
PROJECT OVERVIEW
- This case study focuses on my collaboration with Fairmount Park Conservancy, a non-profit organization, for an academic project.
- The objective of our project was to create a clear, intuitive, and effective information organization and structure that enables users to easily find desired information and accomplish their goals.
- We also aimed to develop a logical and user-friendly system for content organization, enhancing content discoverability, and minimizing cognitive load. These efforts collectively aimed to enhance the overall user experience of the website or application.
- Additionally, we leveraged stakeholder expertise to develop a unique product solution that added value to the website.
- The project resulted in a more user-friendly website with improved navigation, increased engagement, and a novel product solution aligned with Fairmount Park Conservancy's mission.
Role
UX researcher | Website Designer
UX strategist | UI designer | Visual Designer
Tools
Figma | Miro | Adobe Photoshop |Adobe Illustrator | Protoyping | Surveys
Topics
Website Design | Stakeholder Mapping | Information Architecture | Research
Timeline
6 Weeks
PRODUCT OVERVIEW
The project involved researching the current site architecture of myphillypark.org, engaging with stakeholders, conducting tree tests, surveys, and research interviews. The result was a responsive website with a well-organized information architecture tailored to different stakeholder categories. The redesigned website allows users to easily find the information they need, while providing a seamless and intuitive user experience across devices. The project positively impacted user satisfaction, improved engagement, and effectively communicated Fairmount Park Conservancy's mission.
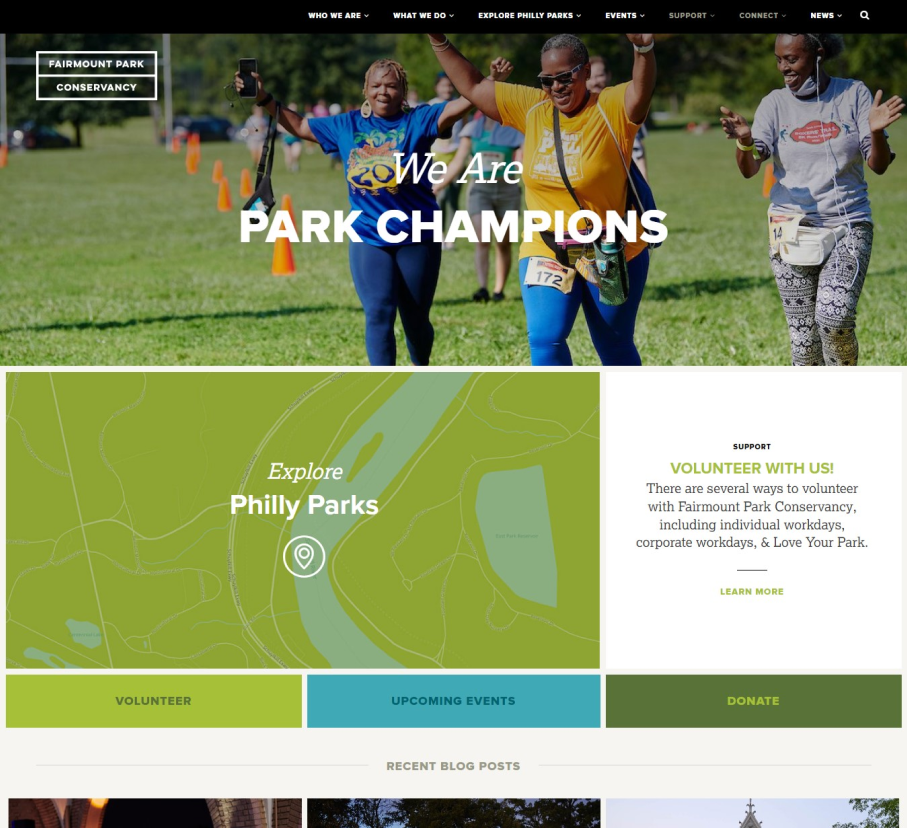
Current Interface


Use Slider on the Image
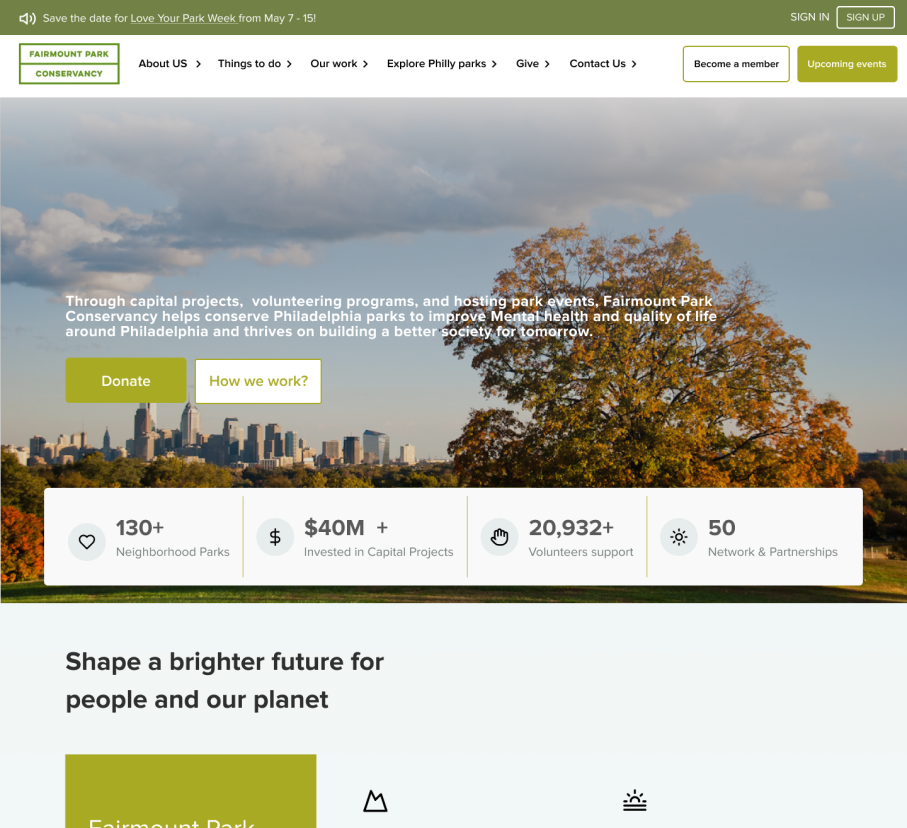
Redesigned interface
BACKGROUND
Who or What is Fairmount Park Conservancy?
Fairmount Park Conservancy is a non-profit organization that leads and supports efforts to improve Philadelphia’s parks. They envision a vibrant, high-quality, and equitable Philadelphia park system for everyone. They have a digital handle named as www.myphillypark.org for users to interact or gain additional information from the staff members or other stakeholders.

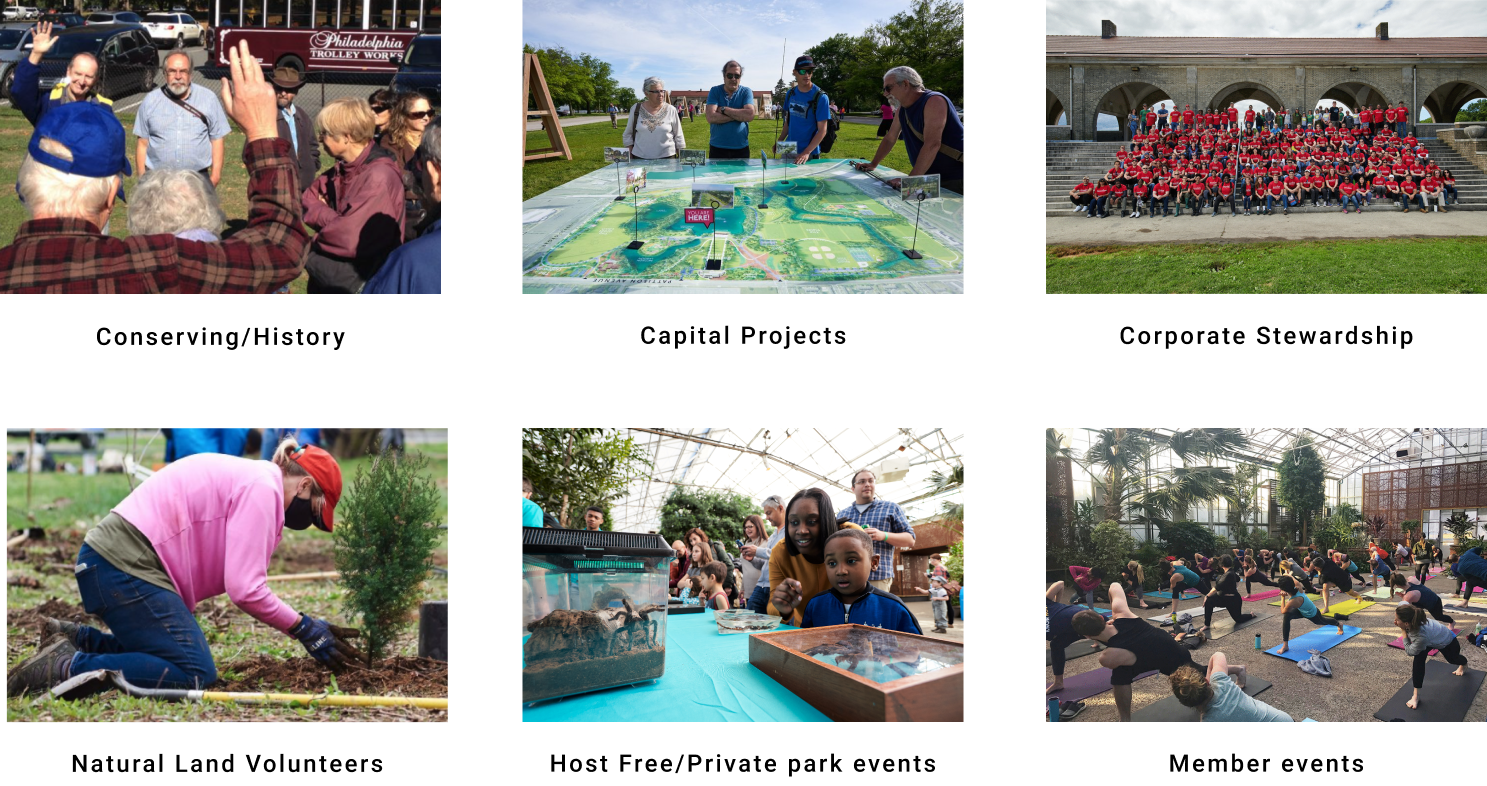
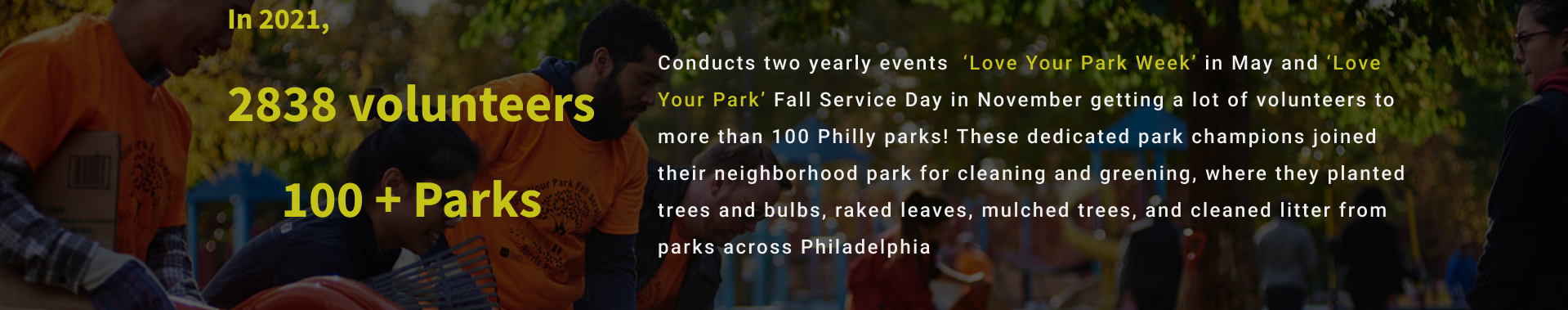
What do they do?

DESIGN FRAMEWORK
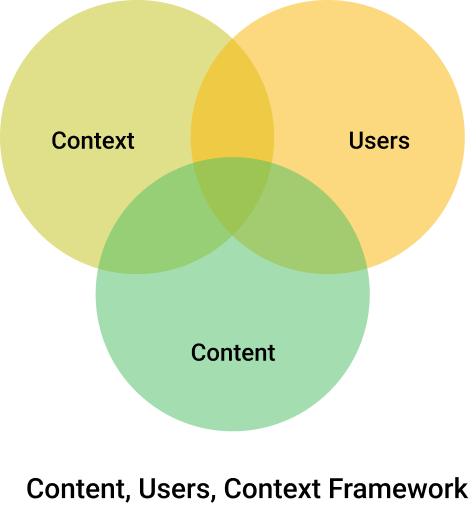
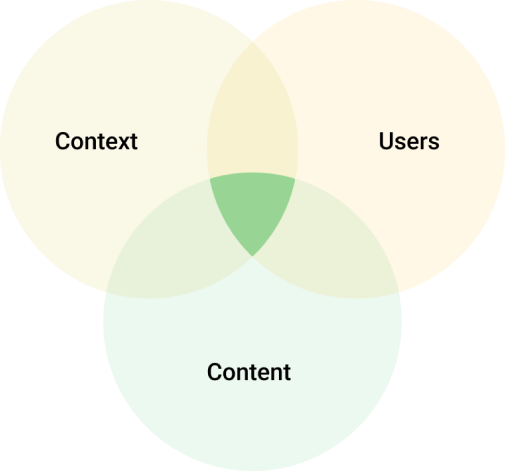
Content, Users and Context Framework
The content, user, and context framework played a crucial role in redesigning the website. First and foremost, I focused on the content aspect by analyzing and organizing the information presented on the site. I wanted to ensure that the content was relevant, valuable, and well-structured, so I prioritized core messages and created a clear hierarchy. Next, I delved into understanding my users through extensive research, including surveys, interviews, and usability testing. This allowed me to gain insights into their behaviors, needs, and preferences, enabling me to design a user-centered website that catered to their specific requirements. Lastly, I considered the context in which my redesigned website would be used. I took into account factors like device types, location, and time constraints to optimize the website for different contexts and ensure a seamless experience. By embracing this framework, I was able to create a website that effectively presented content, met user needs, and provided a tailored experience based on the specific contexts in which it was accessed.

CONTEXT
Stakeholder Interviews & Secondary Research - Stakeholders/Organizations background

