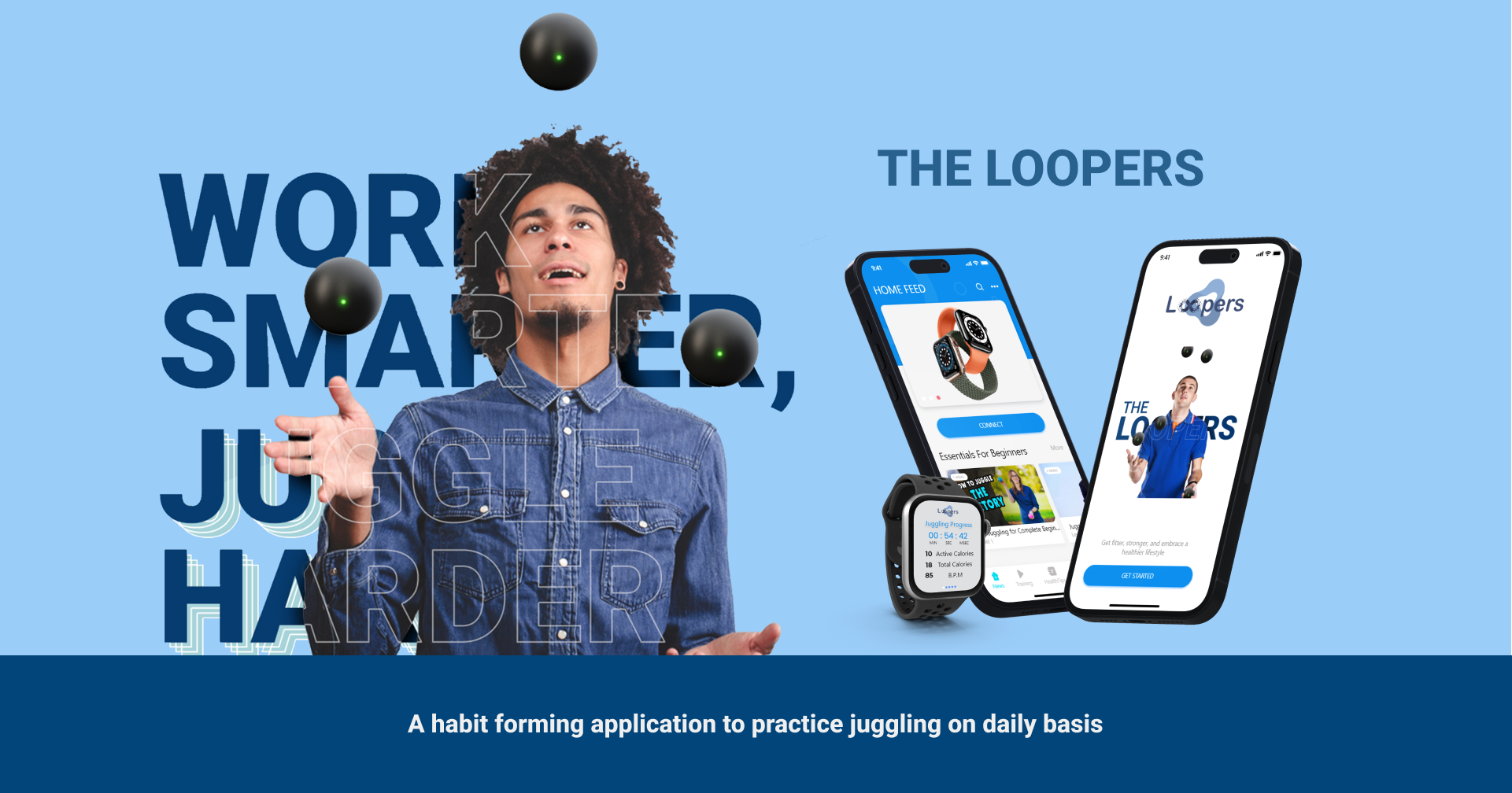
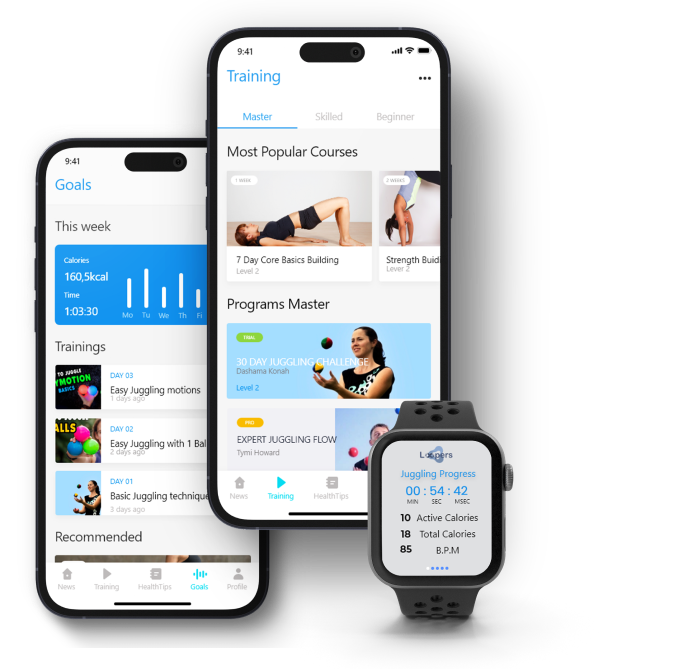
The Loopers/Mr.Juggler is an innovative application that seamlessly connects with your smartwatch, revolutionizing your juggling routine. By harnessing the motion detectors within your smartwatch, The Loopers accurately tracks your juggling motions and facilitates data transmission to your phone. Through a captivating gamification framework, The Loopers keeps you motivated and engaged in your daily juggling practice. Unlock achievements, conquer levels, and participate in friendly competitions, all designed to inspire progress and dedication. Moreover, The Loopers provides personalized insights and tailored recommendations based on your juggling performance, enabling you to refine your skills and reach new heights. Elevate your juggling experience with The Loopers and embark on a rewarding journey of mastery and achievement.


PRODUCT OVERVIEW
What is the “HOOKED” model?
The Hooked Model, introduced by Nir Eyal, is a framework that explains how to create habit-forming experiences for users. It consists of four steps: trigger, action, variable reward, and investment. Triggers prompt users to take action, actions are the behaviors performed, variable rewards provide satisfying outcomes, and investments increase user commitment. By employing this model, companies can build products that encourage repeated usage and form long-lasting habits.

THE CHALLENGE AND THE IDEA
Establishing juggling as a habit can be challenging due to physical coordination requirements, time constraints, and a lack of immediate personal benefit. The Loopers addresses these barriers by providing accessible resources, fostering a supportive community, and utilizing motivational techniques. Through user-friendly tutorials, progress tracking, and gamification, The Loopers aims to make juggling a rewarding and regular part of users' daily routines.
The creation of "The Loopers" project entailed thorough research into existing juggling initiatives and innovative approaches to promoting juggling as a habit. By leveraging behavioral psychology and employing the principles of the Hook Model, I developed a captivating product that not only encourages regular juggling practice but also facilitates meaningful contributions to healthy lifestyle. My vision is to empower individuals to make a positive impact simply by incorporating juggling into their daily routines, fostering personal growth while simultaneously supporting healthy physical endeavors.
DESIGN METHODOLY
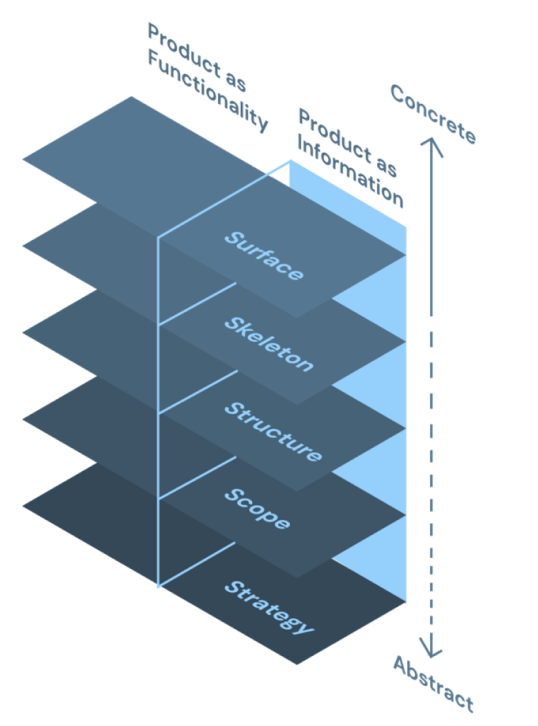
To actualize my idea into a fully functional product, I employed a comprehensive UX Design approach encompassing the five fundamental elements: Strategy, Scope, Structure, Skeleton, and Surface. These elements formed a cohesive framework where each layer built upon the preceding one. Commencing with Strategy, I diligently established a profound comprehension of both the user's requirements and the business objectives, forming the bedrock for subsequent design decisions.
Next, the Scope phase translated this understanding into tangible functional and content requirements, ensuring a clear and focused product direction. Progressing further, the Structure phase established the interaction framework, shaping the logical flow and seamless navigation within the system. Simultaneously, the Skeleton phase meticulously delineated the information architecture, prioritizing clarity and user-friendliness to optimize the user experience.
Finally, the Surface phase provided the finishing touches, uniting all elements in a harmonious integration of aesthetics and functionality. This culmination resulted in the refined visual presentation, showcasing an engaging and visually appealing product. By adhering to this rigorous UX Design process, I ensured the development of a comprehensive and user-centered product that aligns with both user needs and business objectives.