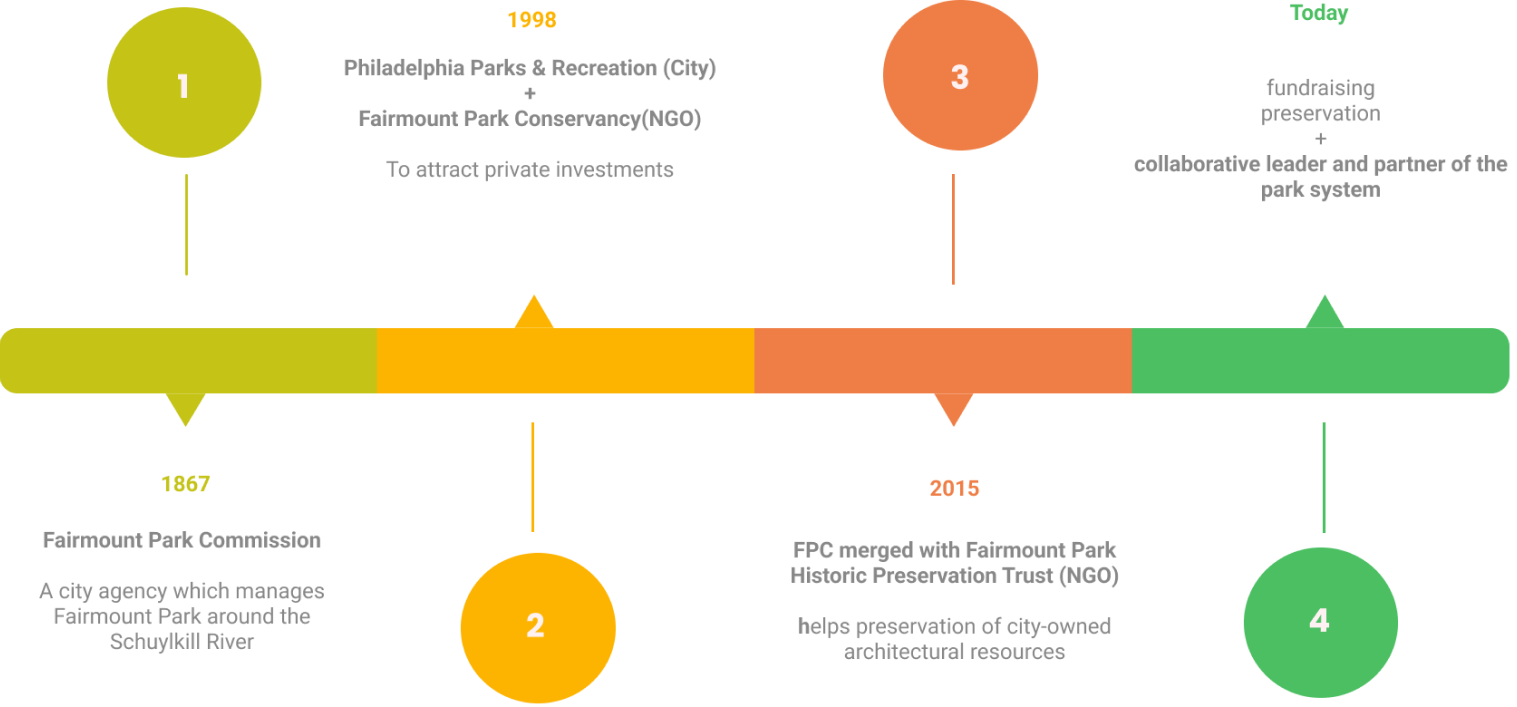
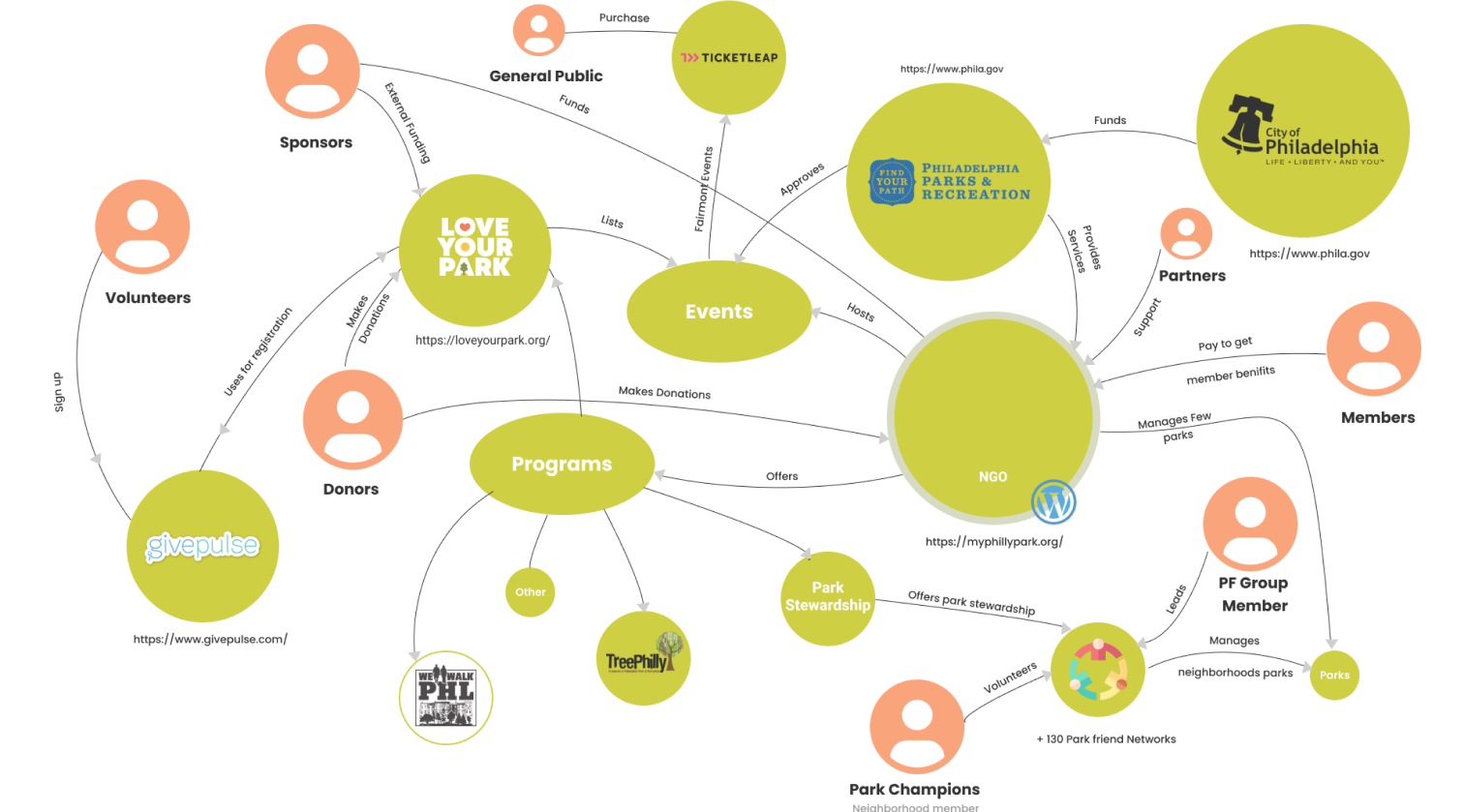
This is a general overview from when Fairmount Park Conservancy was established and how the stakeholders and organization was formed. Also as a organization it was necessary for me to determining the goals needs and funding for the organization with its technology and partners to better understand my point of focus when redesigning the site itself. I also mapped out the current stakeholders for the organization to perform my research by either talking to them directly or conducting surveys.

In order to accurately map out the goals and requirements for the organization's current website, I engaged in extensive discussions with both the staff members and stakeholders. By actively listening to their perspectives and insights, I gained a comprehensive understanding of their expectations and objectives. These conversations allowed me to identify the specific goals that the website needed to fulfill, such as increasing online donations, improving volunteer engagement, and effectively communicating the organization's mission and impact. Additionally, through these interactions, I gathered valuable insights regarding the technical and functional requirements, such as the need for a user-friendly content management system and seamless integration with social media platforms.


Once all stakeholders were identified, the subsequent step involved conducting a comprehensive analysis of their needs and interests to ascertain their level of influence and impact on the NGO's website. This crucial information played a pivotal role in prioritizing stakeholder requirements, ensuring that the new design aligns harmoniously with the organization's overarching mission and goals. For instance, the website may necessitate prioritizing easy navigation for volunteers to access vital resources and materials, while donors may require a clear understanding of the NGO's impactful initiatives and seamless donation functionality. By engaging in stakeholder mapping, we could effectively ensure that the website redesign effectively caters to the diverse needs of all stakeholders, ultimately resulting in an optimized and user-centered online platform.

USERS
Tree Test
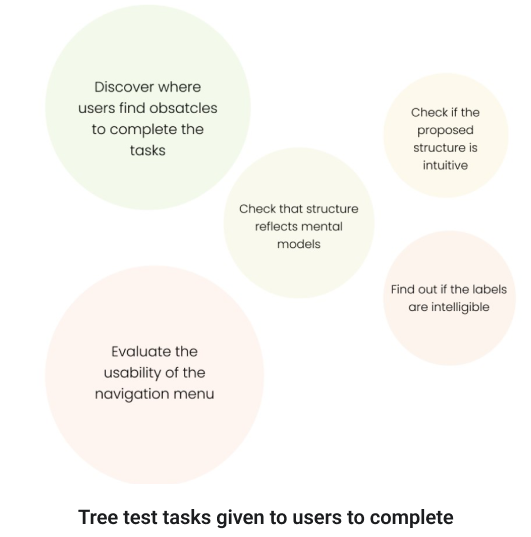
To learn more about the usability and efficiency of the current website interface in assisting users in finding the information they need, I ran a tree test on it. I sought to learn how user-friendly and logical the website's organization was by providing participants with a condensed navigation structure. With the use of this testing strategy, I was able to evaluate the effectiveness of the current navigation system, spot any problems or areas of confusion, and check whether the information architecture fulfilled user expectations.

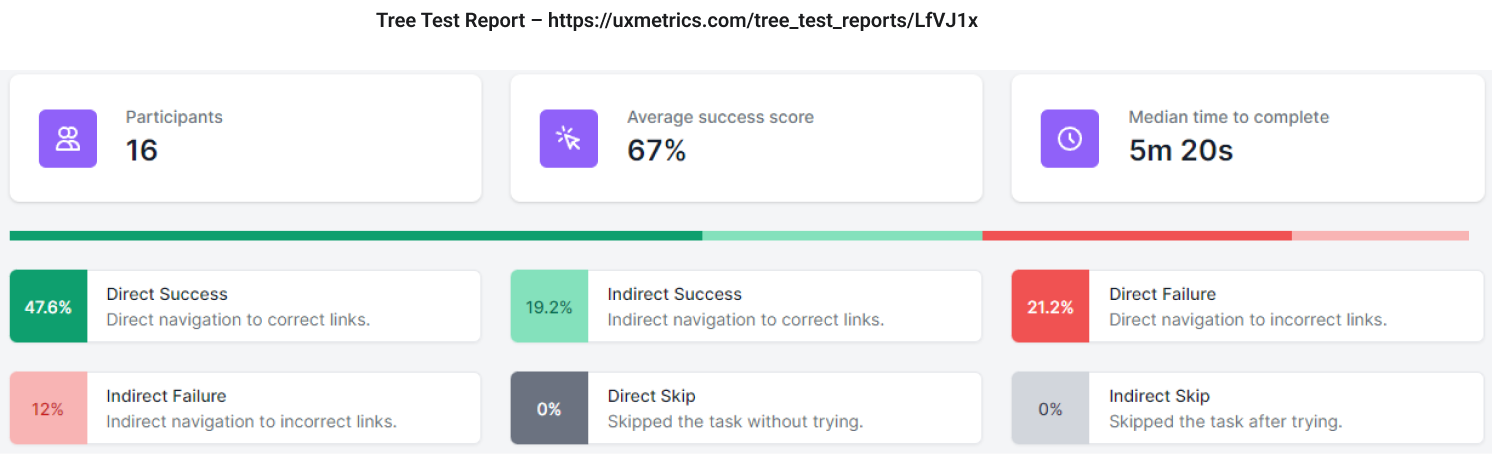
Tree Test Results

Tree Test Report – https://uxmetrics.com/tree_test_reports/LfVJ1x
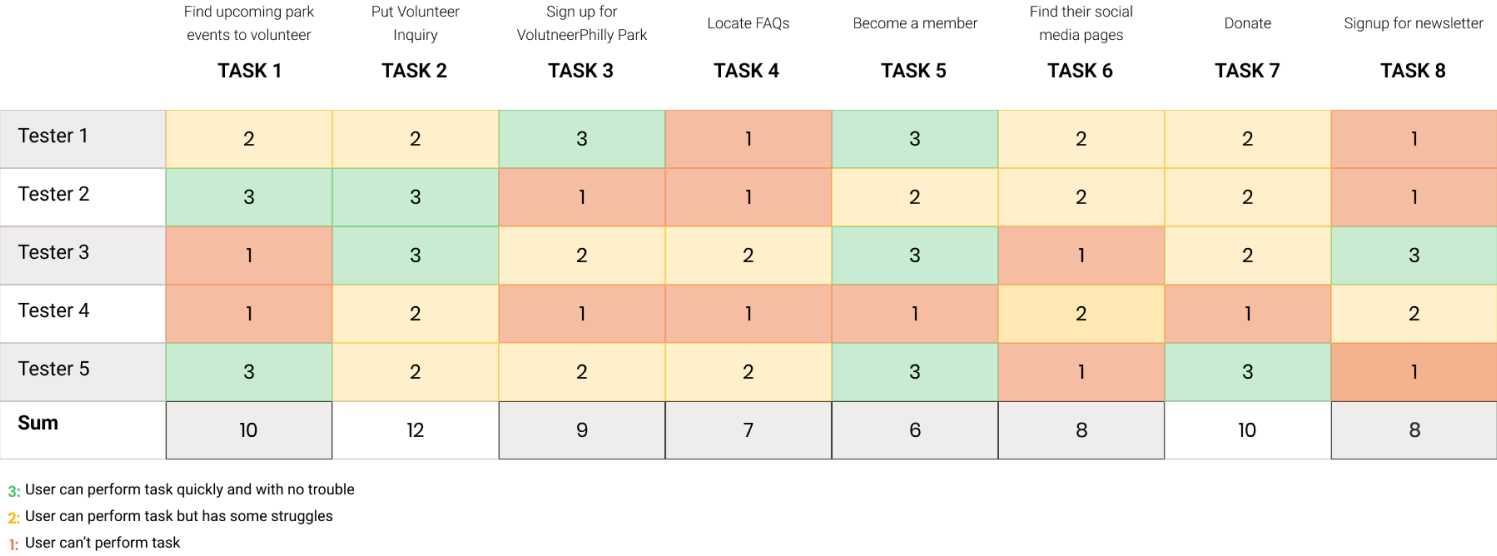
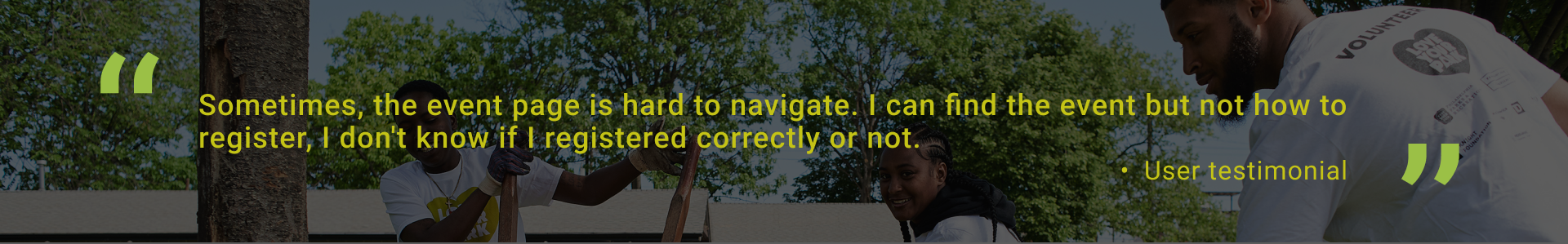
Usability Test Findings