THE CHALLENGE AND THE IDEA
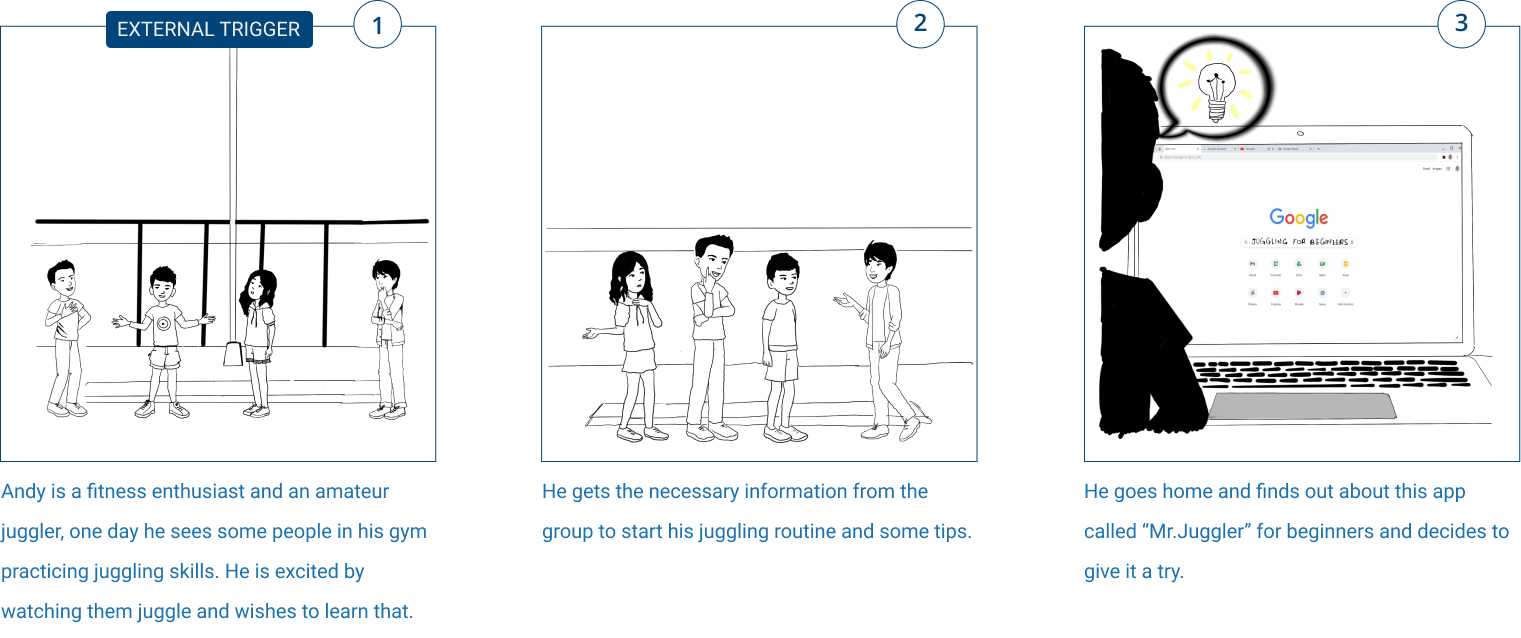
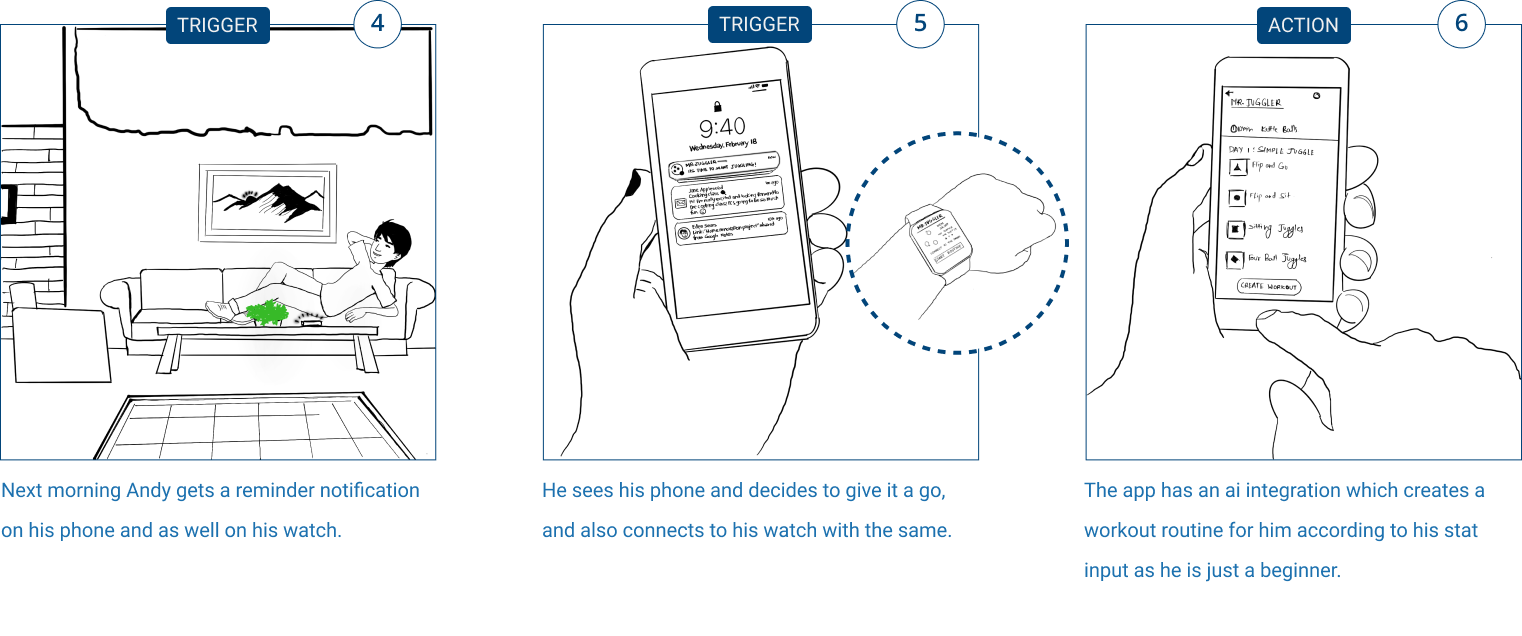
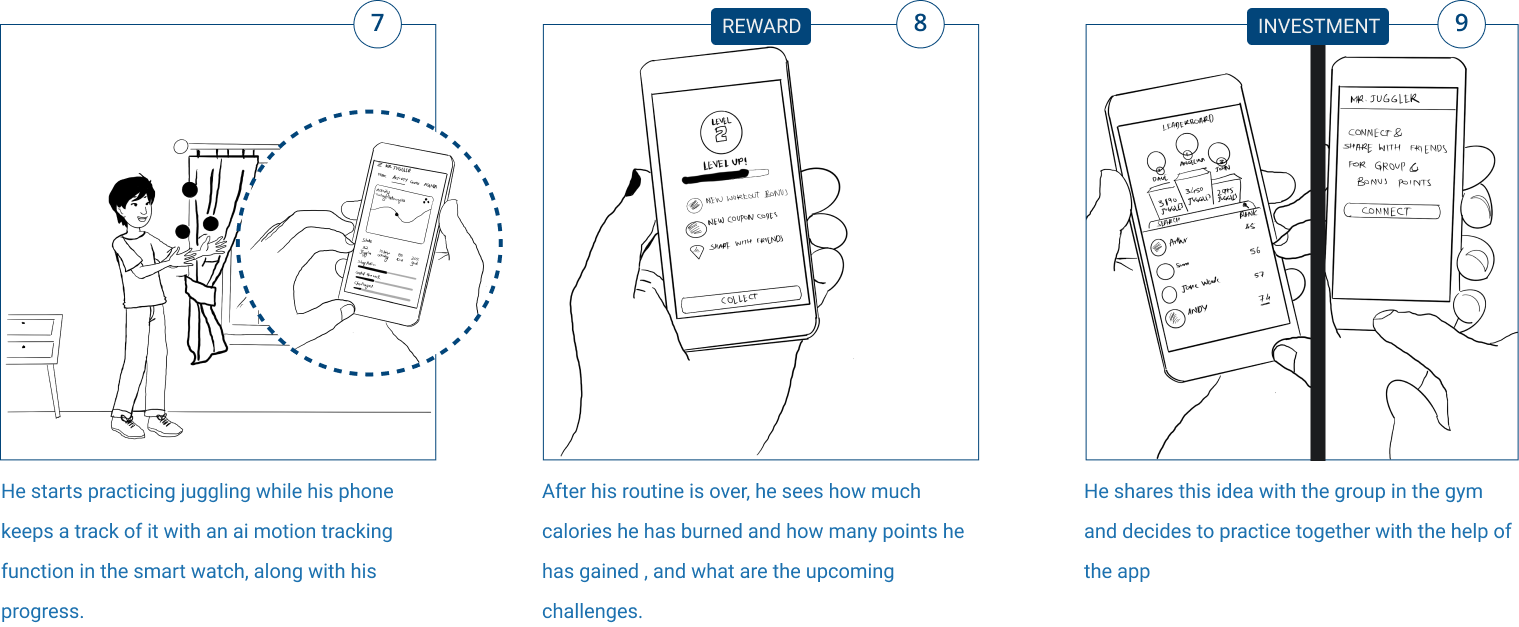
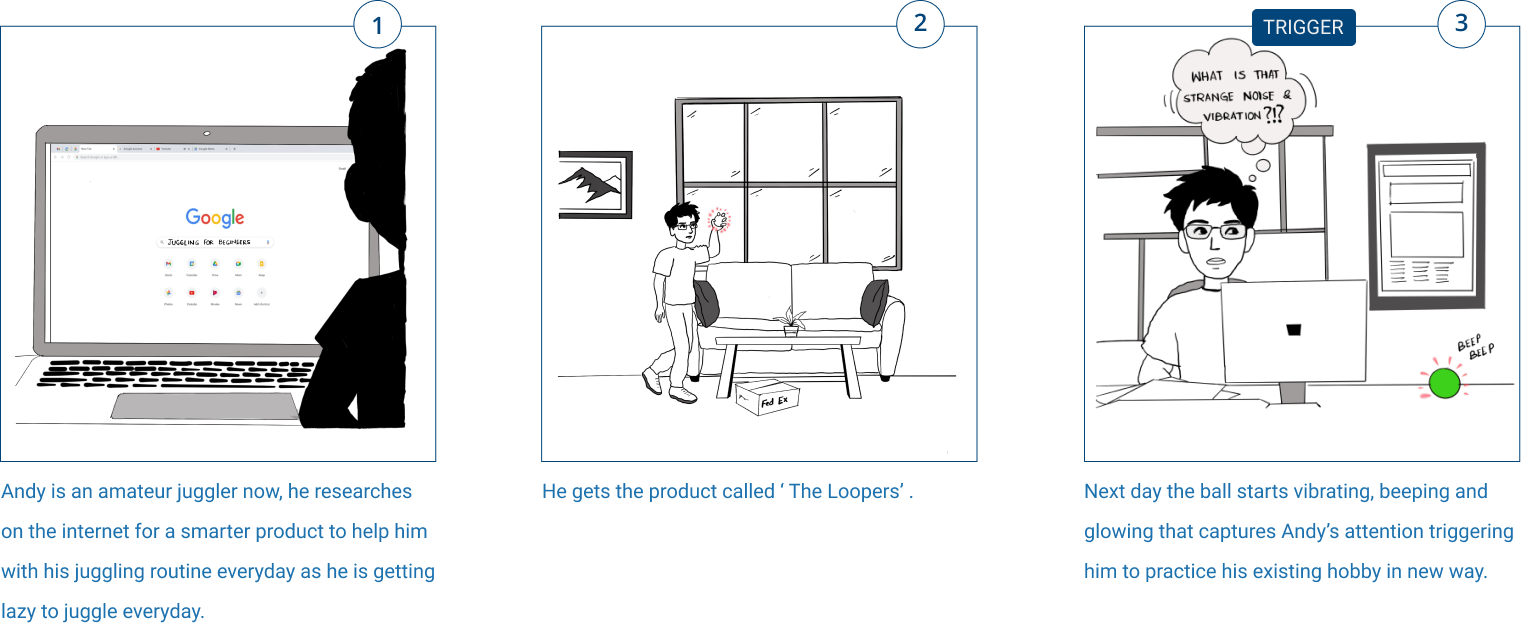
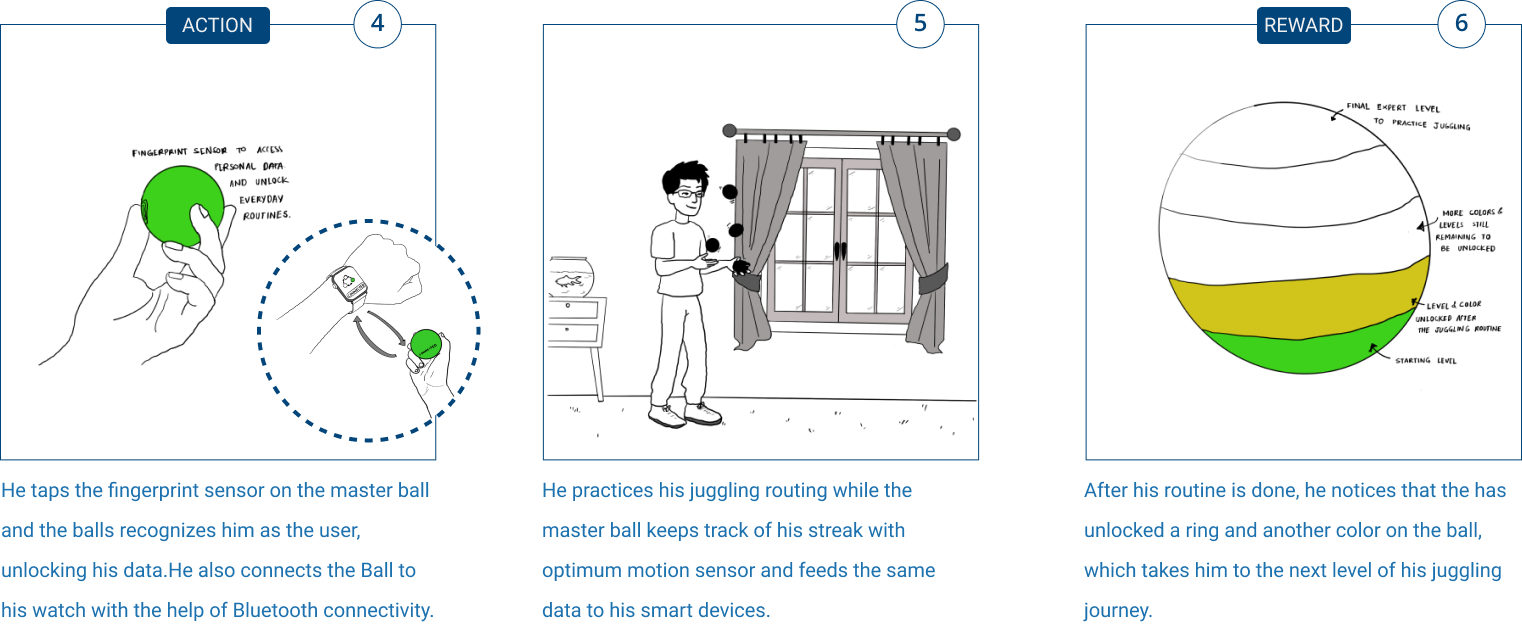
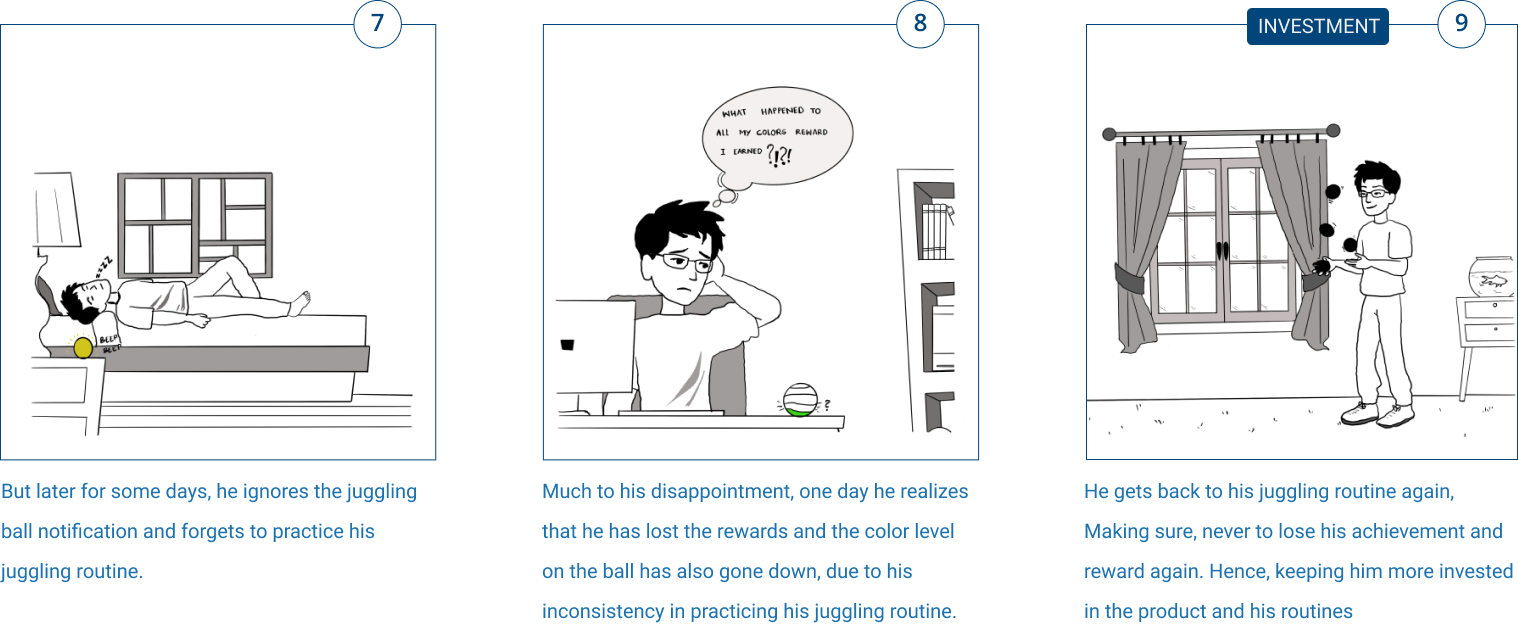
Storyboarding
Storyboarding is an iterative design approach that places users at the center, capturing, communicating, and exploring their experiences throughout the design process. It involves creating visual narratives that depict the user journey, enabling designers to empathize with users, identify pain points, and iterate on design solutions. The story here follows Andy who is a fitness enthusiast and he discovers his new found love for Juggling, but how will he keep his juggling routine consistent?



SCOPING
MoSCoW Method
The MOSCOW method played a vital role in optimizing the flow of the website by prioritizing the essential 'must-have' and 'should-have' features that are integral to the user experience. By identifying and ranking these non-negotiable needs, the application ensures it delivers the necessary functionality and meets the core requirements of its users.
Similarly, the Cupcake model was adopted, focusing on an initial release that encompasses a small yet highly desirable set of features. Subsequent iterations strike a balance between meeting user expectations and introducing delightful additions. This iterative approach creates a unique and exceptional experience for the “Mr.Juggler” app, delighting users with incremental enhancements and continuous improvements.

STRUCTURE
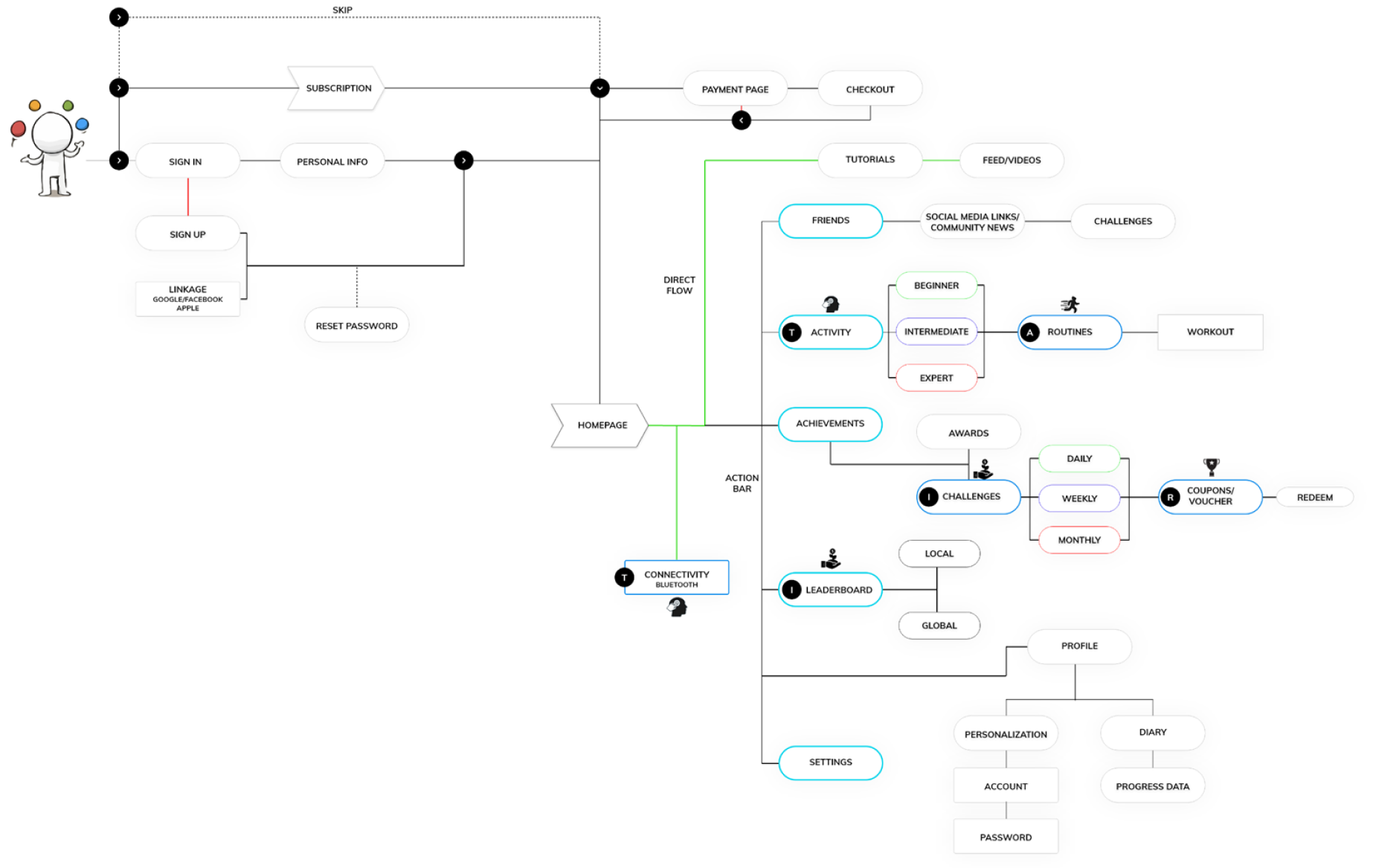
Siteflow
In order to create a user-centric structure for 'Mr.Juggler', I crafted a thorough user flow. This visual representation outlines the sequential steps users undertake to navigate the app and successfully accomplish their intended tasks. By mapping out this user journey, the app's structure was carefully aligned with the users' needs, resulting in a streamlined and intuitive user experience. This process not only identified potential pain points but also optimized task completion and fostered a cohesive and captivating app interface.

SKELETON
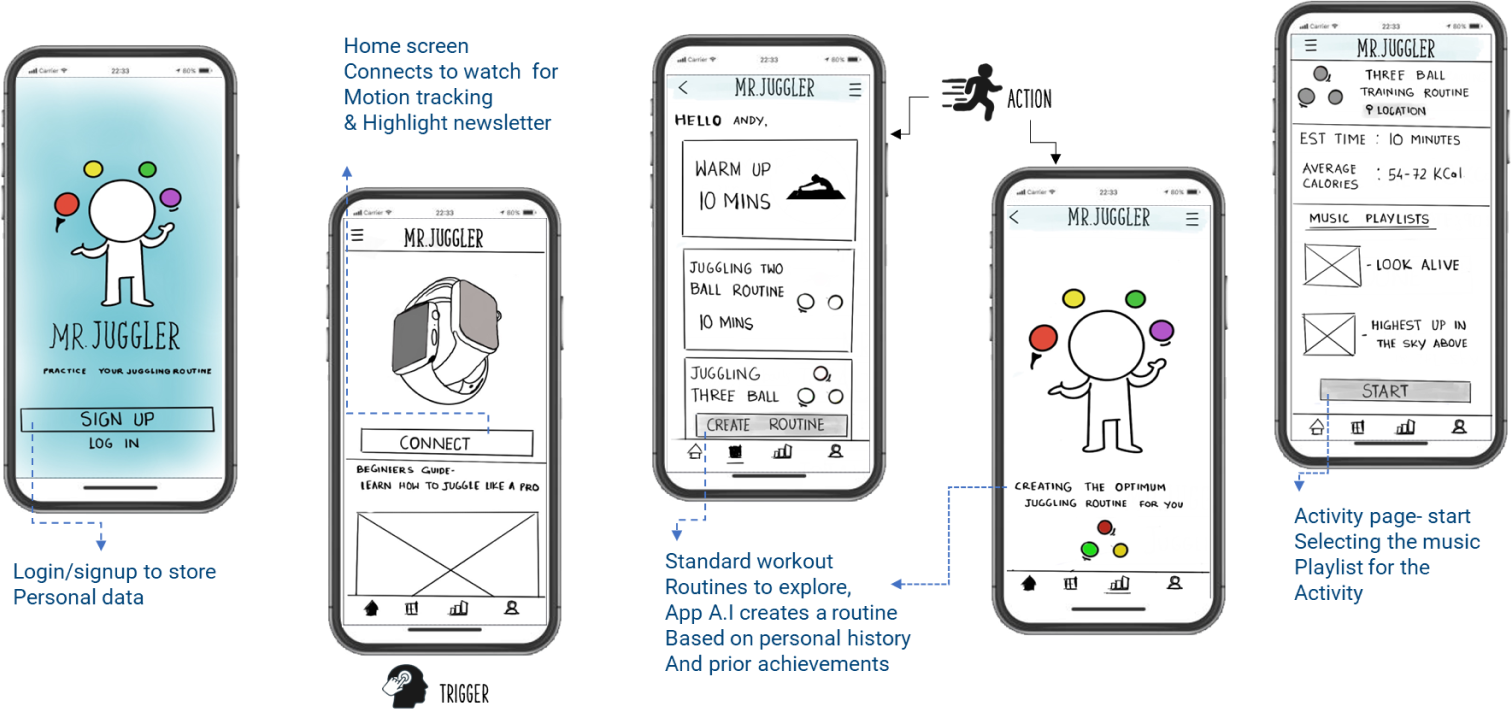
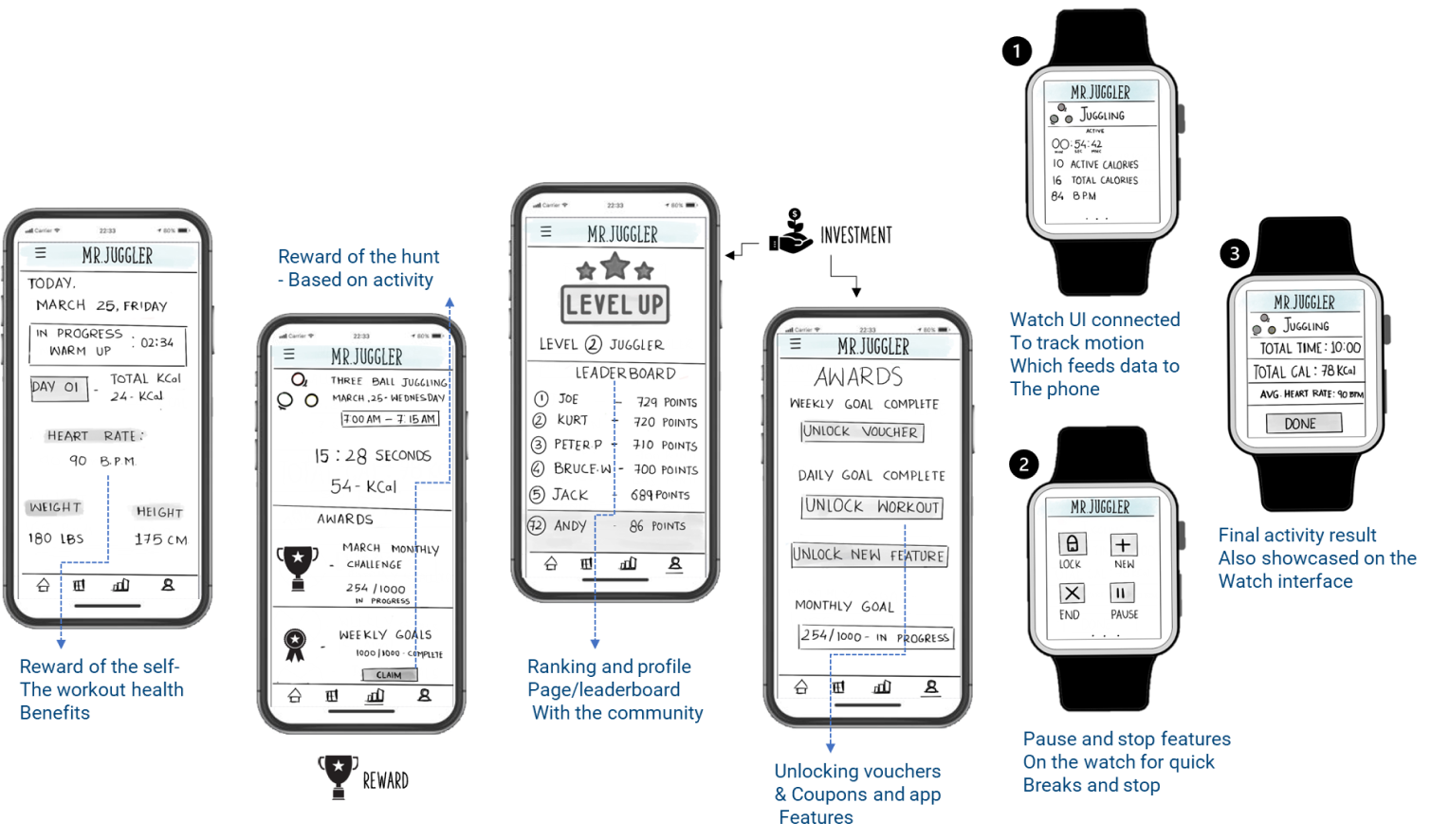
Wireframes