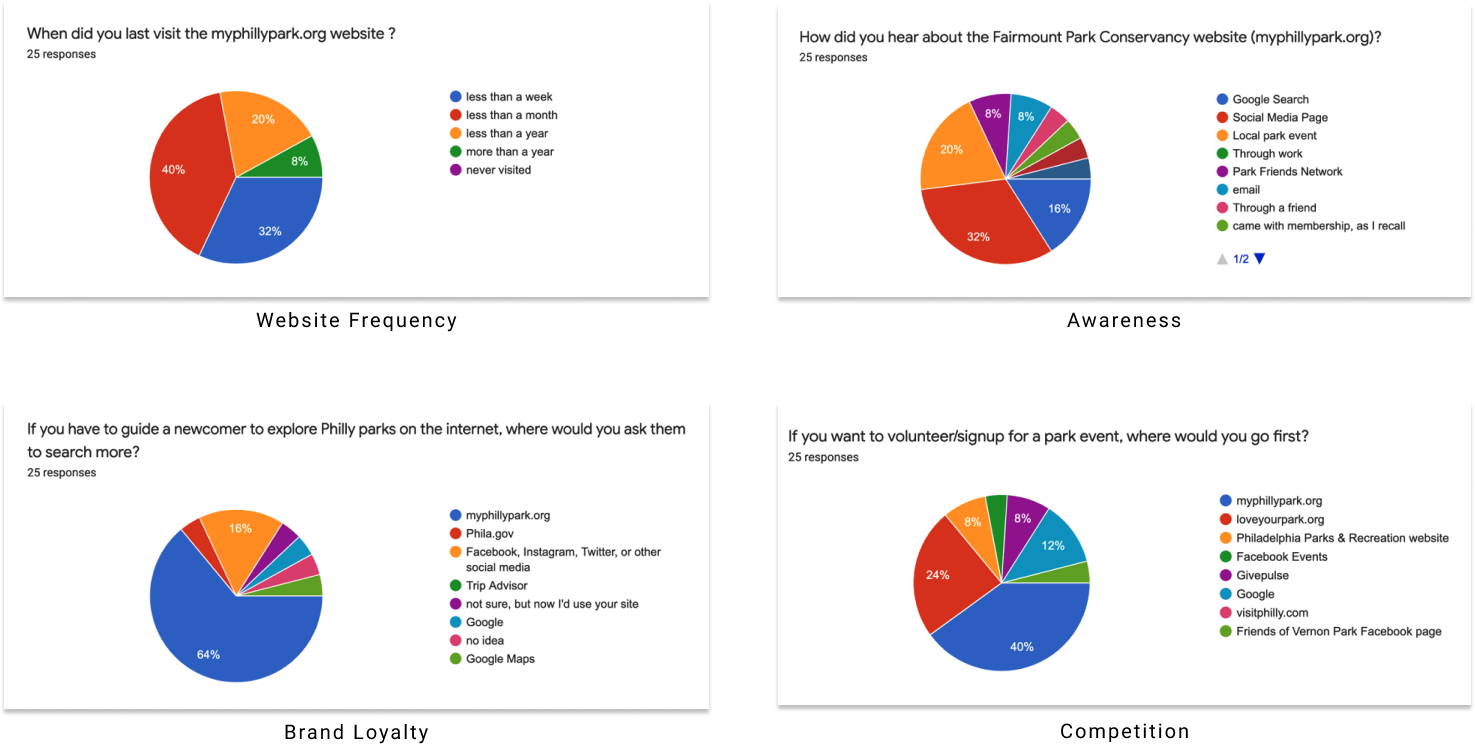
Screener Survey
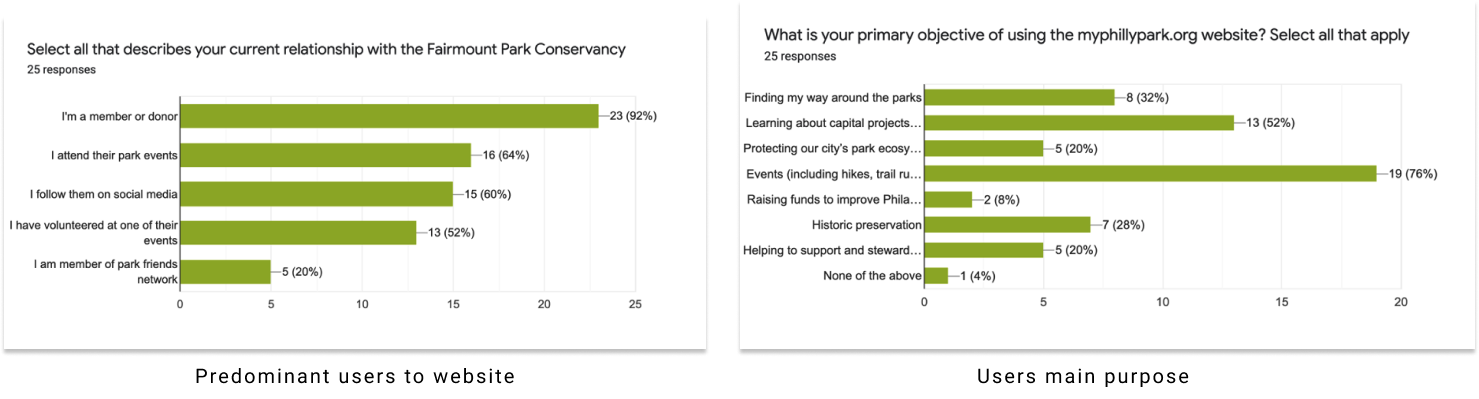
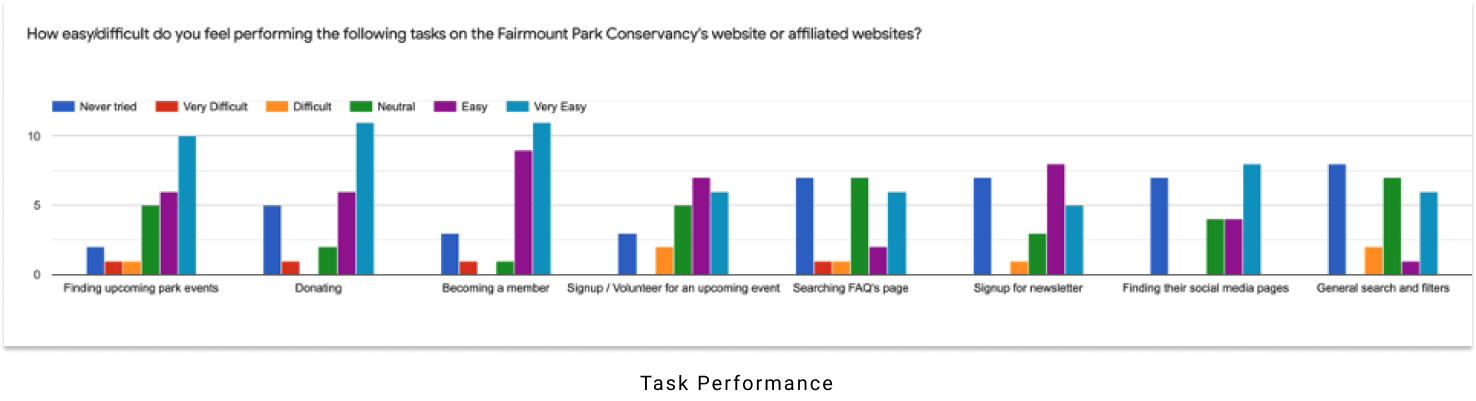
Also to acquire precise data on possible participants for user research and usability testing, I created a screener survey. I wanted to screen and choose participants for the website redesign project who met the specified criteria and demographics, therefore I used the screener survey to do so. I was able to extract crucial information from the survey, including respondents' ages, professions, degree of knowledge with the company, and previous website usage history. The accuracy of the chosen participants' representation of the target audience and their ability to contribute insightful comments to the study process depended on this information.





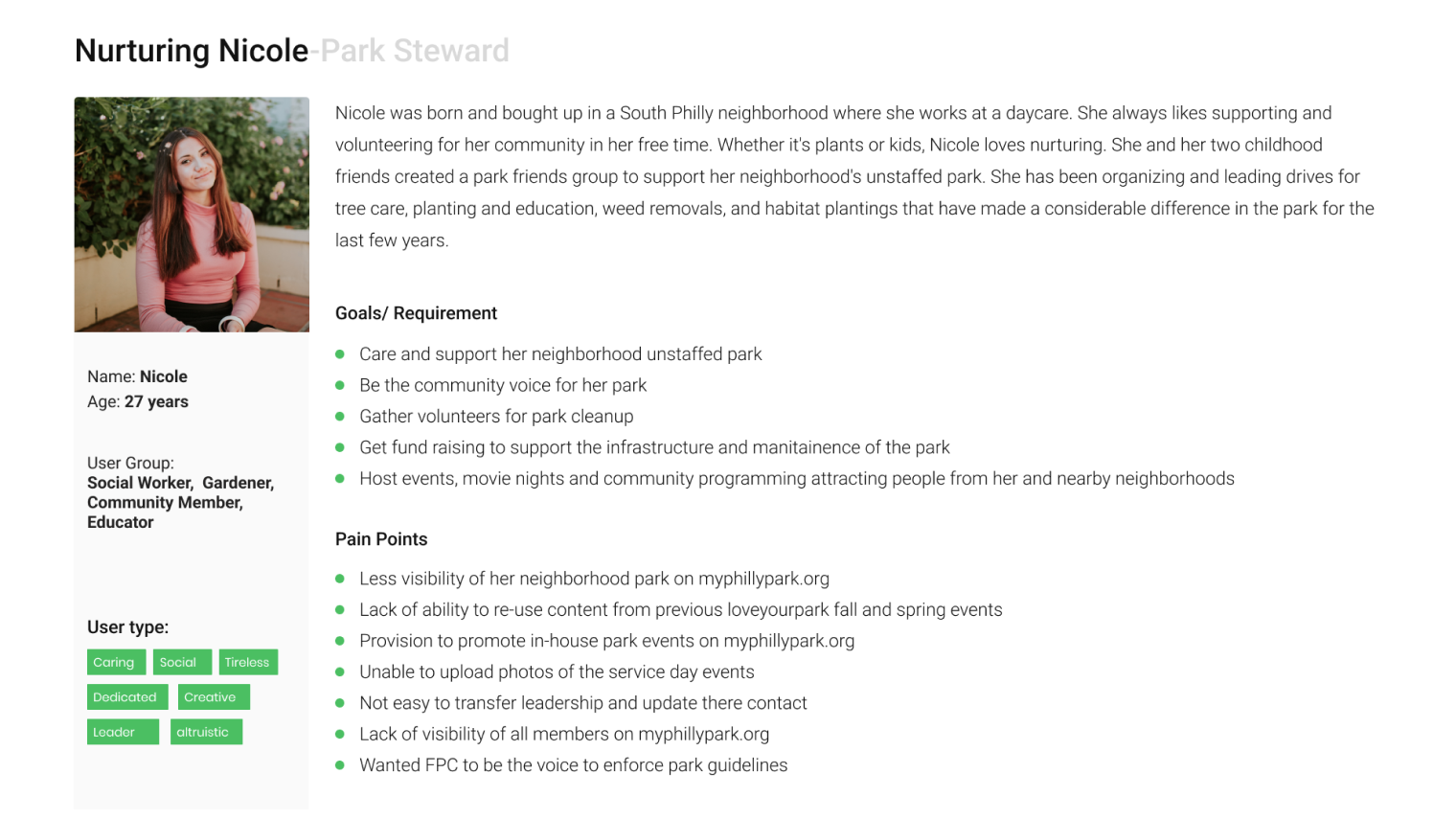
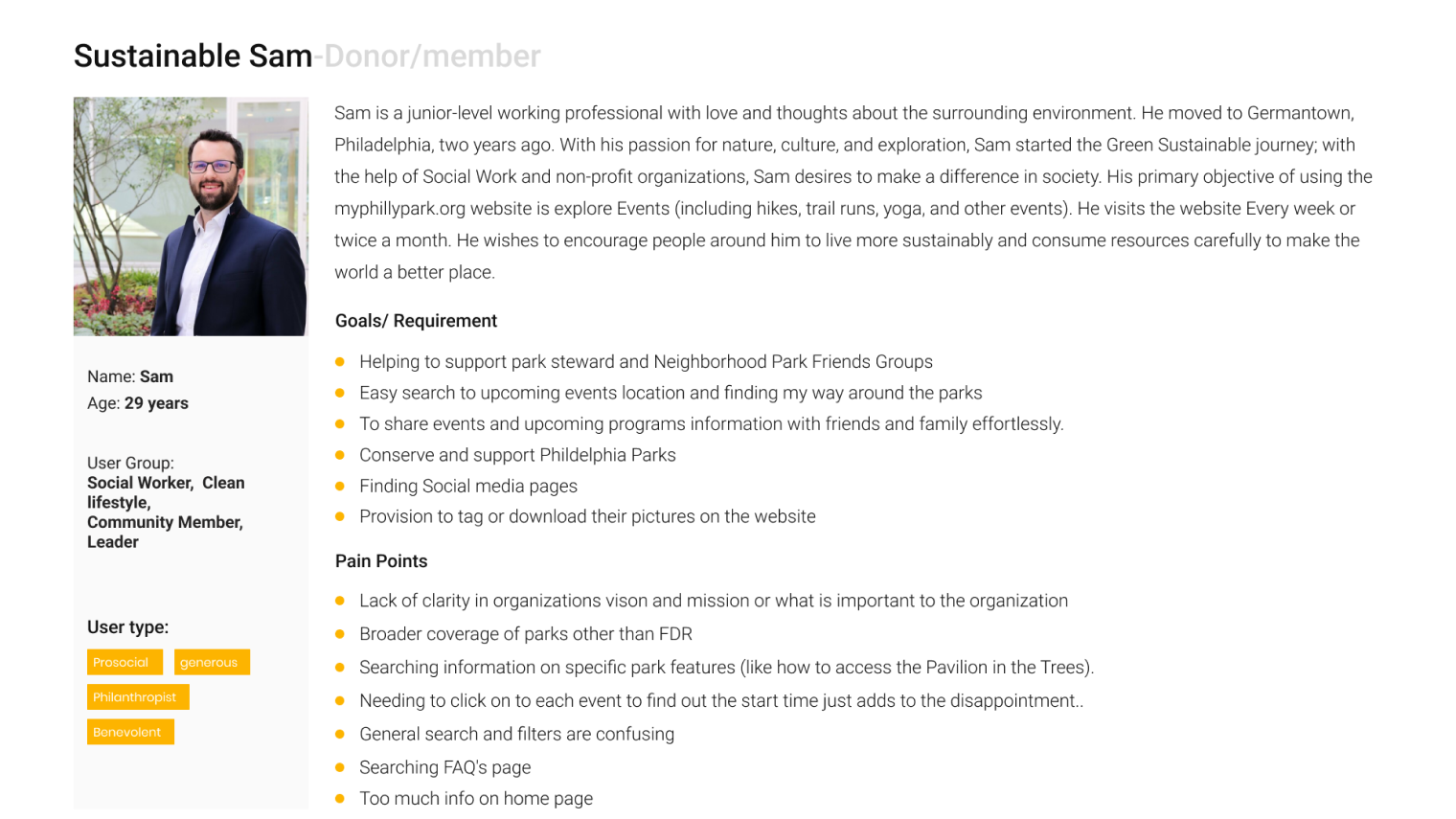
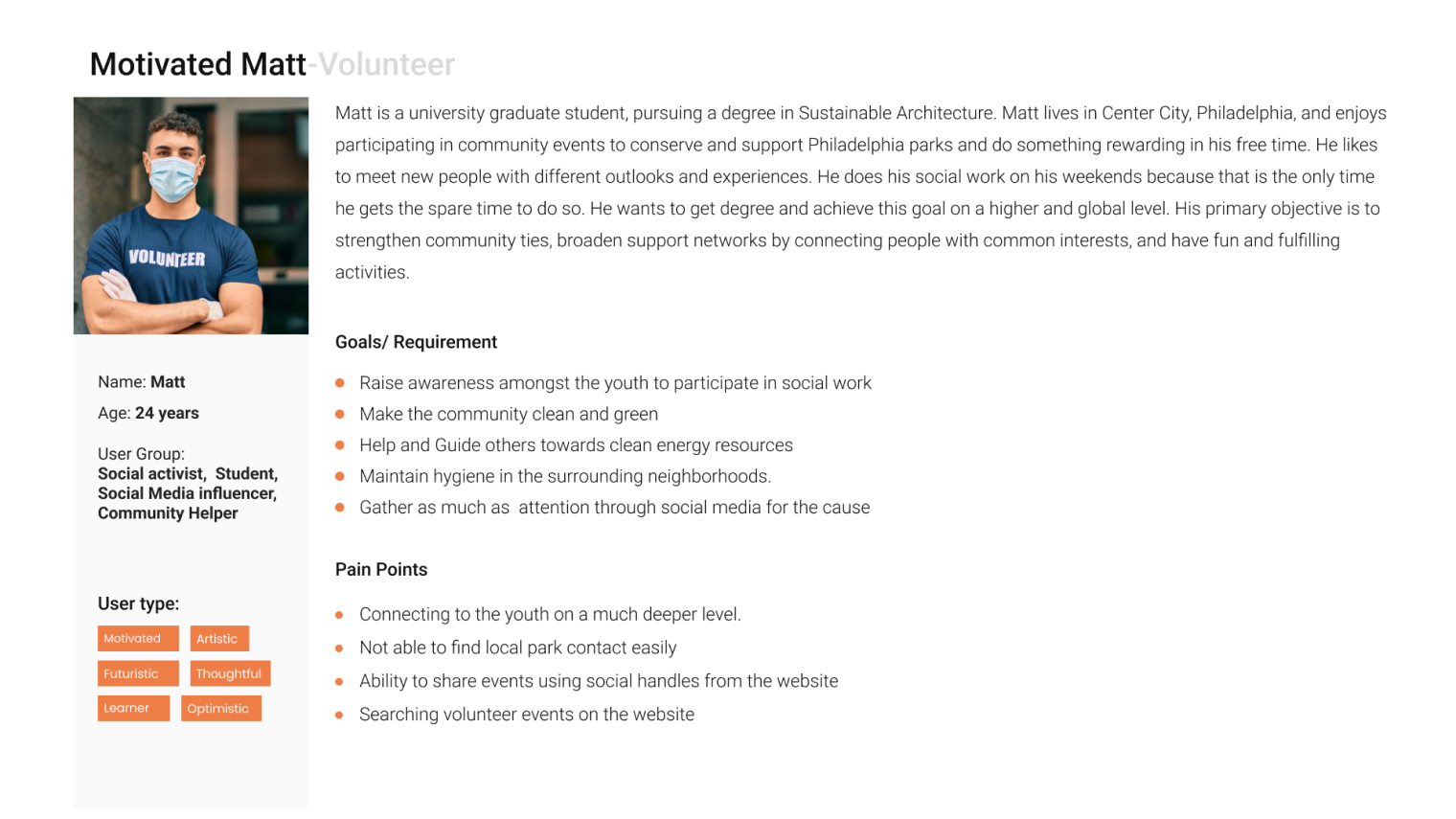
User Persona
In order to have a thorough grasp of my target audience, I developed a user persona based on the most recent research. I was able to pinpoint the traits, preferences, and objectives that my users had in common by analyzing the information acquired from user interviews, surveys, and observations. Throughout the design process, this persona proved to be a useful tool in assisting me in making user-centered decisions and ensuring that my website satisfies the unique requirements and preferences of the intended audience. I was able to better prioritize features, content, and design aspects by using the user persona to ensure that they matched the users' tastes and enhanced their overall experience on the website. I created three different personas based on my user types, a park steward navigating the site, a donor or a member of the organization and last a volunteer who wants to gather insights from the website.




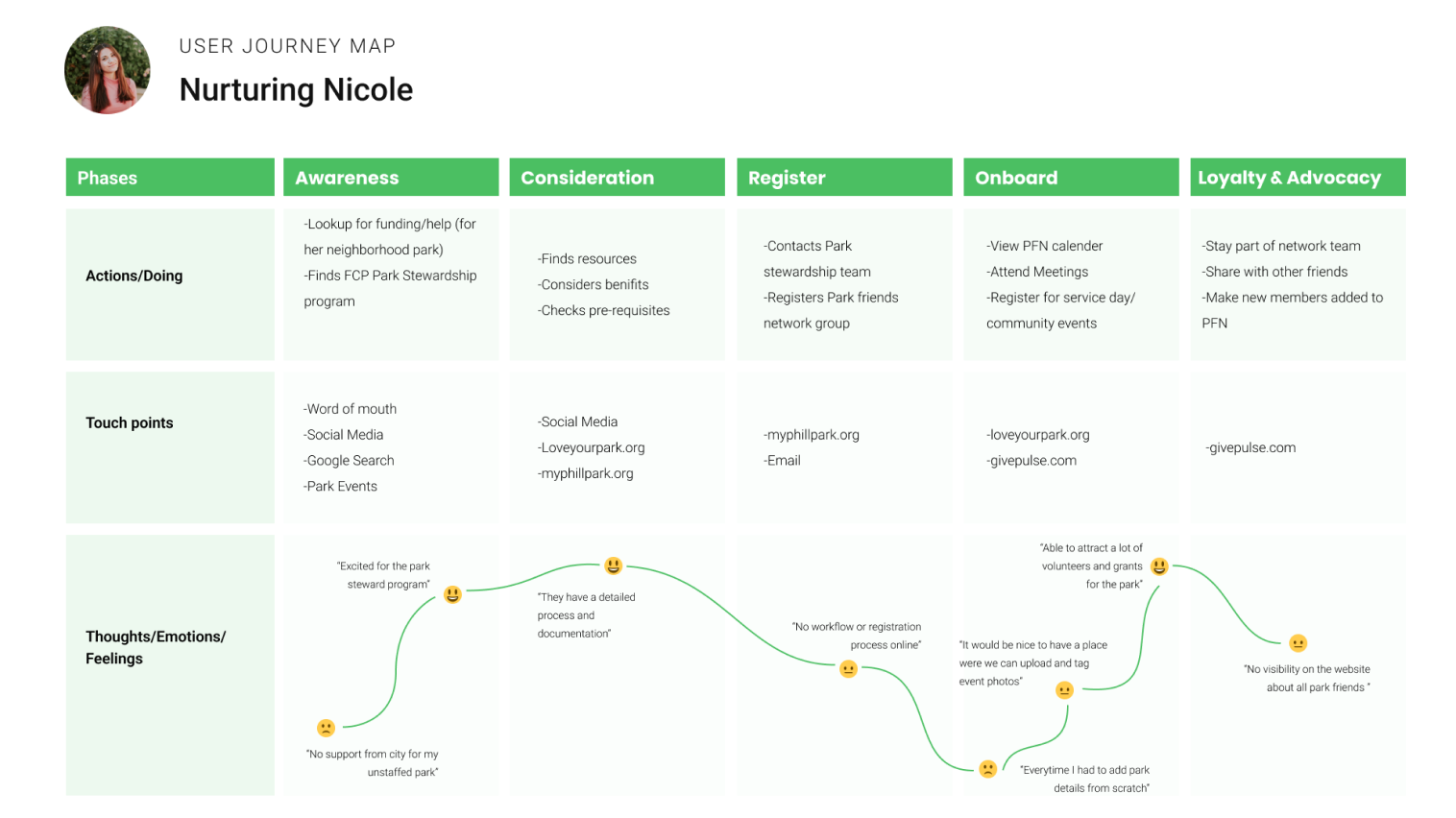
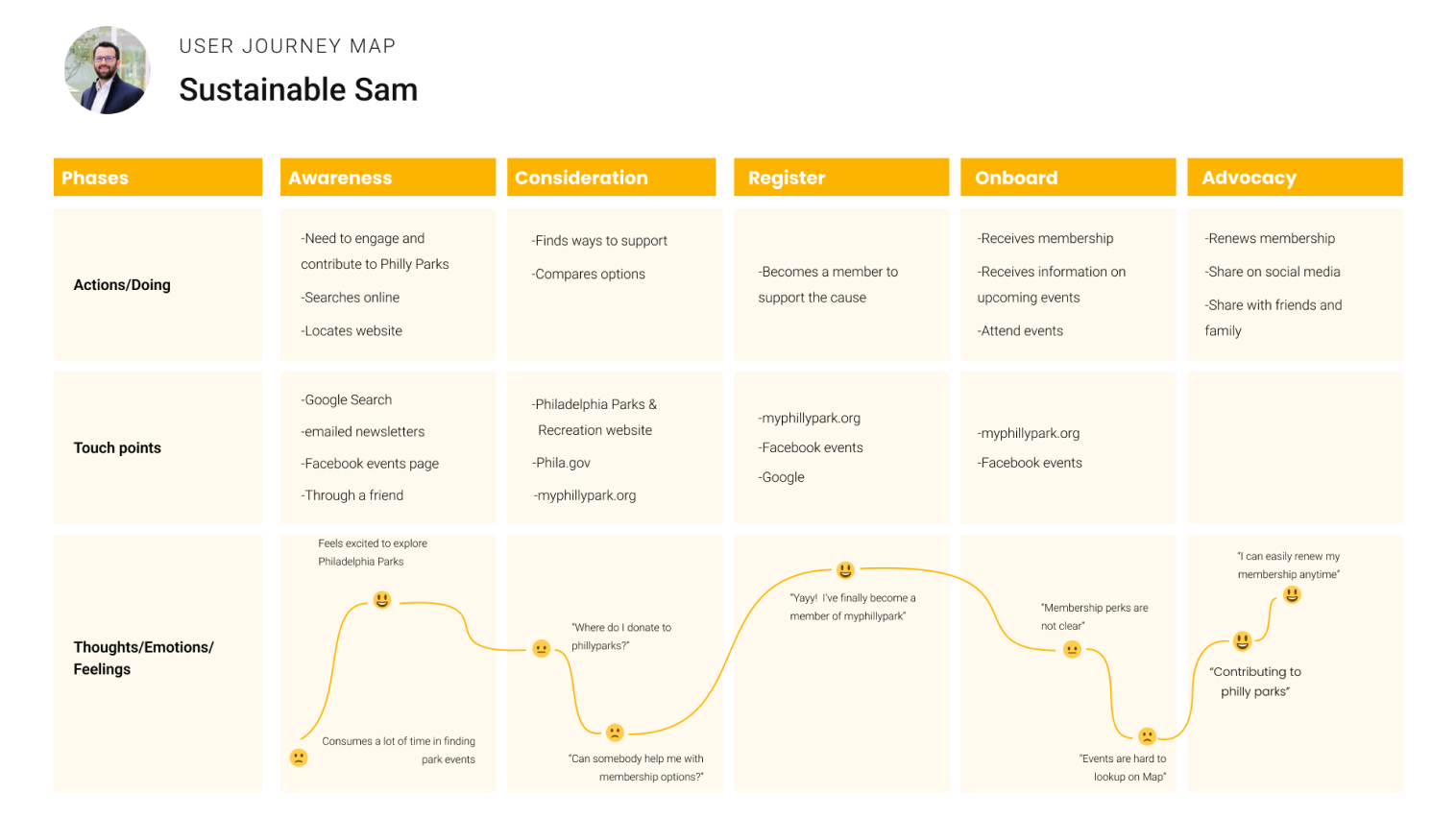
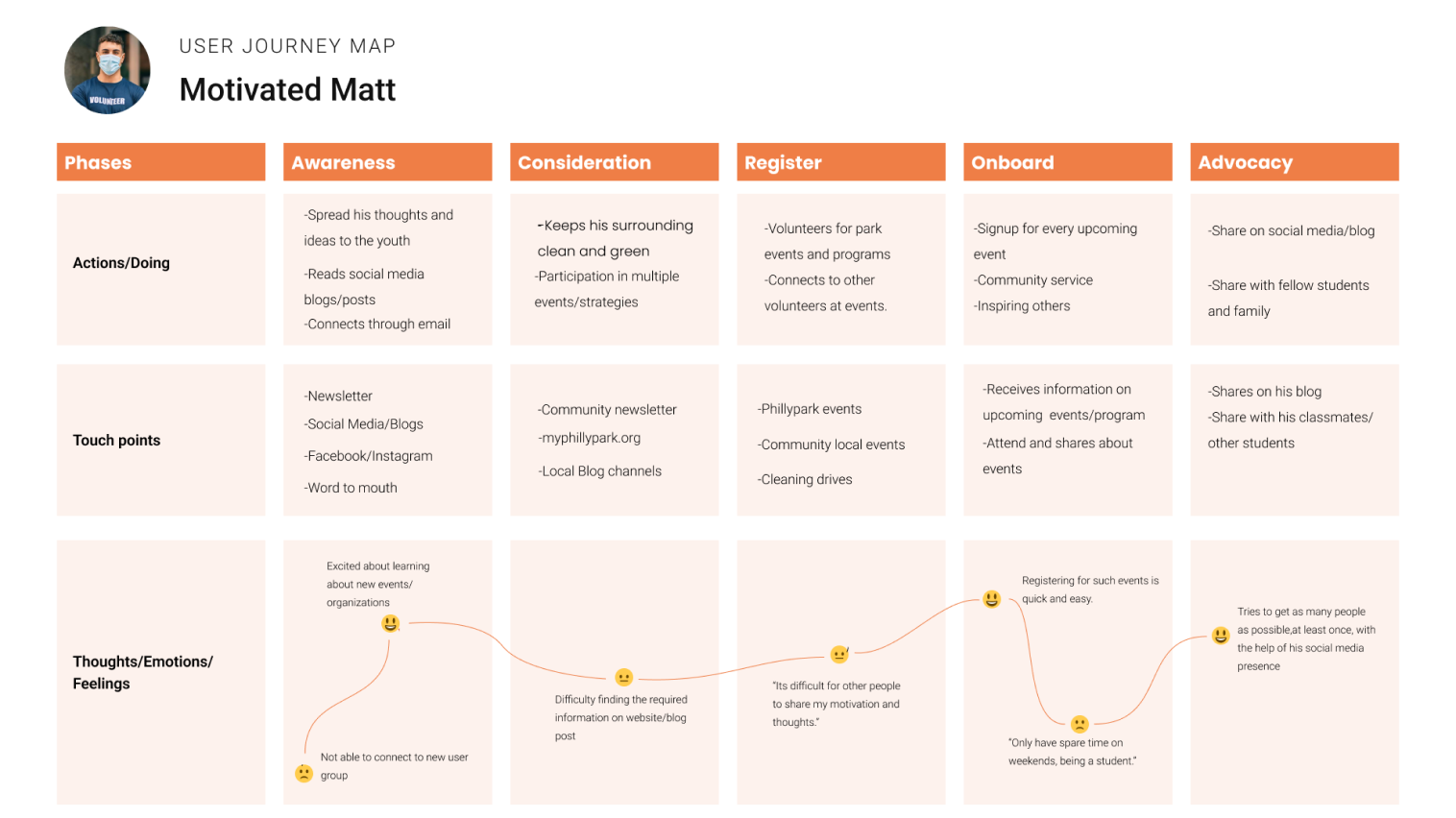
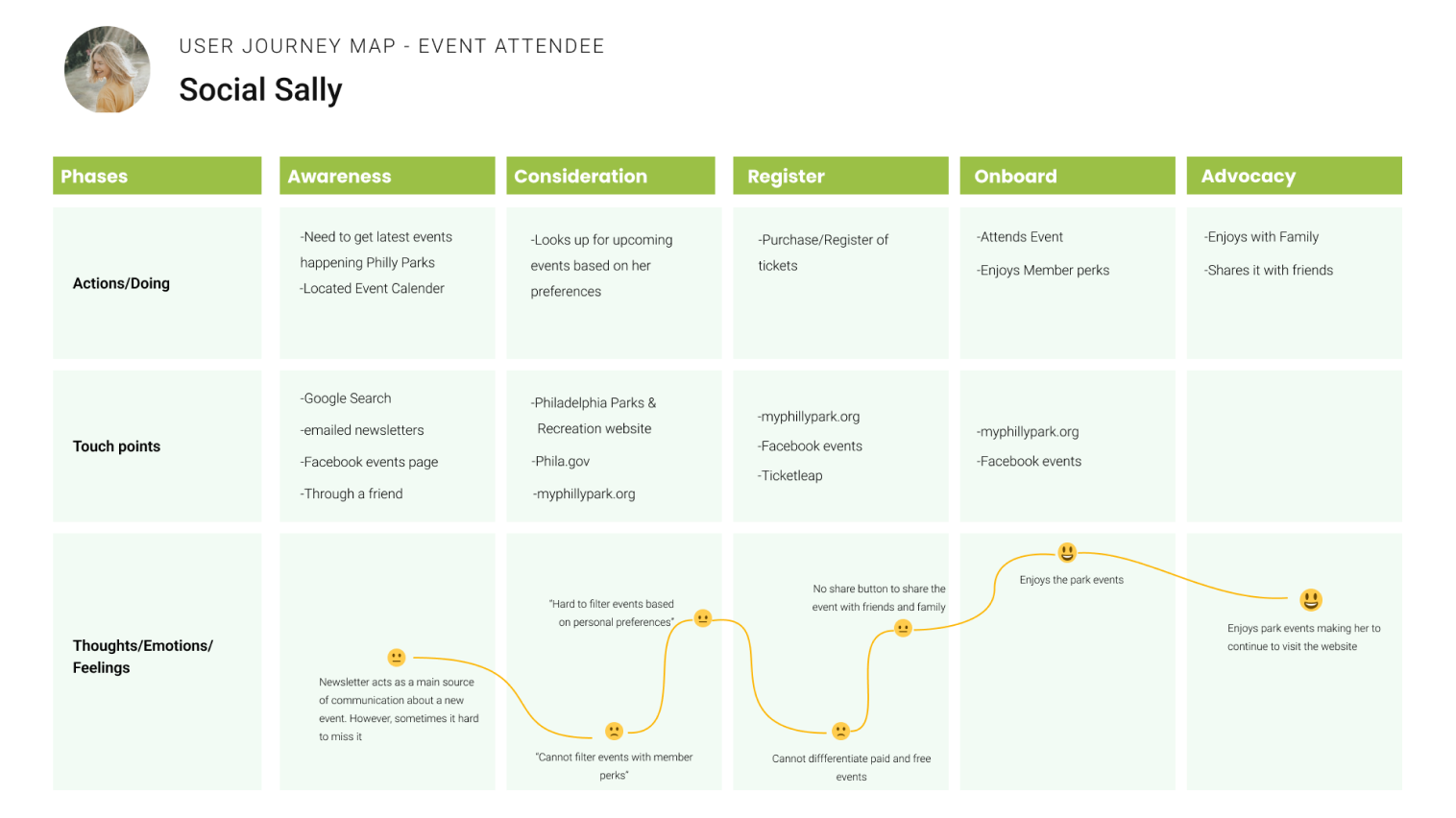
User Journey
To depict the complete process that my users go through when interacting with the website, I developed a user journey based on their recent interactions with the website itself. I learned about users' habits, motives, and pain points at various points in their journeys by examining the data gathered through user interviews, surveys, and observations. I was able to better comprehend the flow of user interactions and touchpoints from their initial knowledge of the website to goal completion by mapping out the user journey. I was able to locate any potential holes, obstructions, or weak points in the user experience thanks to this depiction.