SURFACE
Moodboards
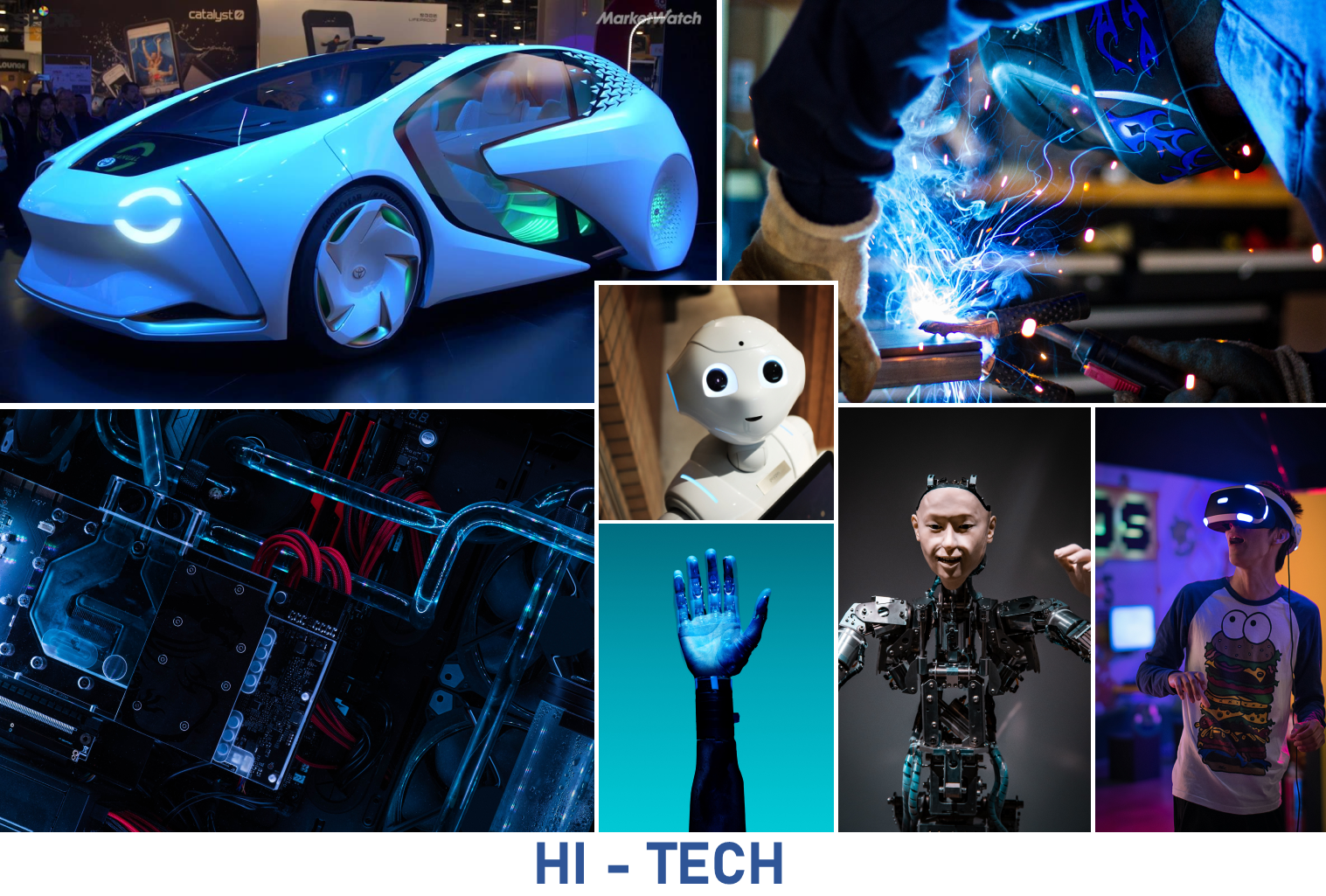
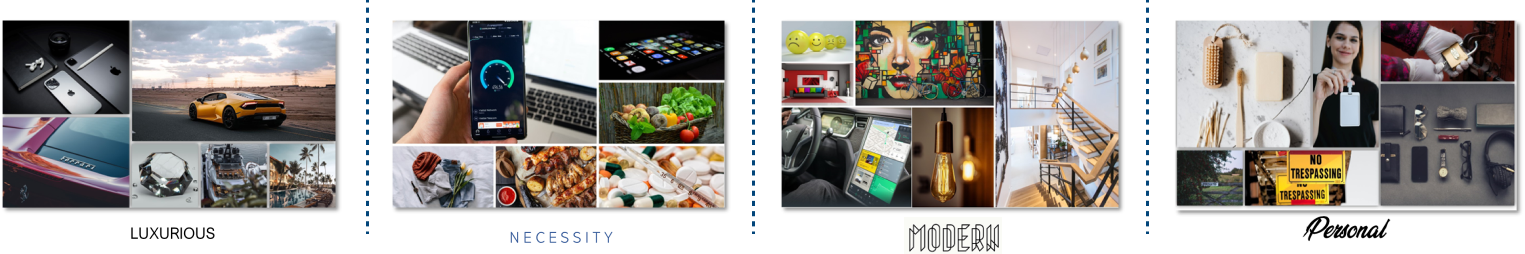
An application which is innovative and technologically advance needs to convey the bright and shiny aspect of its distinct features. To encapsulate the visual essence of these emotions from the mood spectrum, I curated five distinct mood boards. These thoughtfully composed collections of visuals capture the diverse range of feelings associated with technology and Hi-tech innovation. By immersing myself in these mood boards, I am able to convey the essence of these emotions through compelling visual elements and design choices. Exploring the various moods enables me to effectively communicate the profound impact of charity, while infusing the design with captivating aesthetics that evoke emotional resonance.


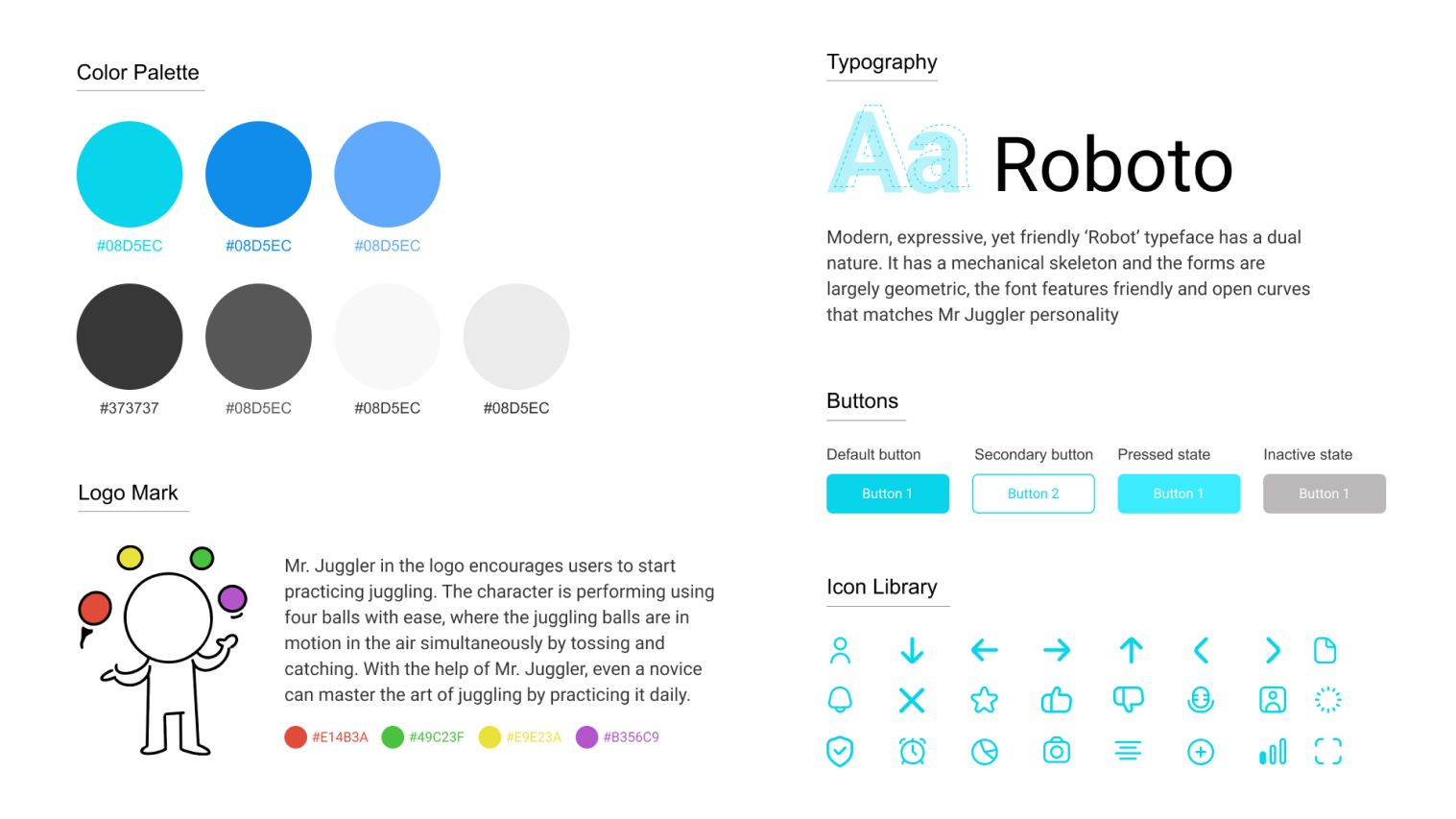
Design Scheme
After targeting an technological response, I put together supporting imagery, font styles, icons, paragraph styles and color palette. I created a logo mark that depicts the ‘Mr.Juggler’ intention and purpose of the app.