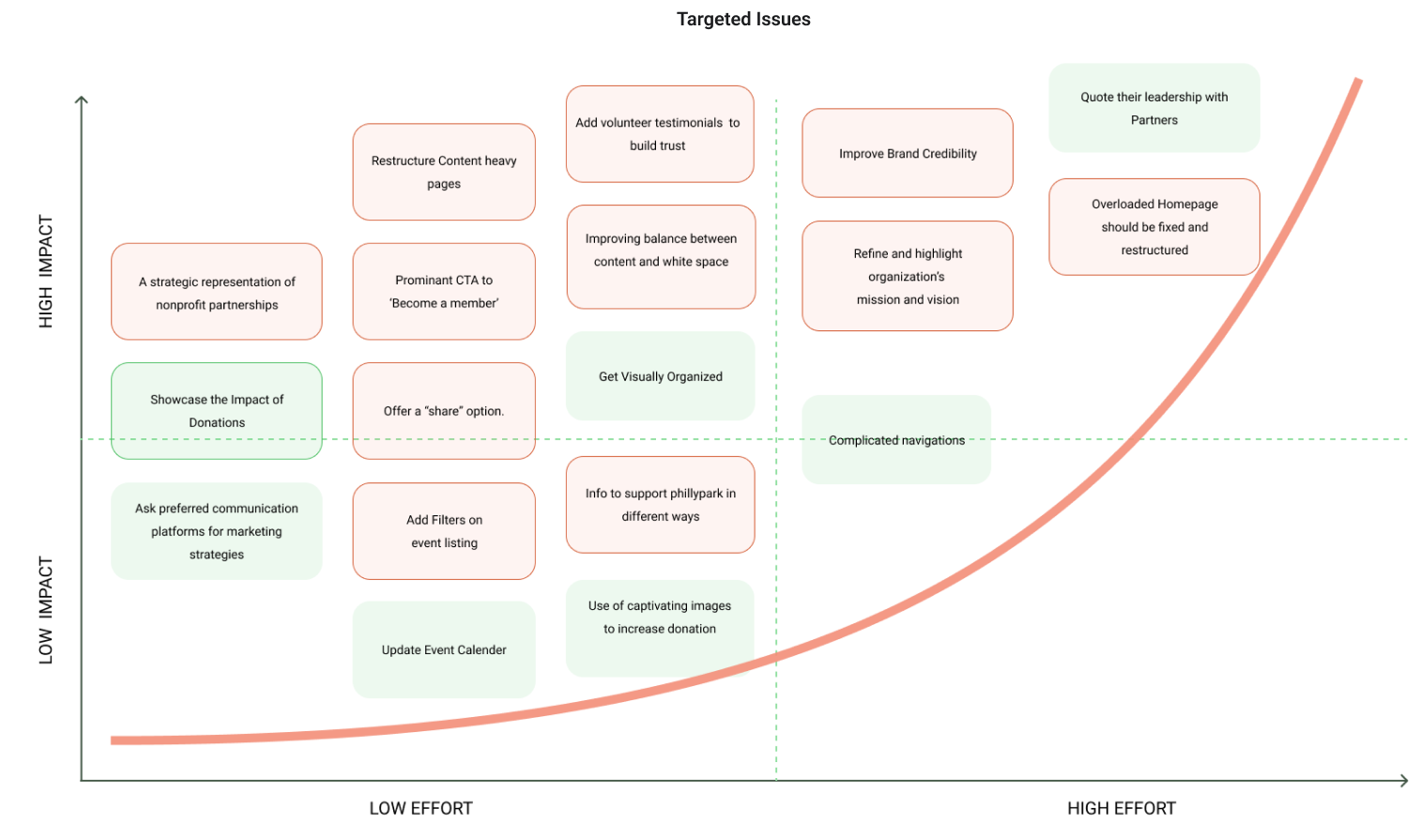
Usability Issues


CONTENT
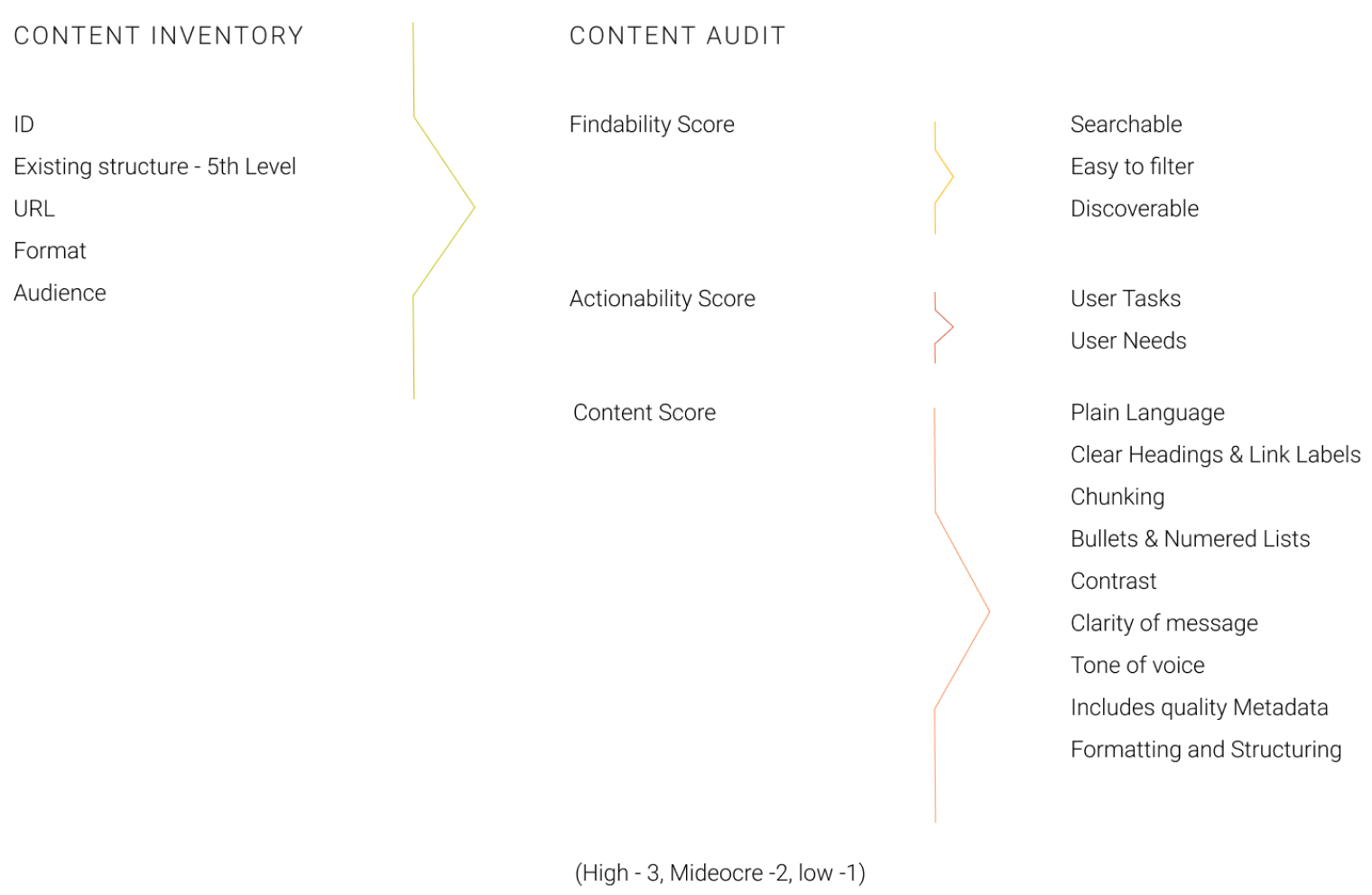
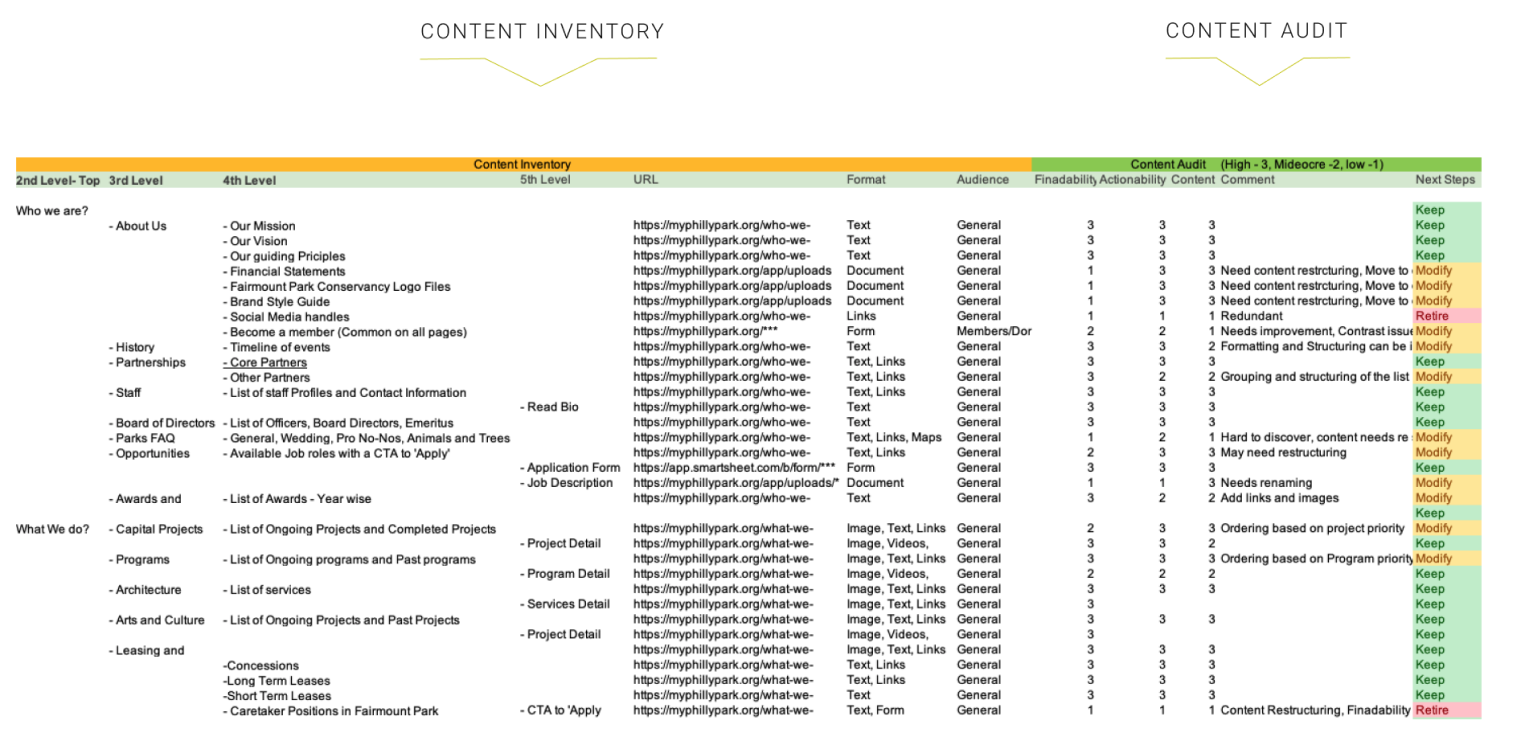
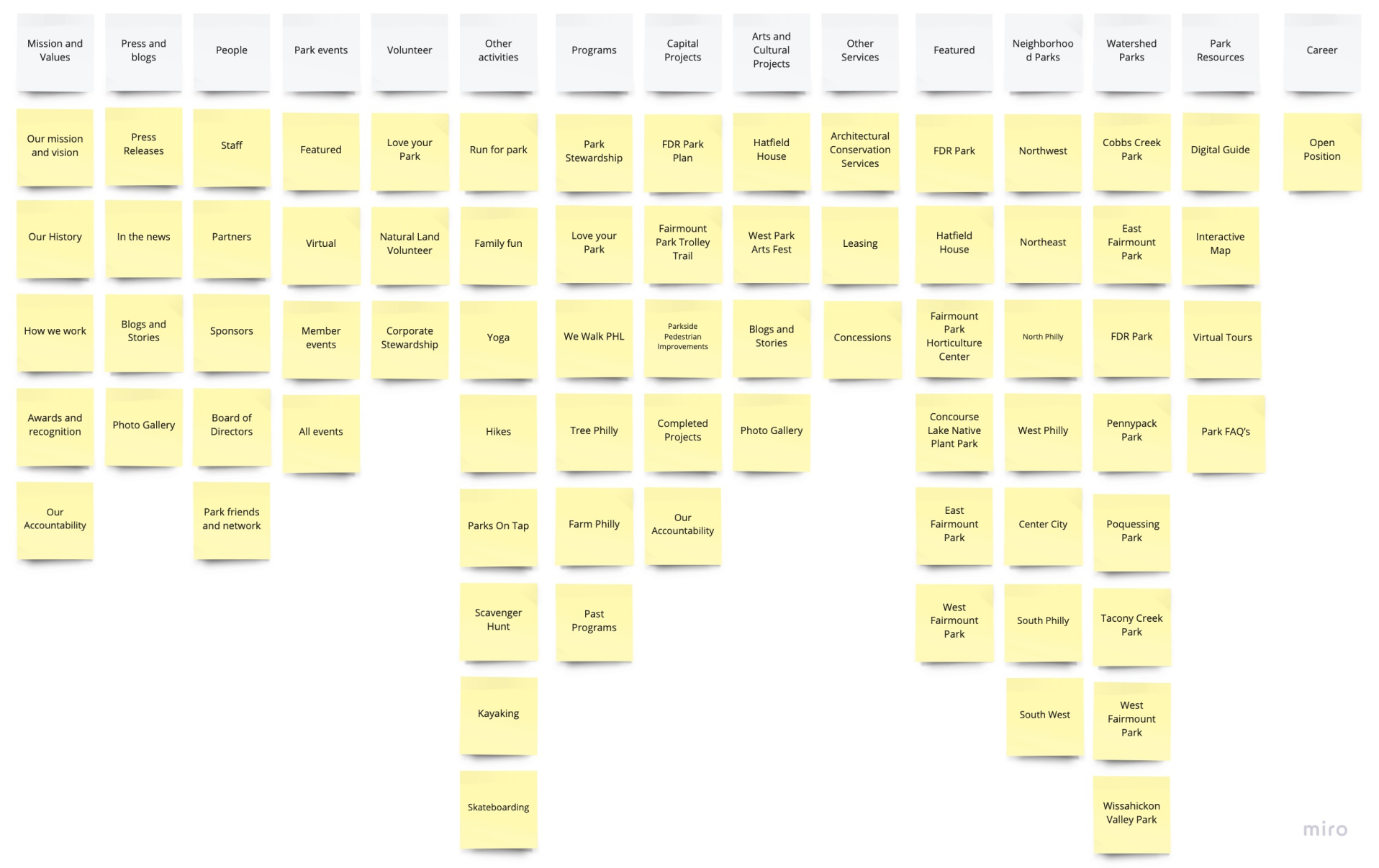
Content Inventory
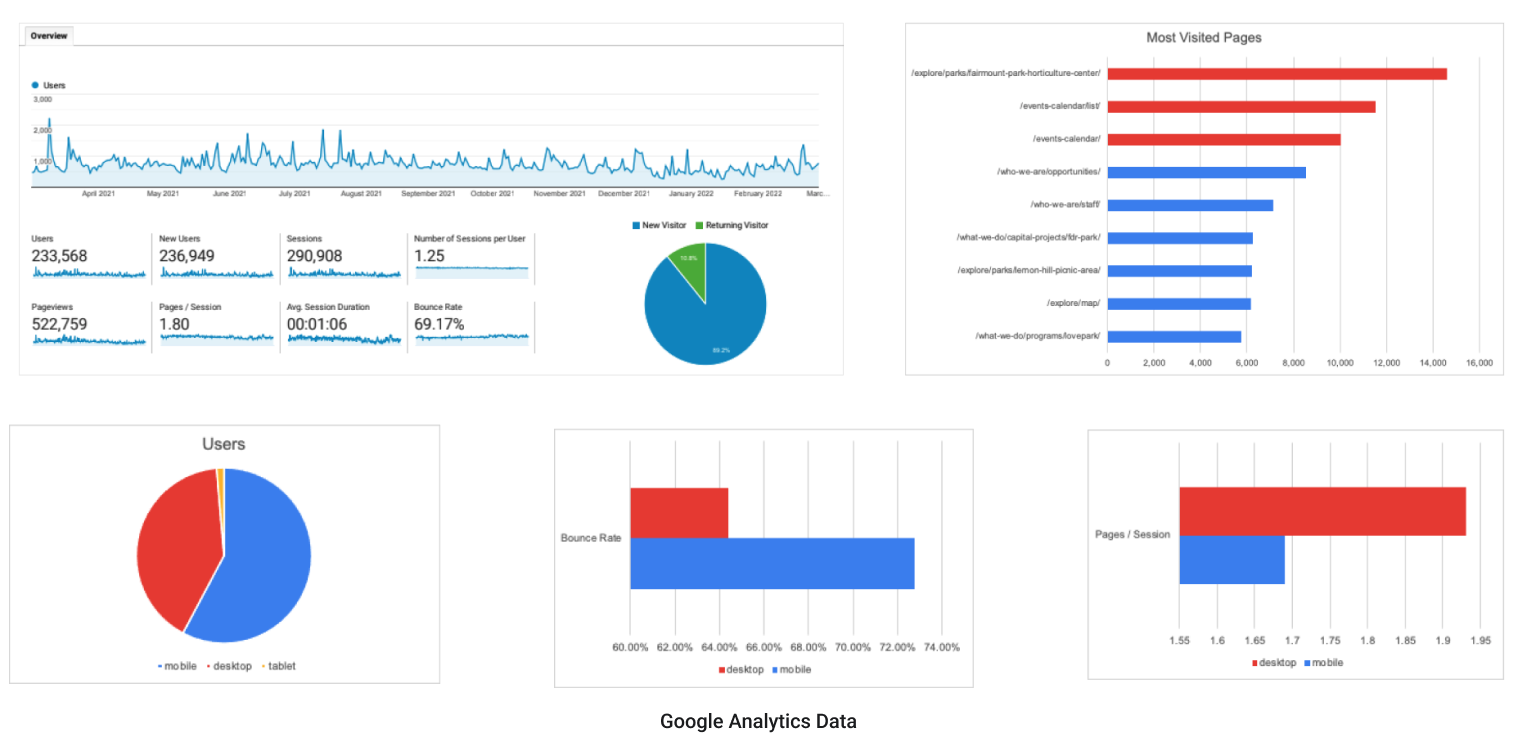
For the website redesign, I prepared a content inventory, content audit and google analytics data, to have a complete grasp of the existing content assets and structure. I documented and categorized all of the present information, including pages, articles, photographs, videos, and downloadable resources, by undertaking a detailed examination of the website as it was. This inventory assisted me in determining the volume and complexity of the content that needed to be updated or moved in order to support the redesign. It also enabled me to find any unnecessary or out-of-date content that might be condensed or removed.



REDEFINING
Content, Users and Context Framework
I had a strong foundation to inform and direct the website redesign process thanks to the redefinition of the content, user, and context frameworks. With this strategy, the user experience was customized to the demands of the user and the design was made to be effective in a variety of scenarios. The redesigned framework ultimately provided the foundation for developing a user-centered website that successfully satiated the needs of our target audience.

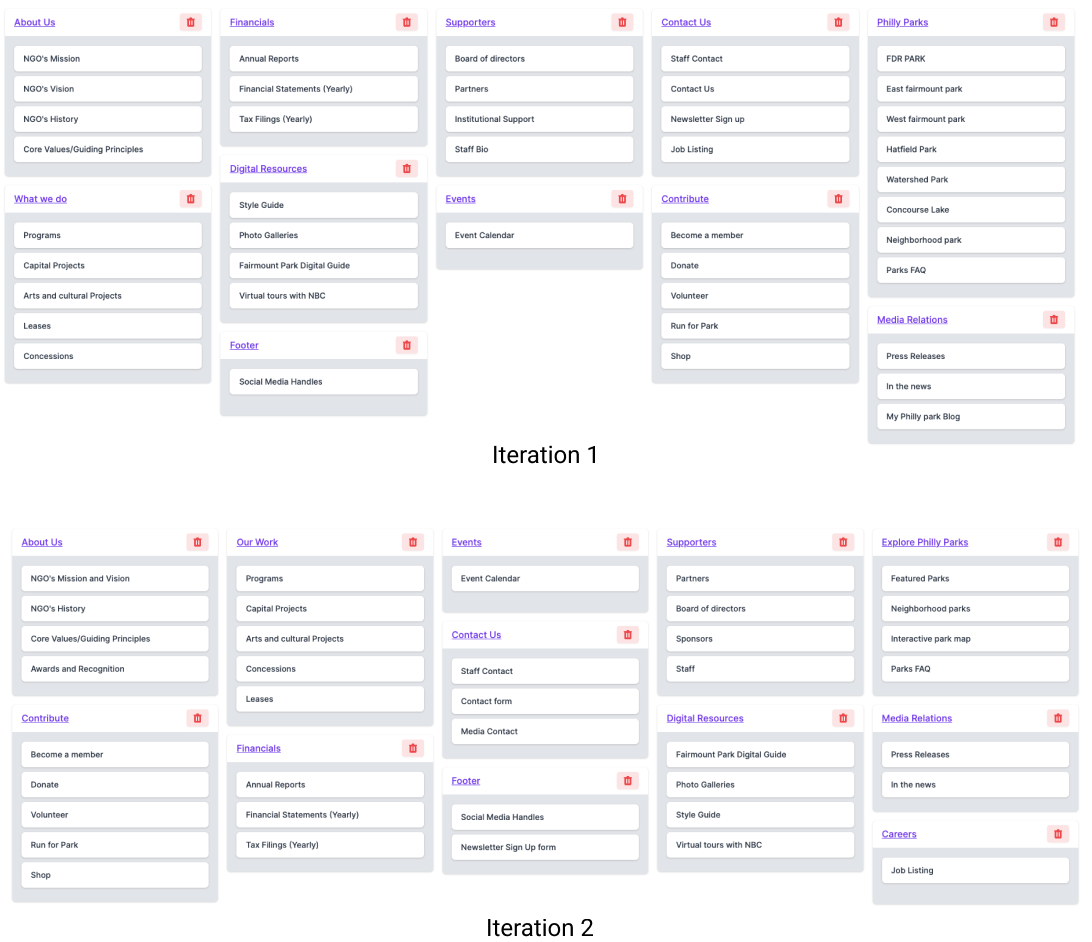
Card Sorting - Open Sort
To depict the complete process that my users go through when interacting with the website, I developed a user journey based on their recent interactions with the website itself. I learned about users' habits, motives, and pain points at various points in their journeys by examining the data gathered through user interviews, surveys, and observations. I was able to better comprehend the flow of user interactions and touchpoints from their initial knowledge of the website to goal completion by mapping out the user journey. I was able to locate any potential holes, obstructions, or weak points in the user experience thanks to this depiction.


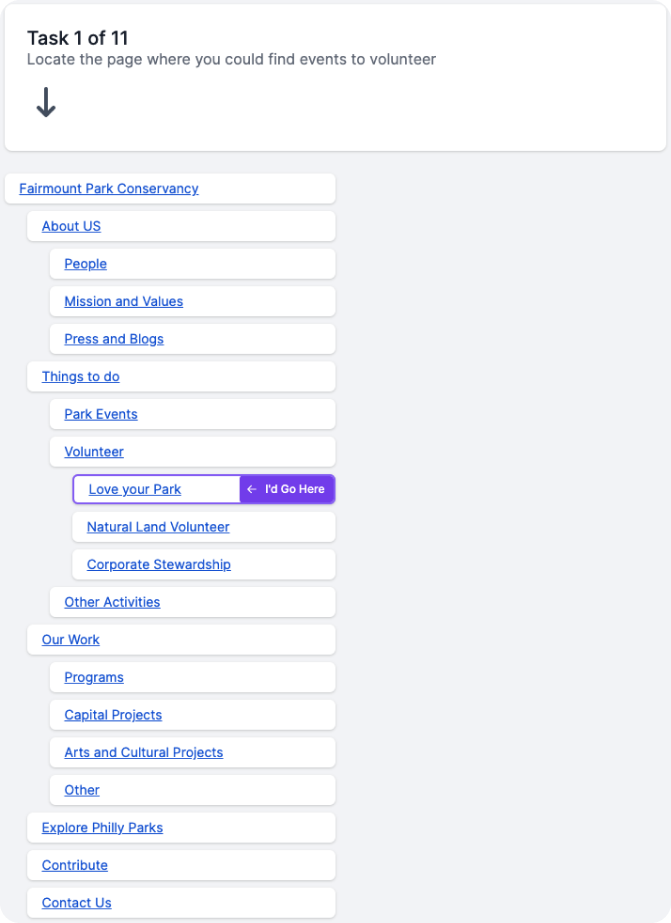
Redesigned Tree Test
Sample Testing Tasks
- Locate the Option to Become a Member/Renew Membership
- Locate the page where you could find events to volunteer
- Locate the event detail page
- Try to locate the Park General FAQs
- Locate the sign up for Volunteering for Philly Park
- Try to locate the Donate option on the website
- Locate the shop page for the park

Before starting with the final design solutions, I created another tree test to validate the redesigned information architecture for the Fairmount conservancy website. I observed the users again as they performed the testing tasks, simultaneously taking notes and feedbacks.
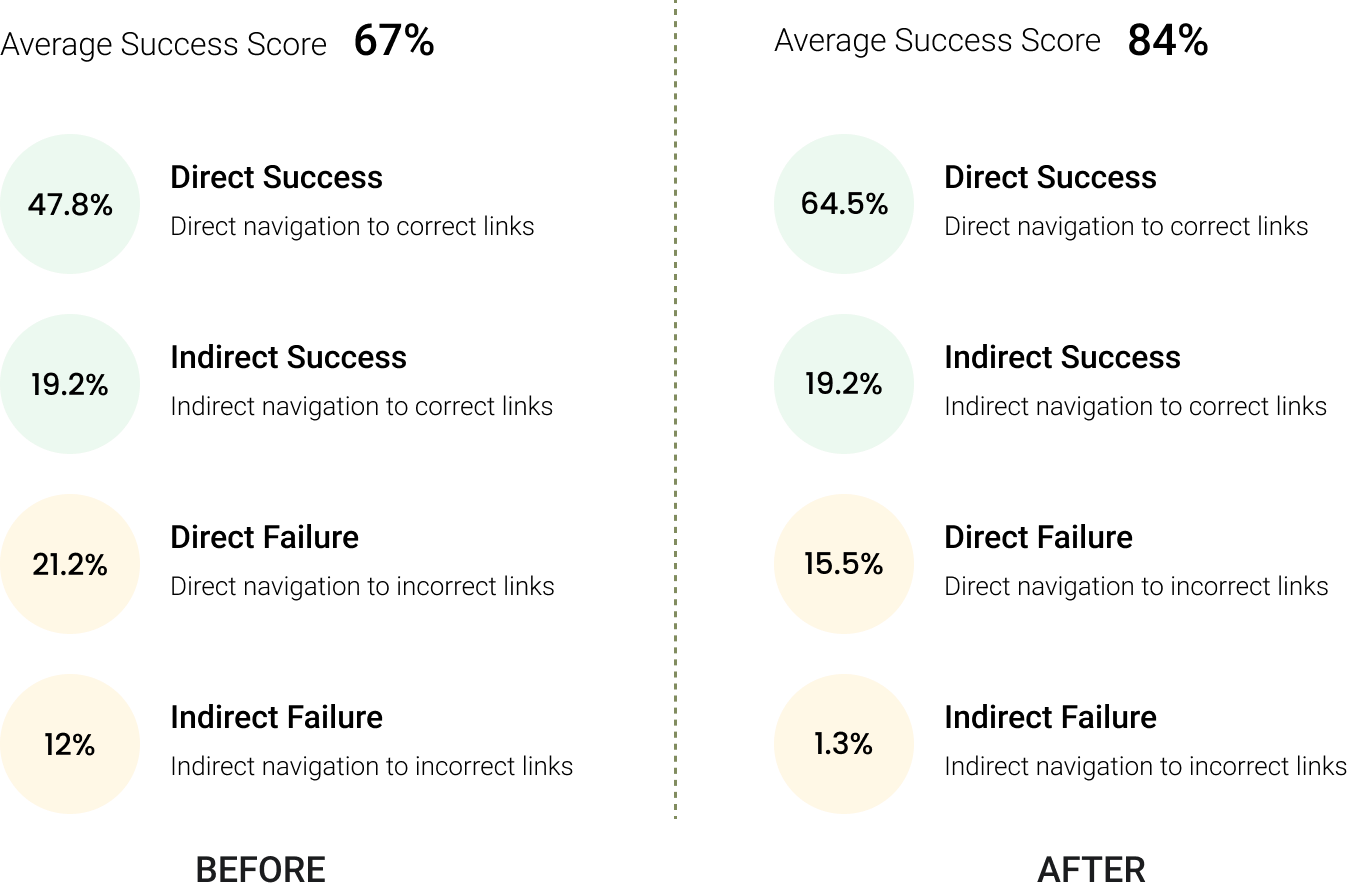
Redesigned Tree Test Results


SOLUTION
I created a basic outline for the website's information architecture to provide a clear and structured framework for organizing content. By outlining the website's structure, I aimed to ensure that users could easily navigate through the site and find the information they needed. This involved defining main categories, subcategories, and their relationships, creating a logical hierarchy of content

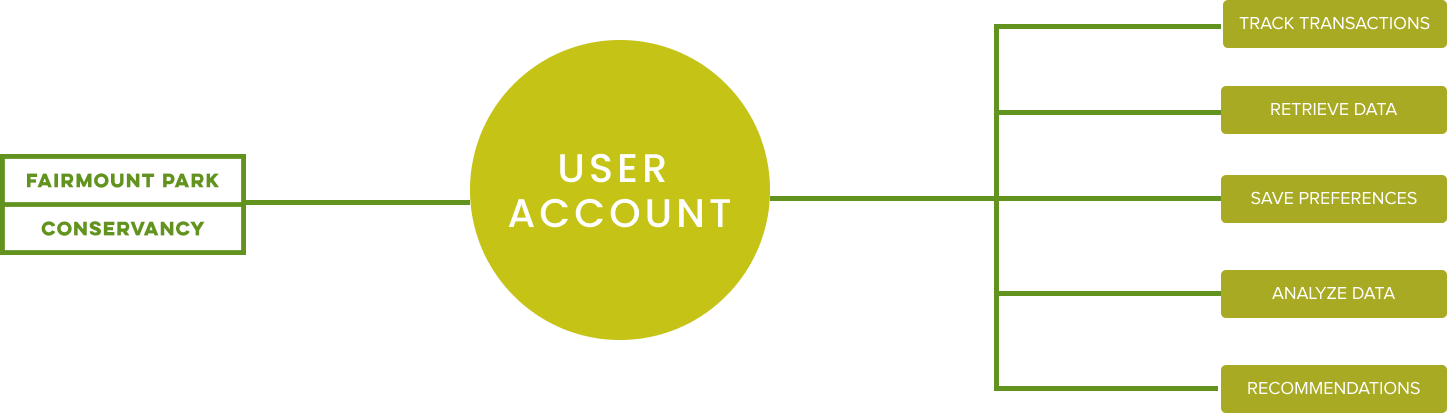
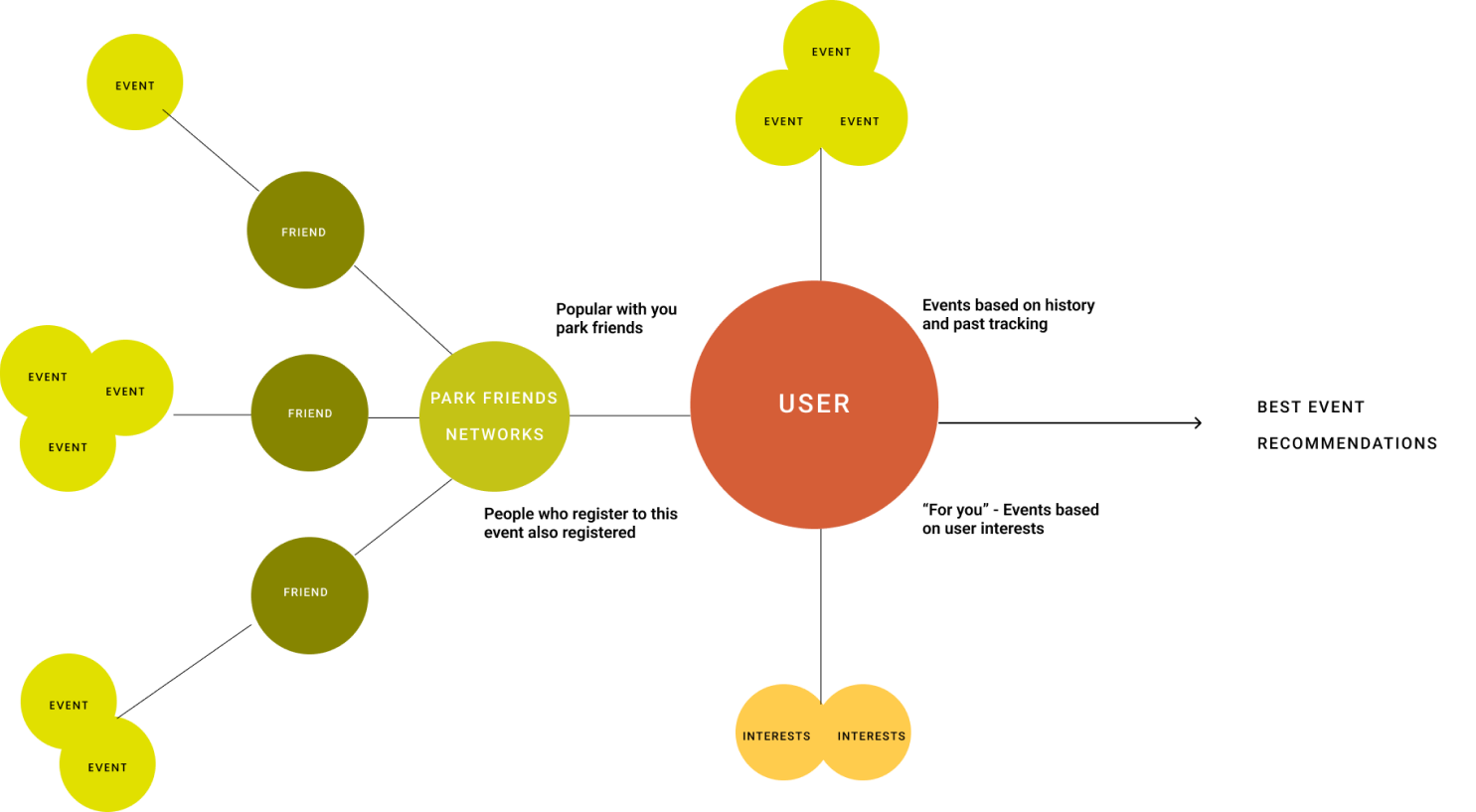
How Does it Work?

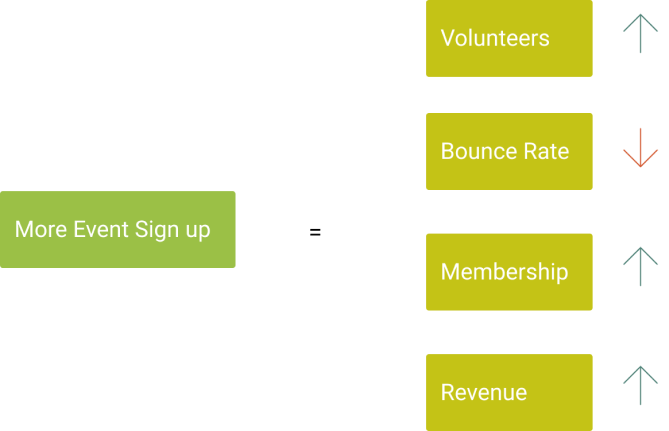
How will the solution help the Non-Profit Organization?
It is anticipated that the redesign of the site's architecture and user interface would lower bounce rates, improve volunteer engagement, membership sign-ups, and revenue generation. Visitors will be inspired to explore the website, obtain helpful materials, and take significant actions like signing up as volunteers, members, or donors thanks to the enhanced user experience and simple navigation.