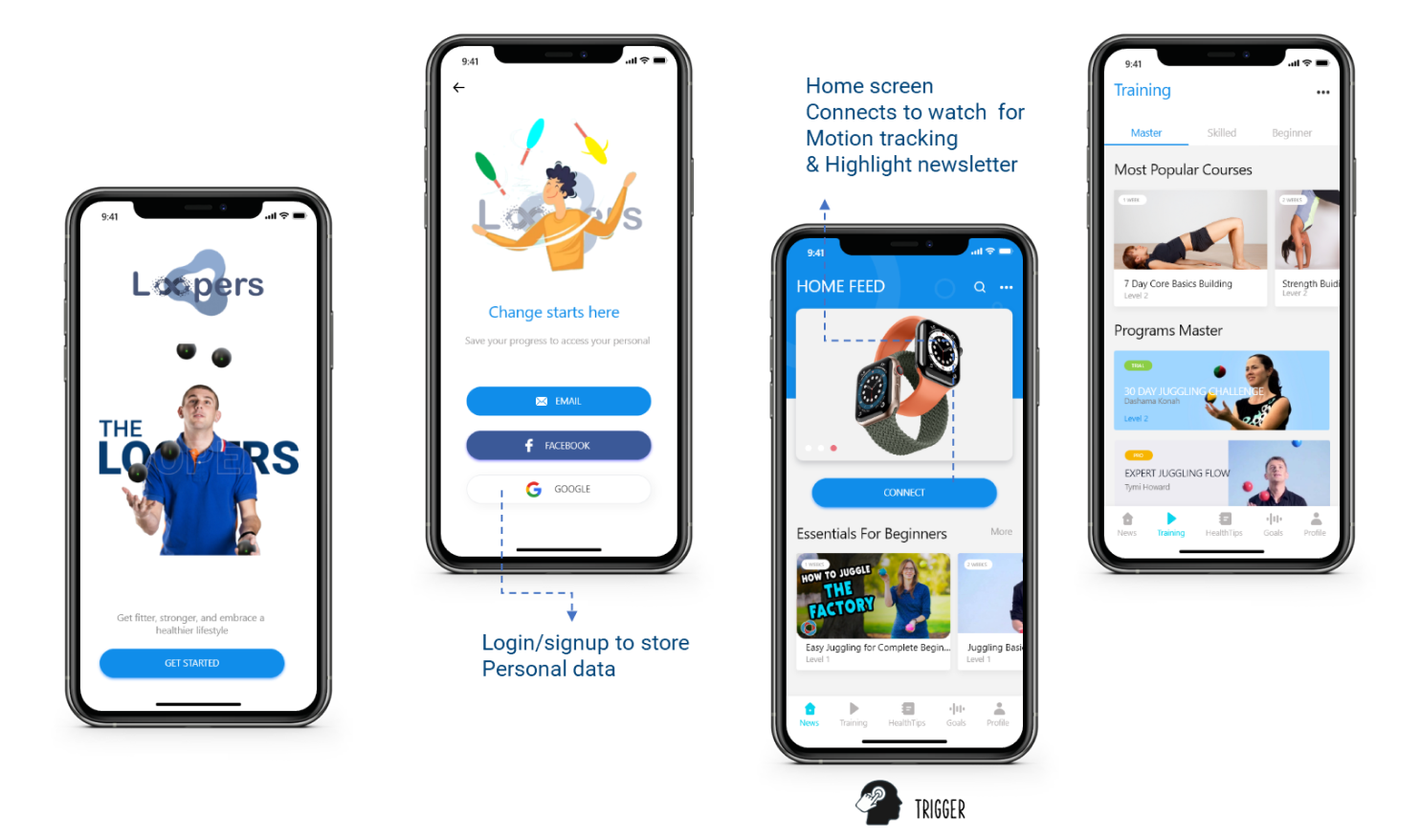
INTRODUCING...

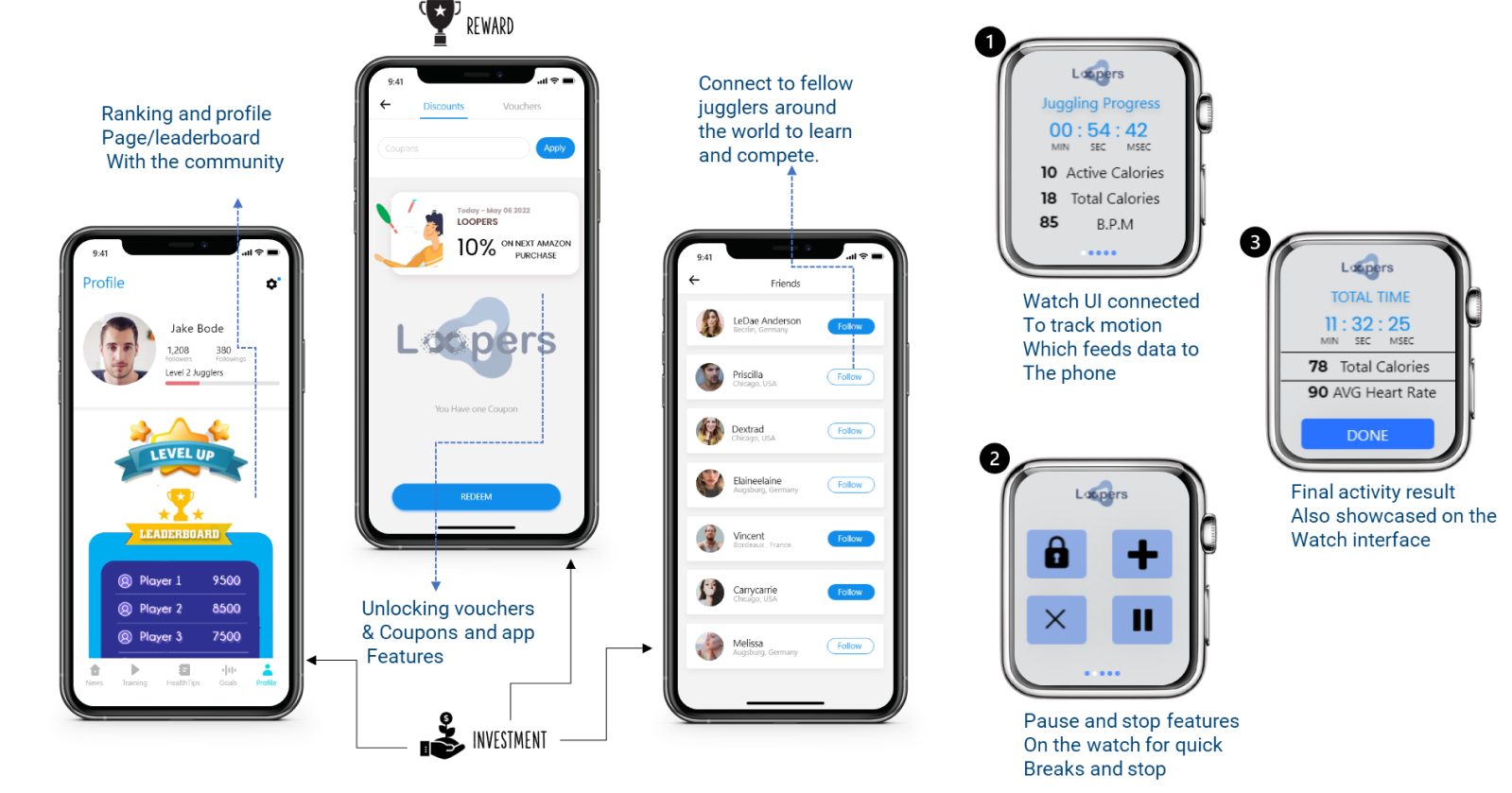
Loopers can be used as a solo product itself or it can also be connected to the application or the watch inteface.
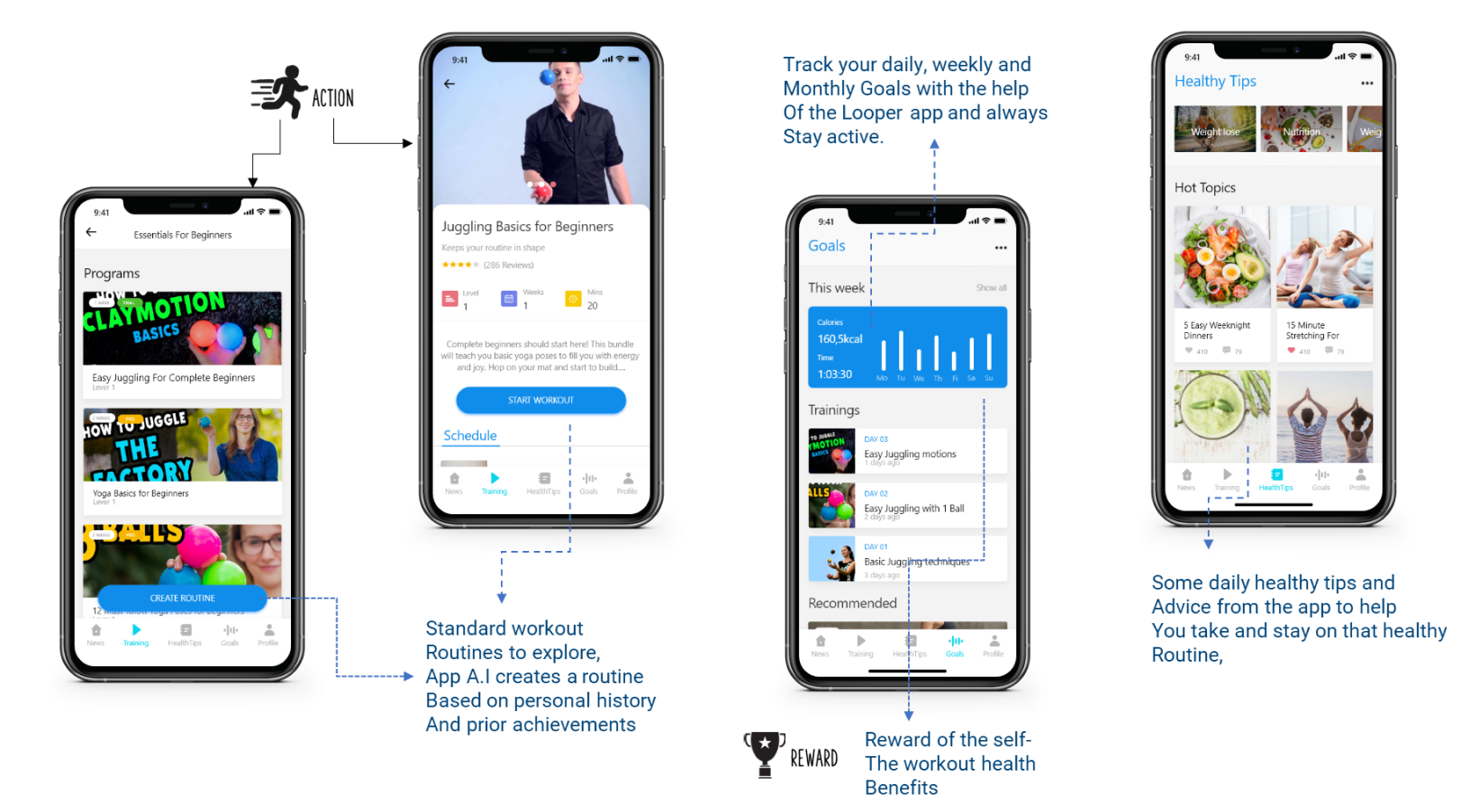
HIGH FIDELITY PROTOTYPE FOR LOOPERS
Loopers leverages the juggling ball as a product to capture smart data as user performs his juggling routing, it gives smart notifications and triggers which in turn can also be monitored through your phone or your smart watch like any other fitness application itself. It seamlessly connects to the user’s smart devices and help them make informed decisions about their routine by providing time to time updates via their smart phone.