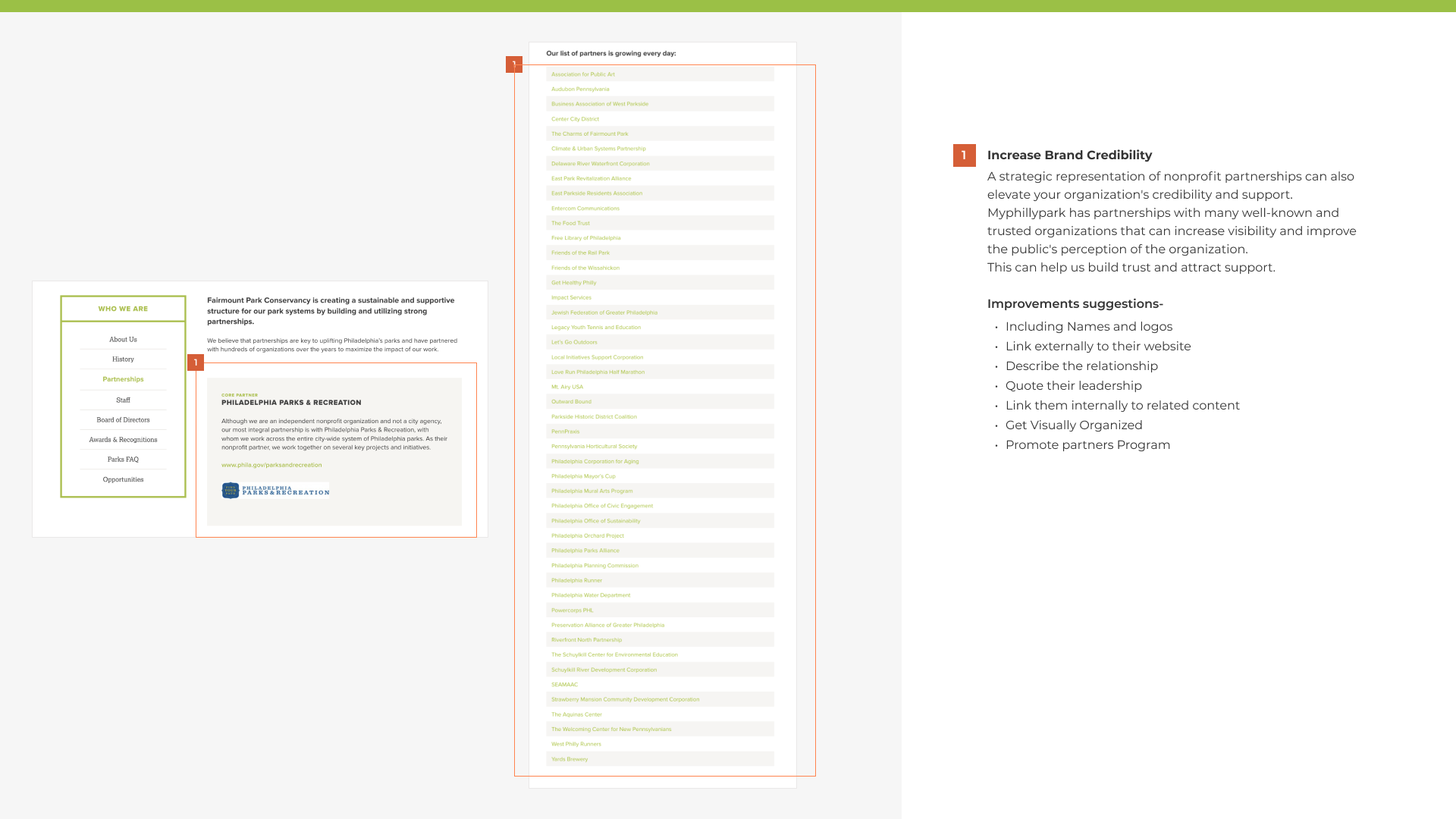
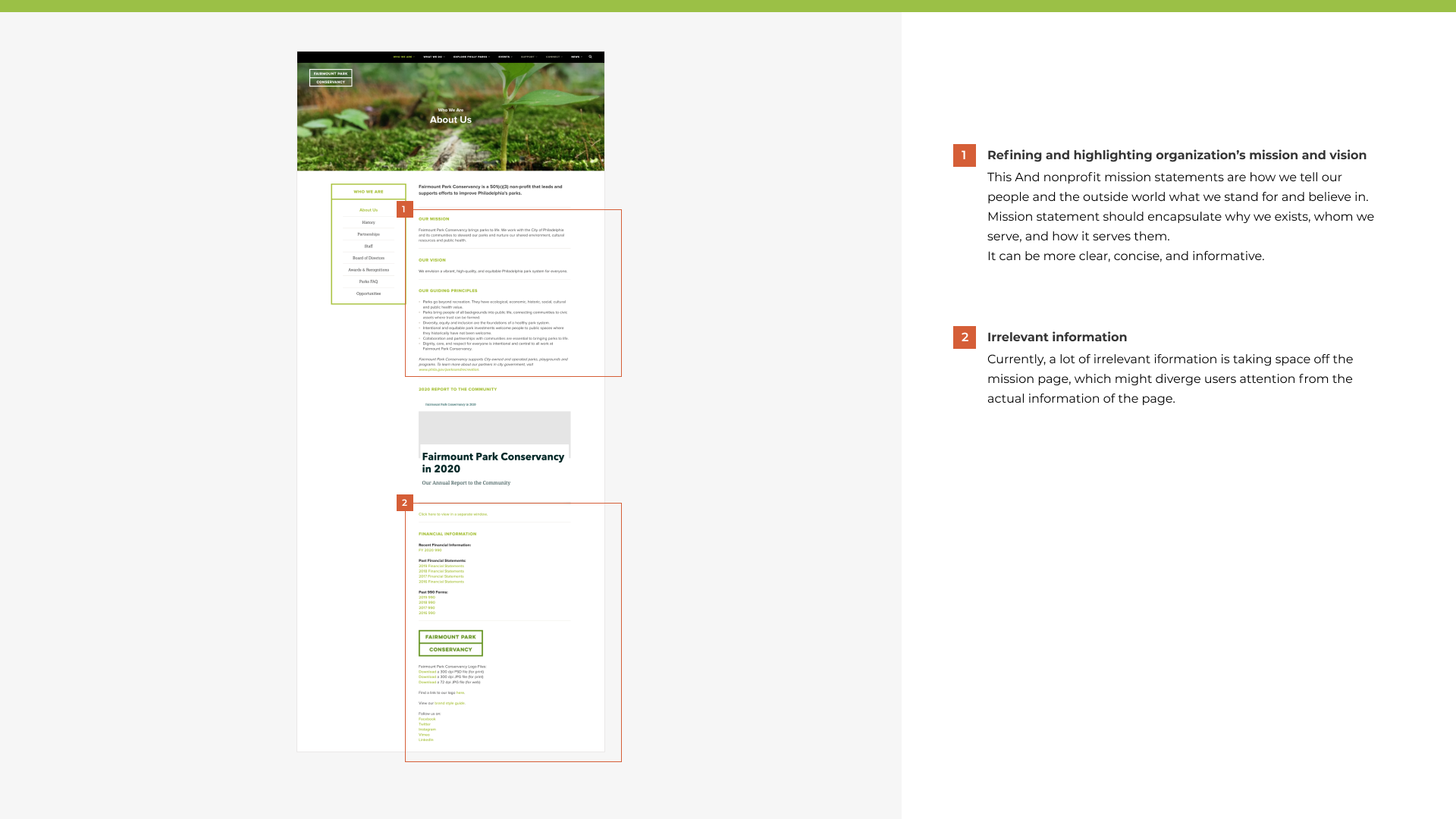
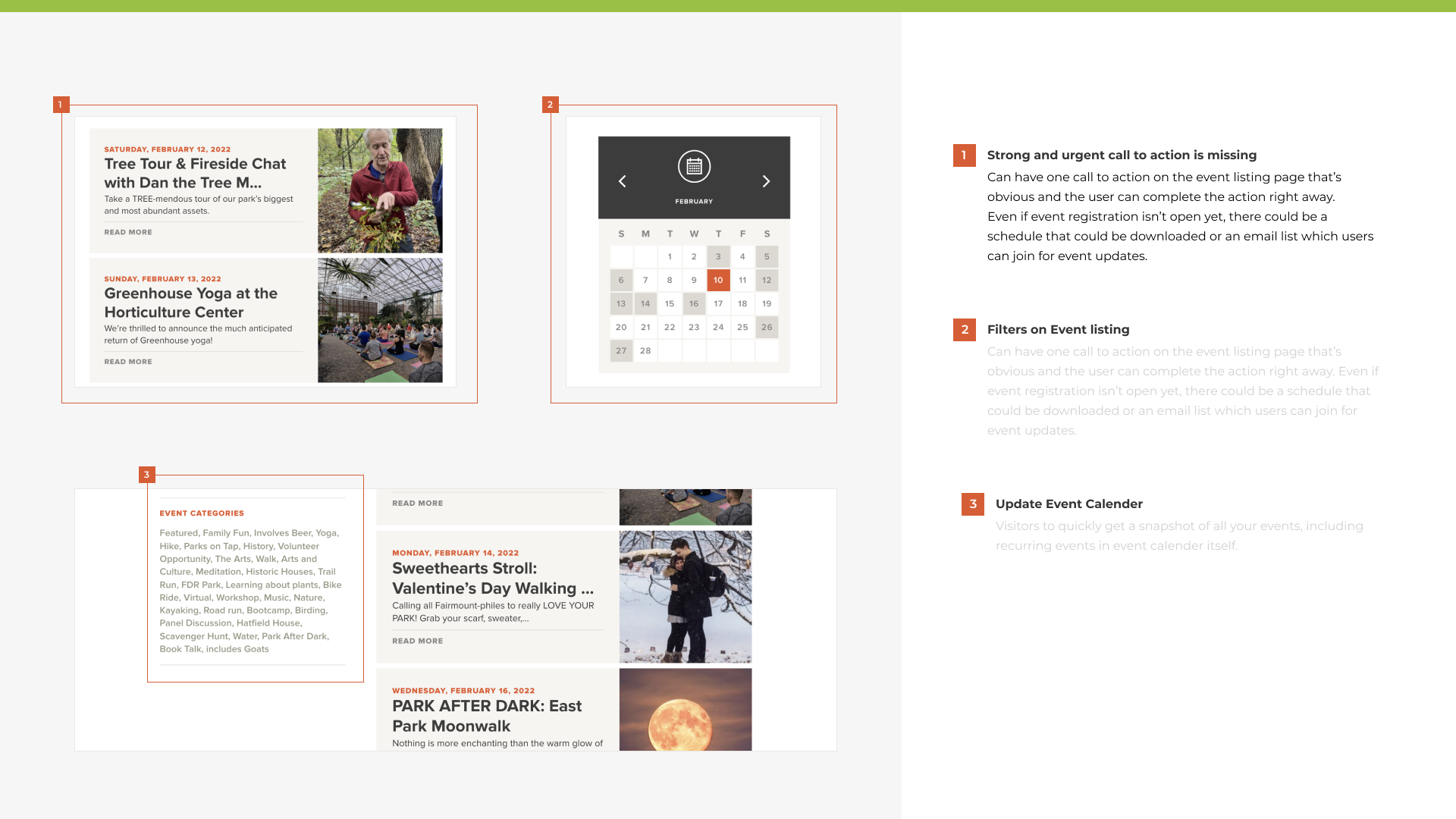
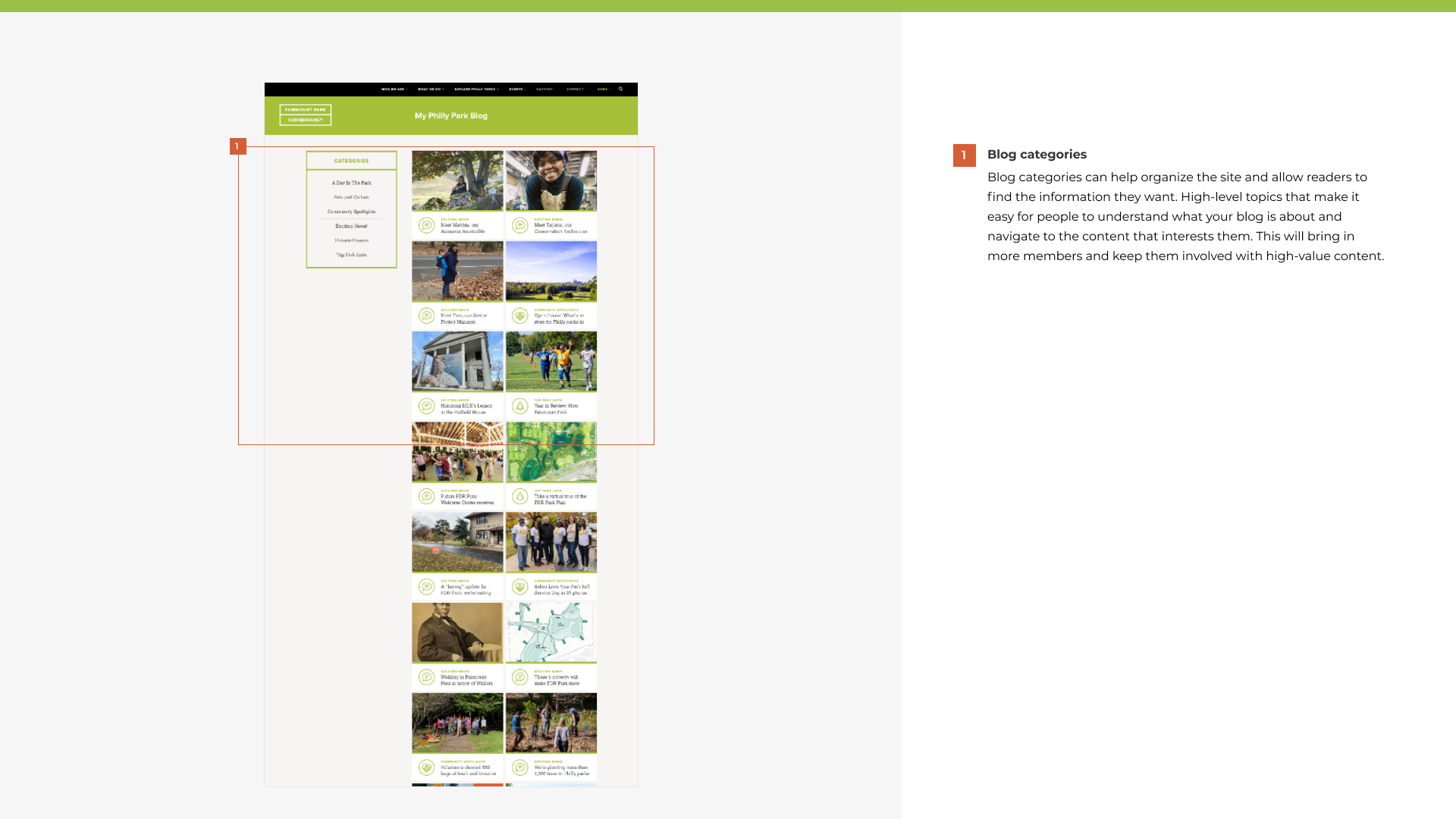
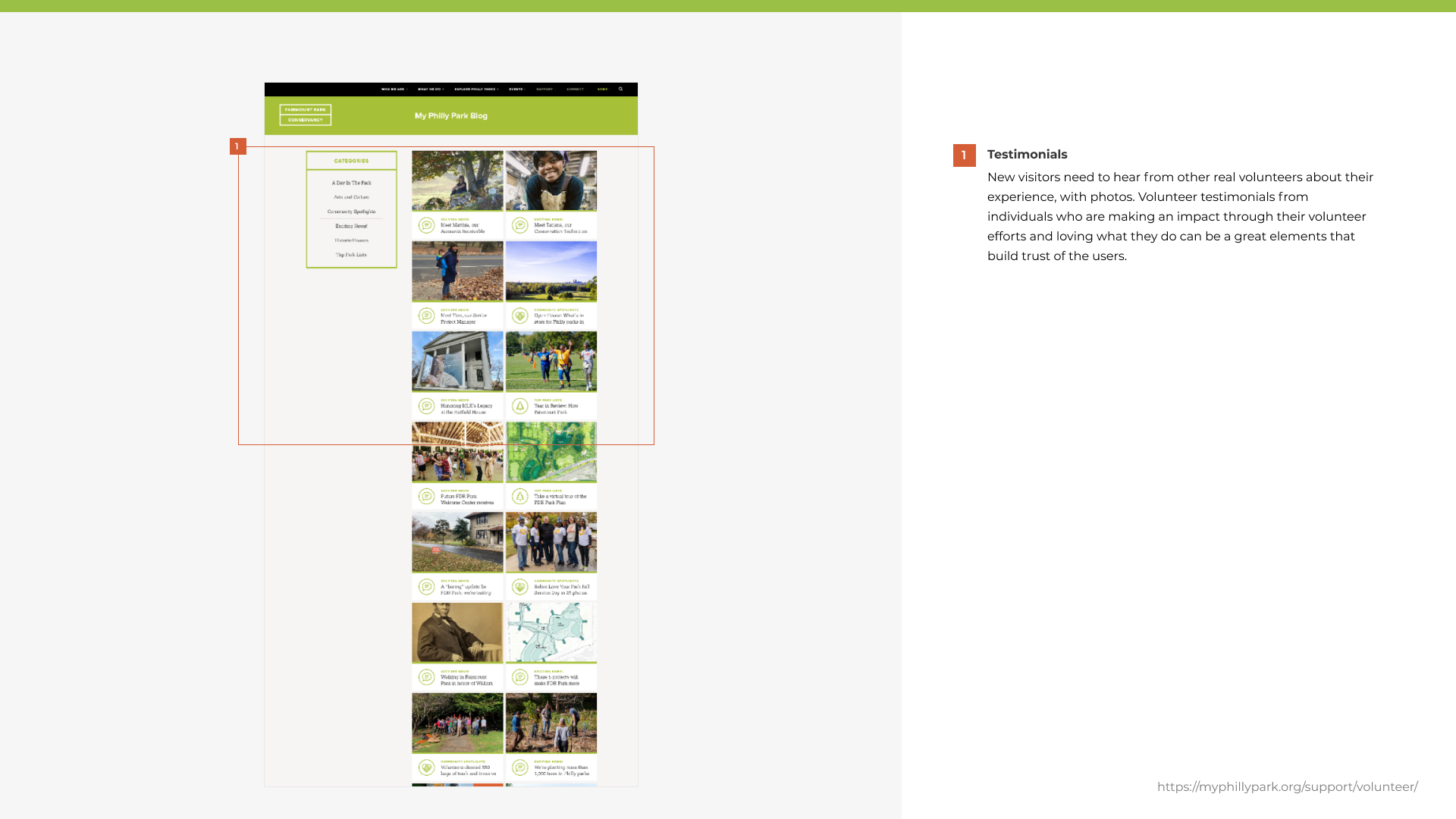
HEURISTIC EVALUATION
Current Site
I was able to successfully lay out a heuristic evaluation for the NGO's website after performing extensive primary and secondary research and staying in close contact with users throughout the design process. The usability of the website was carefully evaluated as part of this study, and potential usability problems were found based on accepted heuristics and best practices. I was able to assess elements like navigation, content organization, responsiveness, and overall user experience by using a set of specified criteria.