STRATEGY
Storyboard - How will Loopers work?



VALIDATING THE CONCEPT OF SMART JUGGLING BALLS
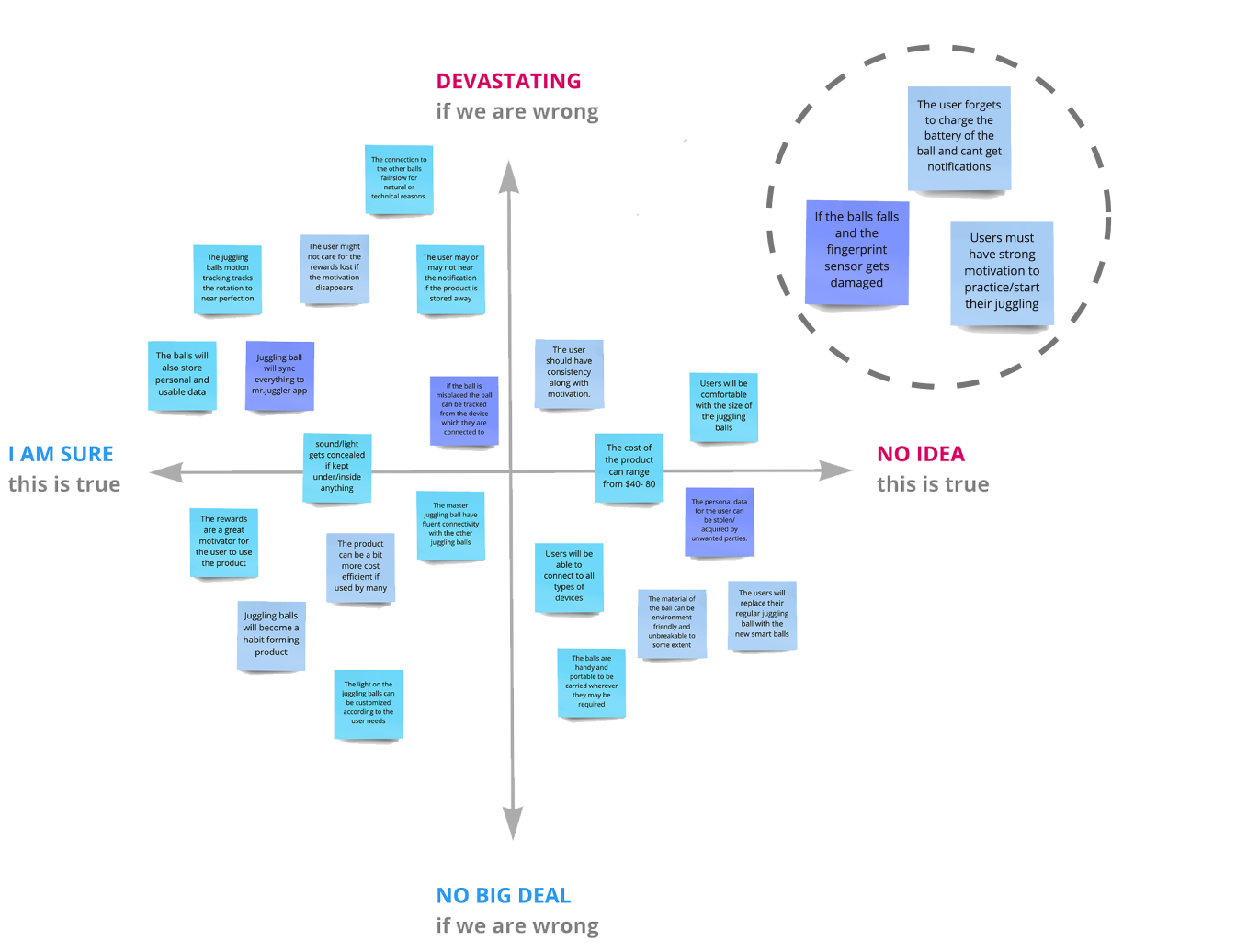
I conducted a risky assumption matrix to know what were the top risky assumptions due to which my product my fail in the market. I employed a Risky Assumption matrix to assess various assumptions and gauge their level of risk and certainty. Among these assumptions, three were identified as the most critical and risky, with potential significant implications for the success of loopers.

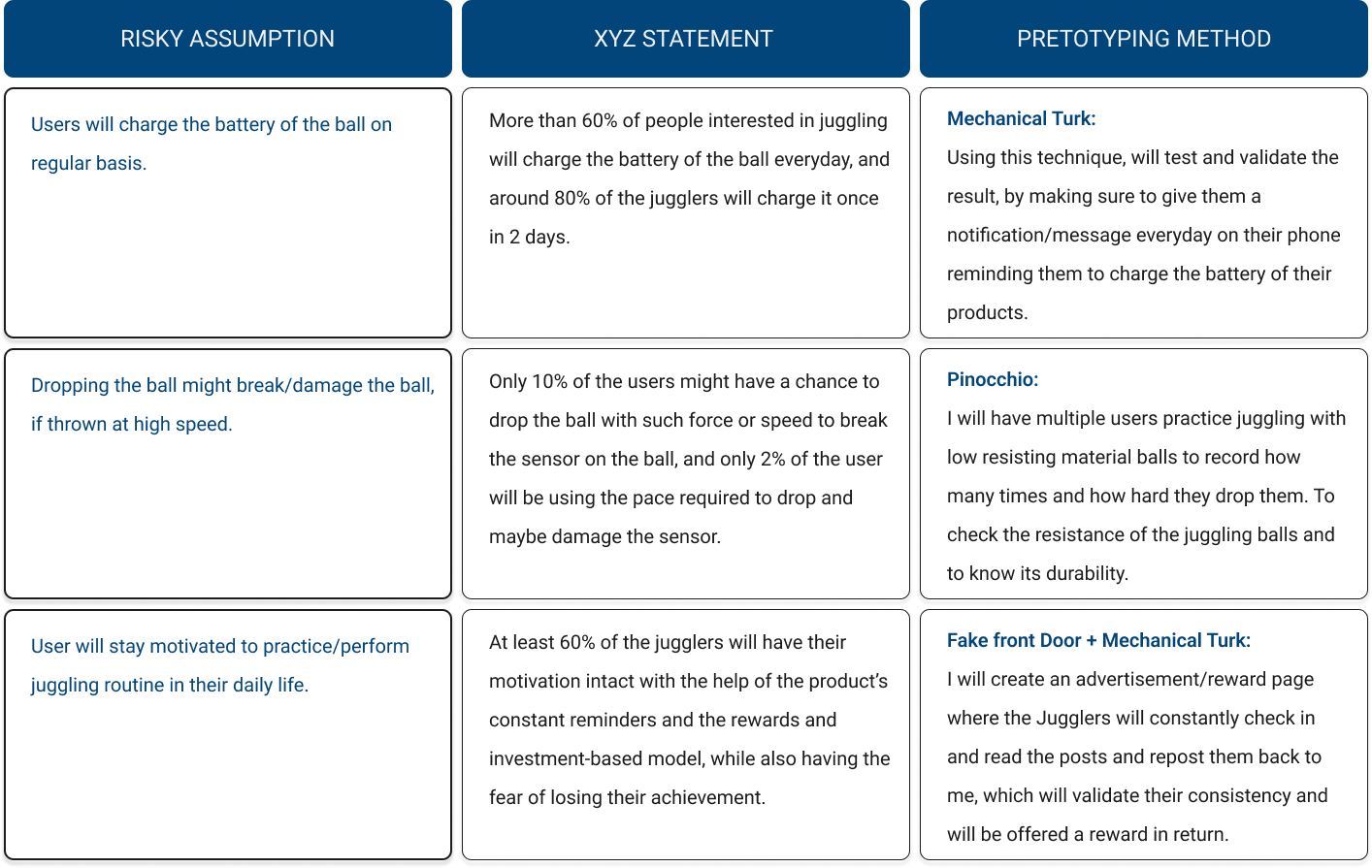
PRETOTYPING EXPERIMENTS TO VALIDATE THE RISKY ASSUMPTIONS
Pretotyping experiments serve as valuable, small-scale tests that validate assumptions and gather feedback on a product or idea prior to committing substantial time and resources to its development. The objective is to efficiently and cost-effectively assess the feasibility, desirability, and potential success of a concept. In order to validate the risky assumptions associated with the Loopers product and the application, I employed two pretotyping techniques and established success criteria using XYZ statements. These statements provided specific metrics regarding the quantity, target audience, and desired outcomes of the pretotype experiments, allowing for a focused and measurable evaluation of the applications and product’s viability.

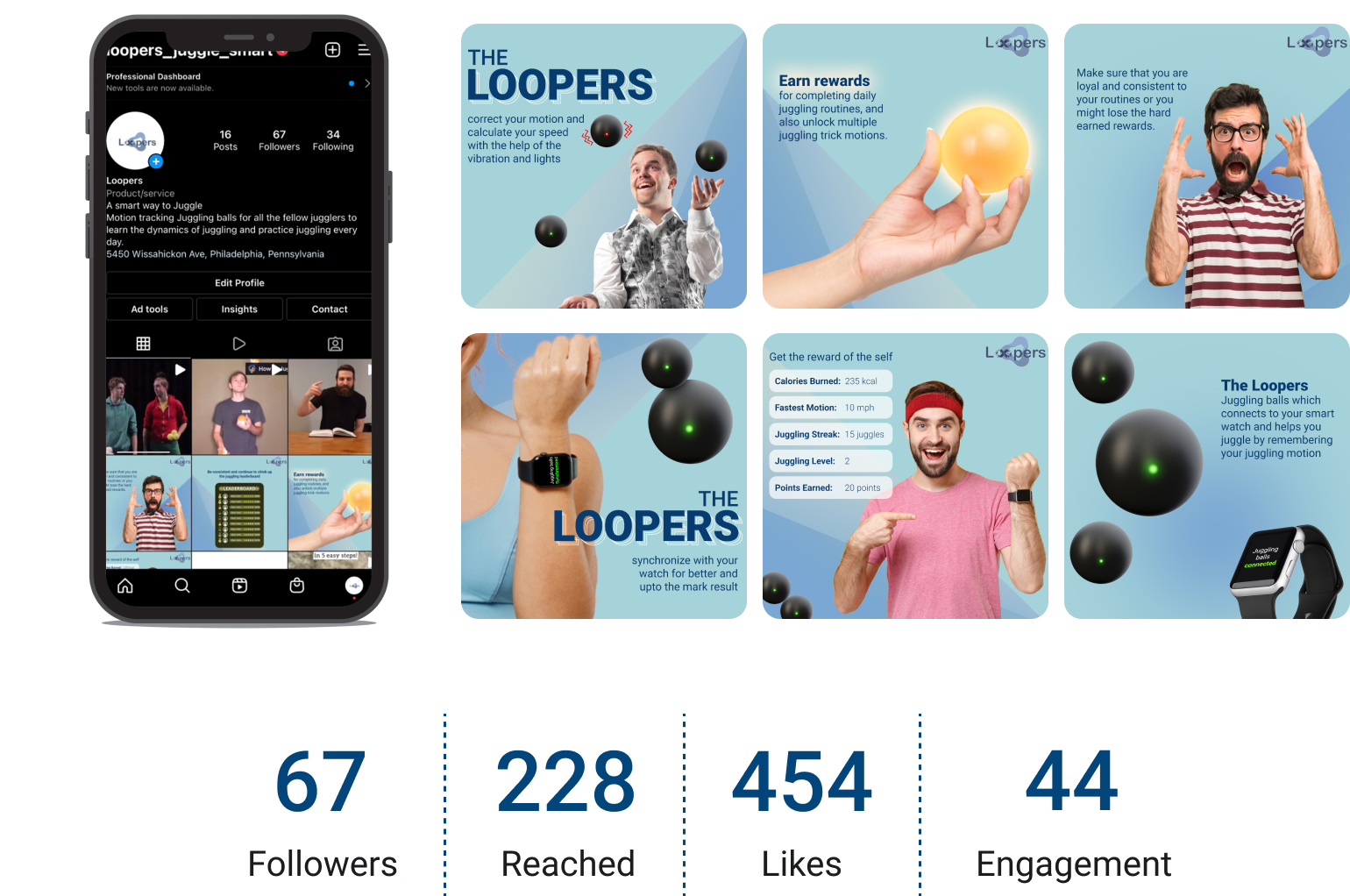
EXPERIMENT - 01 - FAKE FRONT DOOR
The fake front door pretotyping method, popularized by Alberto Savoia, offers a rapid and effective approach to test and validate ideas by simulating user experiences. This method enables the assessment of assumptions and evaluation of product viability without investing in the complete solution. In the case of Loopers, I implemented the fake front door pretotyping technique by creating an Instagram business account. This allowed me to showcase and promote the product, observe its market reach, and gauge interest to determine if the idea resonated with potential customers. By adopting this method, I was able to conduct rapid experimentation, conserve resources, and ensure better alignment with user preferences and needs.

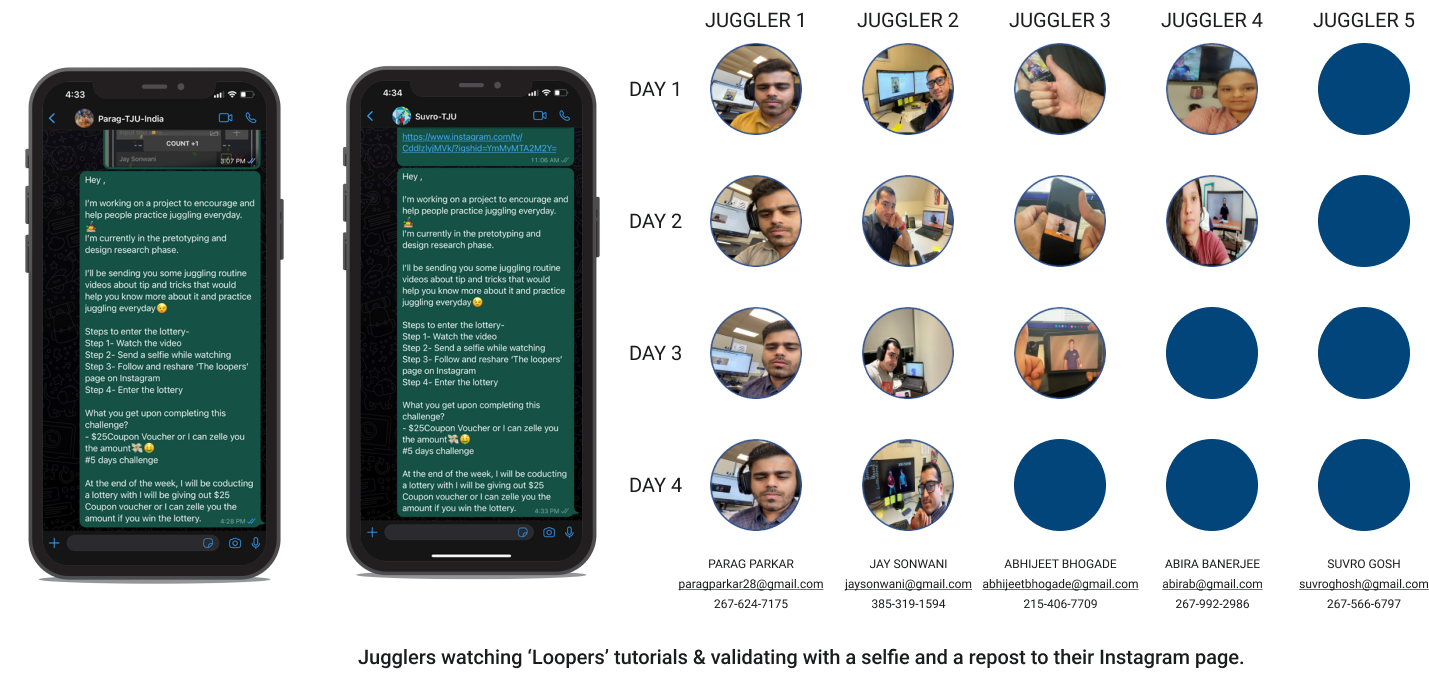
EXPERIMENT - 02 - MECHANICAL TURK
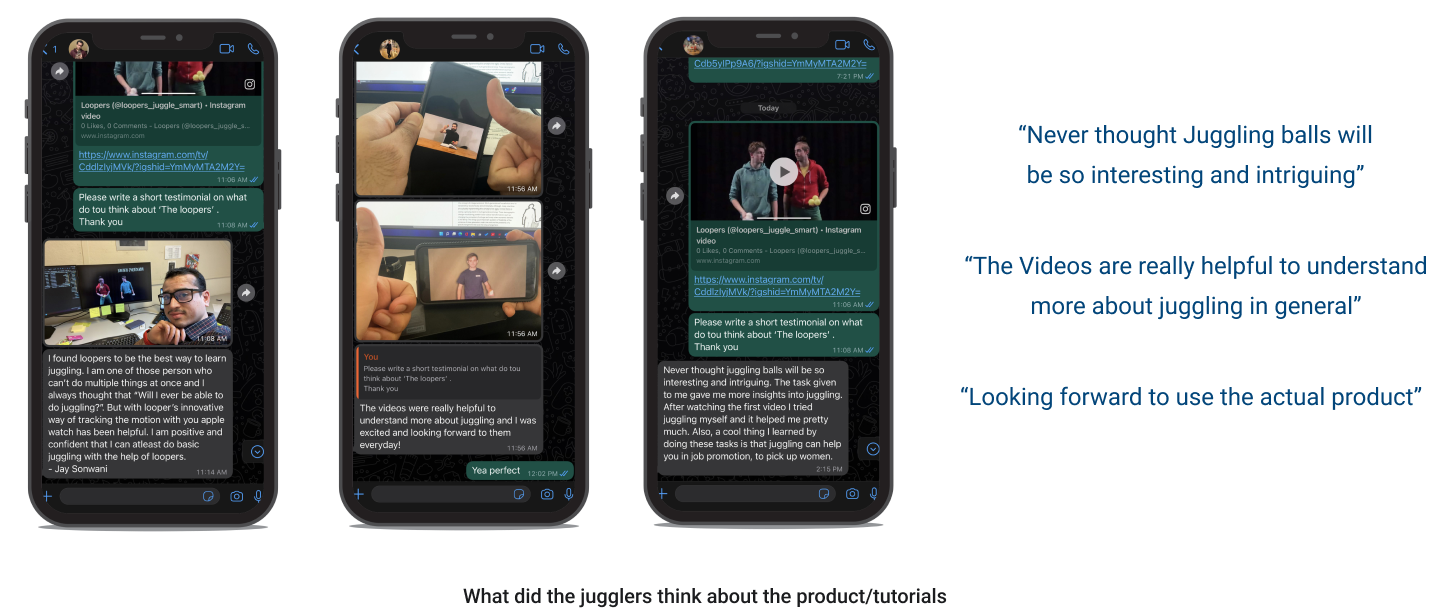
In order to conduct a pretotyping experiment using the Mechanical Turk method, I designed tasks that involved user engagement with juggling videos on Instagram, everyday. Participants were instructed to watch the juggling video, capture a selfie while watching, follow the Instagram profile associated with the video, and reshare the video on their own profiles. This experiment aimed to assess user interest, engagement, and willingness to share the content. By leveraging Mechanical Turk, I was able to gather a diverse pool of participants to provide valuable insights on the appeal and virality potential of the juggling video. The data collected from this pretotyping experiment informed further decision-making and adjustments to optimize the user experience and increase the reach of the juggling video and also making sure the success criteria about the user’s staying consistent was met.

What did the jugglers think about the product/tutorials?


CONCLUSION
Immersing myself in Nir Eyal's groundbreaking book, "Hooked," and applying its principles to design a habit-forming product that seamlessly integrates juggling into daily life has been a transformative experience. Eyal's exploration of user psychology and practical techniques for creating captivating experiences has been instrumental in shaping the concept. By implementing the trigger, action, variable reward, and investment principles, I have developed a concept that holds tremendous potential to engage users on a profound level and foster long-lasting habits. This journey has been filled with excitement, driven by the invaluable wisdom and insights gleaned from "Hooked."
Let's Work Together
"Ready to transform your vision into captivating designs? Let's collaborate! With my design skills and our ideas, we can create something unique and impactful. Contact me and let's get started!"
Address
East Falls, Philadelphia, PA - 19144
Phone
(+1) 267-231-0774
vaibhavg0402@gmail.com

Vaibhav Gaikwad UX Portfolio
Ux | Ui Portfolio