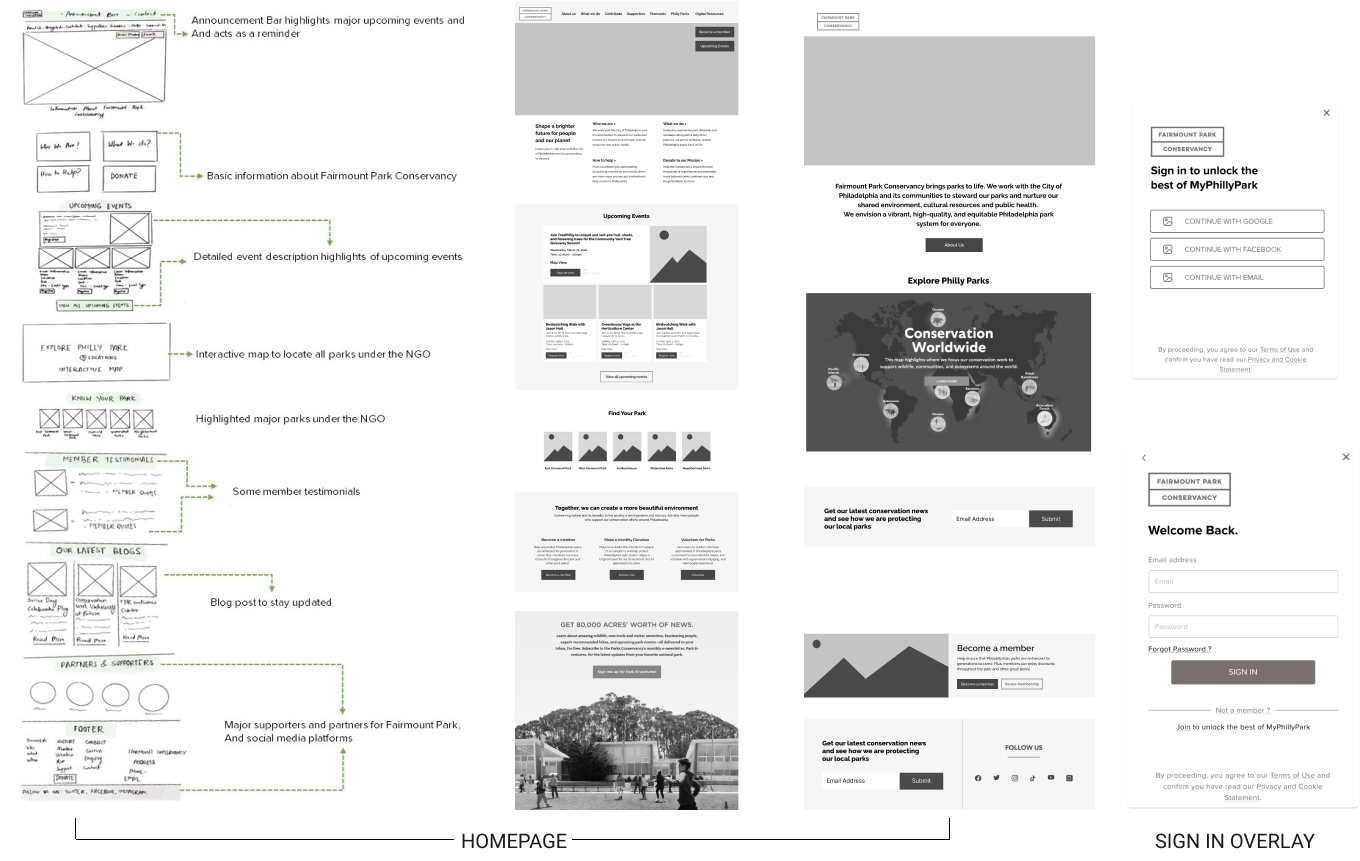
WIREFRAMES
In order to visually depict the style and structure of the new interface, I created wireframes as part of the website redesign process. Without going into the specifics of aesthetic design, wireframes allowed me to doodle out the positioning of important components like navigation menus, content sections, and interactive features. I could efficiently organize the user flow and interaction patterns by creating wireframes, resulting in a smooth and simple user experience.


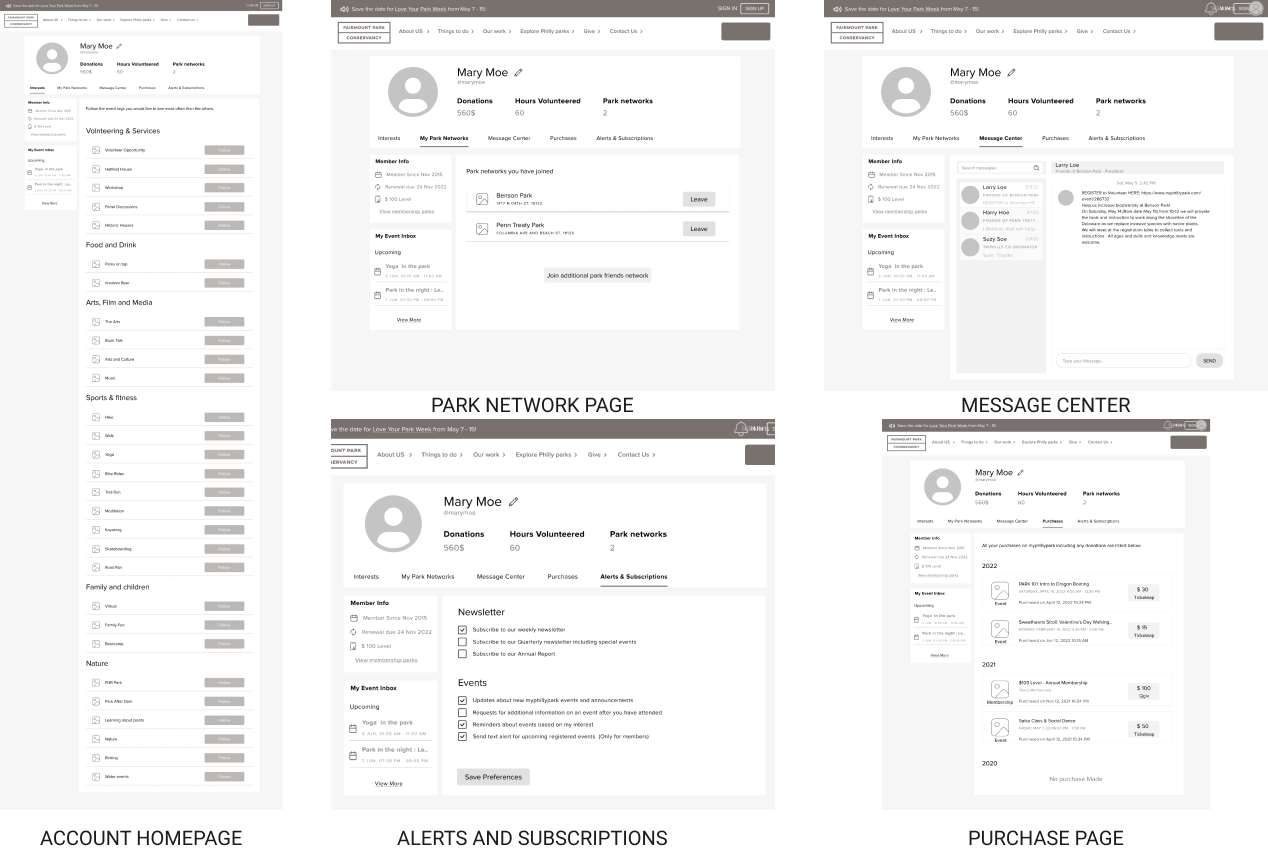
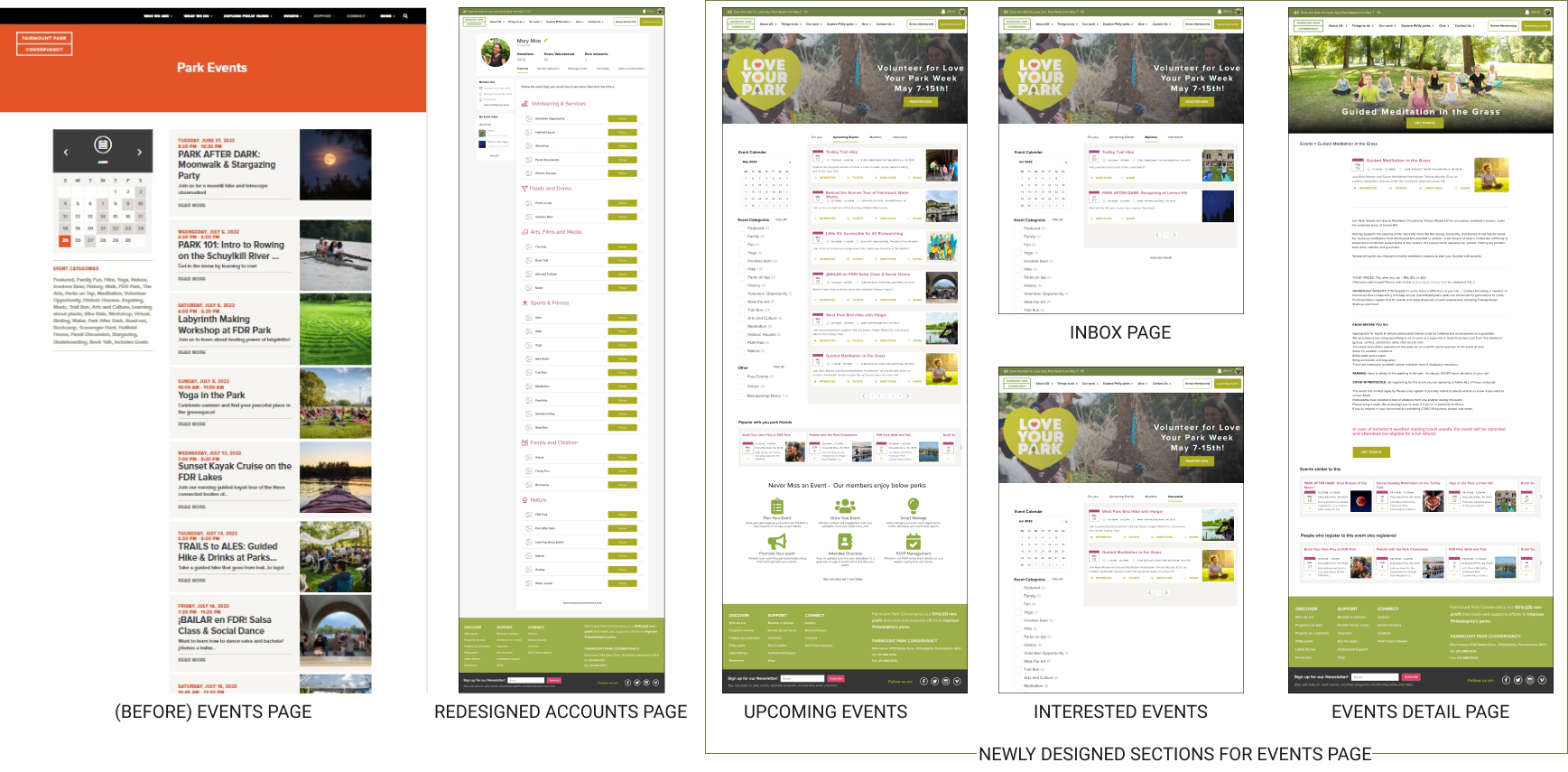
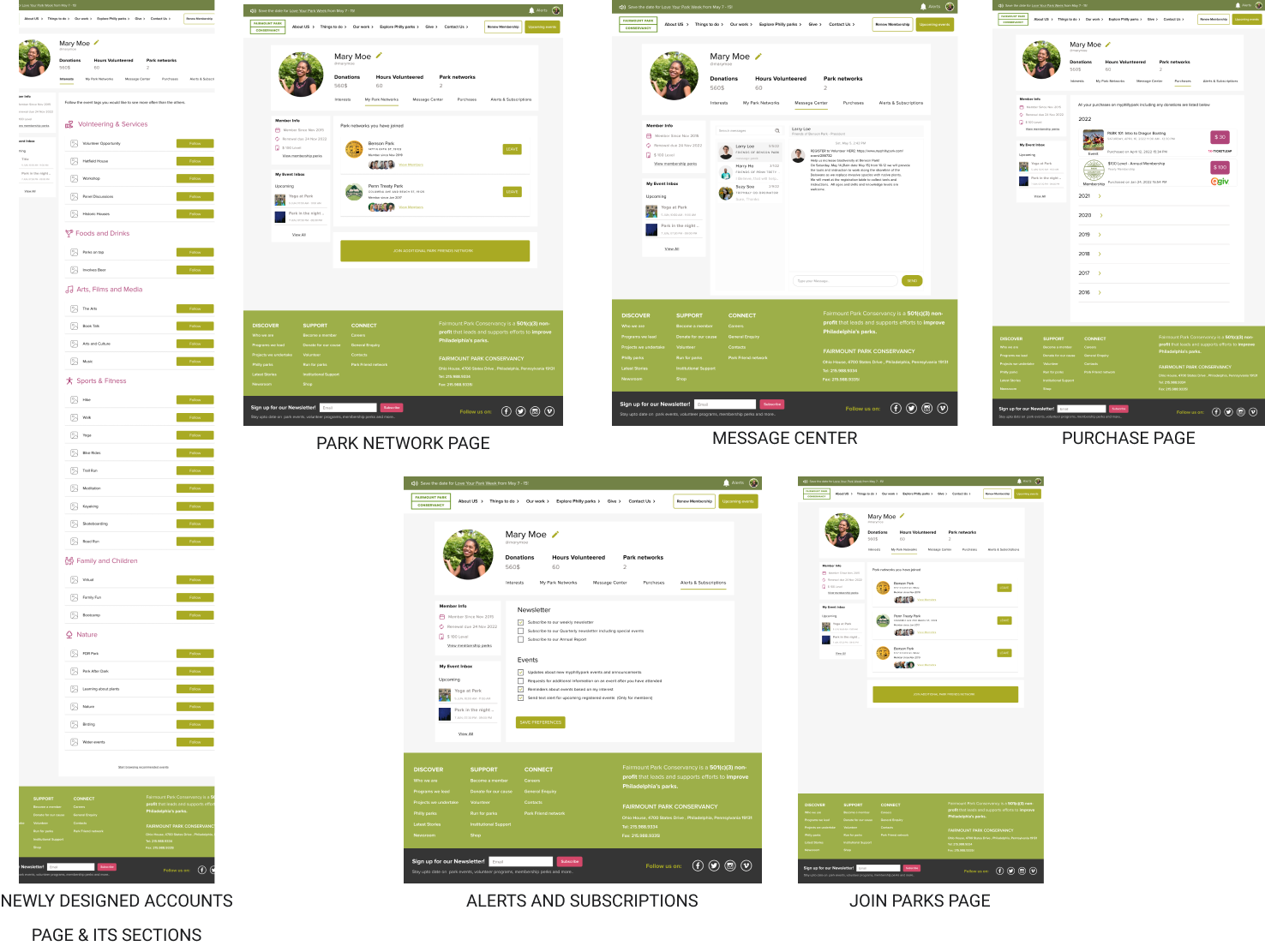
HIGH FIDELITY DESIGN



CONCLUSION
In summary, this project was a success in improving the website of the NGO's by redesigning the information architecture and user experience. I was able to develop a clear, intuitive, and efficient information structure that helps users to quickly locate what they're looking for and accomplish their goals through extensive research, stakeholder participation, and user-centered design principles. I made sure that the website satisfies the demands of various stakeholders and is in line with the organization's mission and goals by incorporating stakeholder feedback, creating user personas and user journeys, and doing heuristic evaluations. A user-friendly and responsive website is the end product, which promotes engagement, encourages volunteerism, boosts membership sign-ups, and stimulates income growth.
Let's Work Together
"Ready to transform your vision into captivating designs? Let's collaborate! With my design skills and our ideas, we can create something unique and impactful. Contact me and let's get started!"
Address
East Falls, Philadelphia, PA - 19144
Phone
(+1) 267-231-0774
vaibhavg0402@gmail.com

Vaibhav Gaikwad UX Portfolio
Ux | Ui Portfolio